使用滚动溢出制作高级原型 #
如果你正在构建更复杂或更高保真度的原型,那么你可能需要使用滚动溢出。
这允许你模拟更高级的用户交互;比如横滑导航、照片墙或互动地图,以及简单地允许用户向下滚动内容页面。

在本文中,我们将引导你在原型中使用滚动溢出。
- 什么是滚动溢出?
- 应用溢出行为: a. 横向 b. 垂直 c. 水平和垂直
- 调整框架的边界
- 使用固定对象。
1. 什么是滚动溢出? #
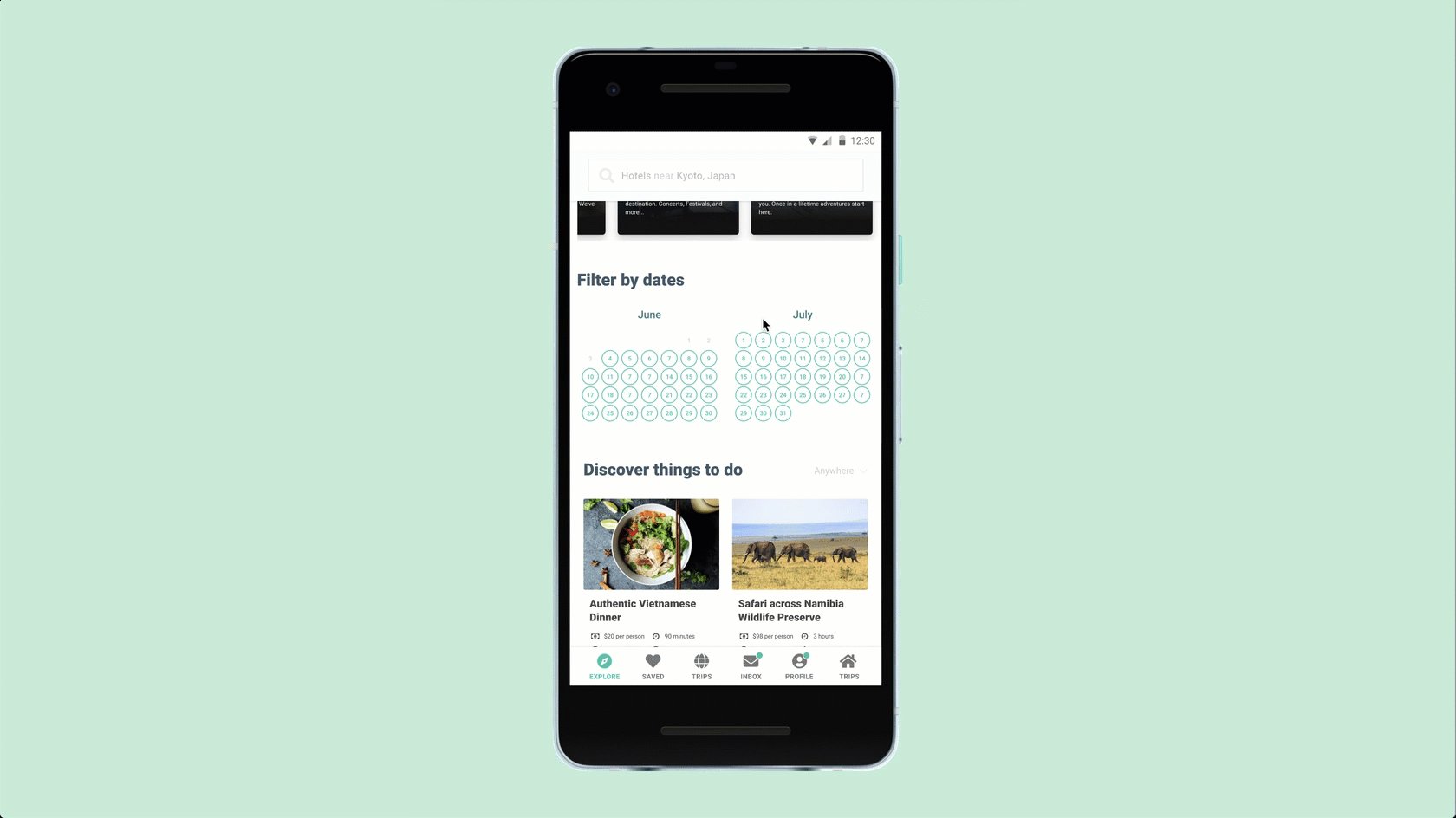
通过滚动溢出,你可以定义用户如何查看超出设备屏幕的内容。
滚动溢出仅适用于超出框架边界的内容。

以下是使用滚动溢出的几种方法:
- 向下滚动一个冗长的内容页面。
- 从左向右滚动以在横滑中的元素之间切换。
- 平移/滚动以查看交互式地图。

注意
如果框架本身超出了设备的尺寸,那么用户将能够在设备中滚动以查看框架的其余部分。 你不需要应用滚动溢出行为来支持此功能。

2. 应用溢出行为 #
滚动溢出只能应用于框架或组。
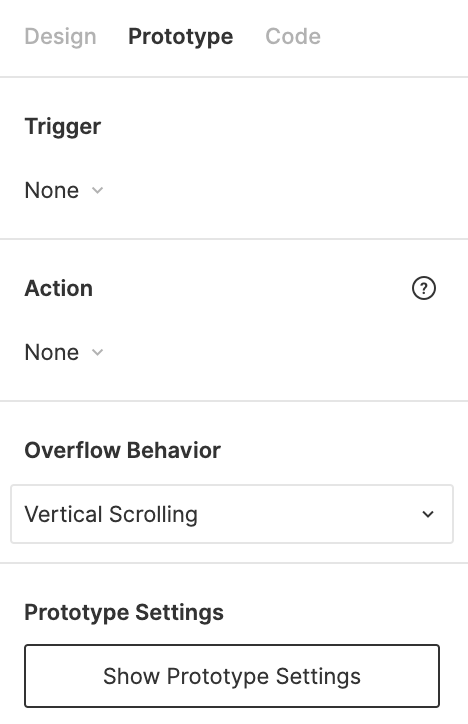
这将影响该框架/组内的任何嵌套对象或图层。 如果选择了合适的框架或组(即内容超出框架范围的框架),则可以在原型选项卡中选择所需的 Overflow Behavior:

- 没有 None
- 水平滚动 Horizontal Scrolling
- 垂直滚动 Vertical Scrolling
- 水平和垂直滚动 Horizontal & Vertical Scrolling
提示
你只能对每个框架应用一个溢出行为。 但是,你可以将不同的溢出行为应用于设计中的多个框架或组。
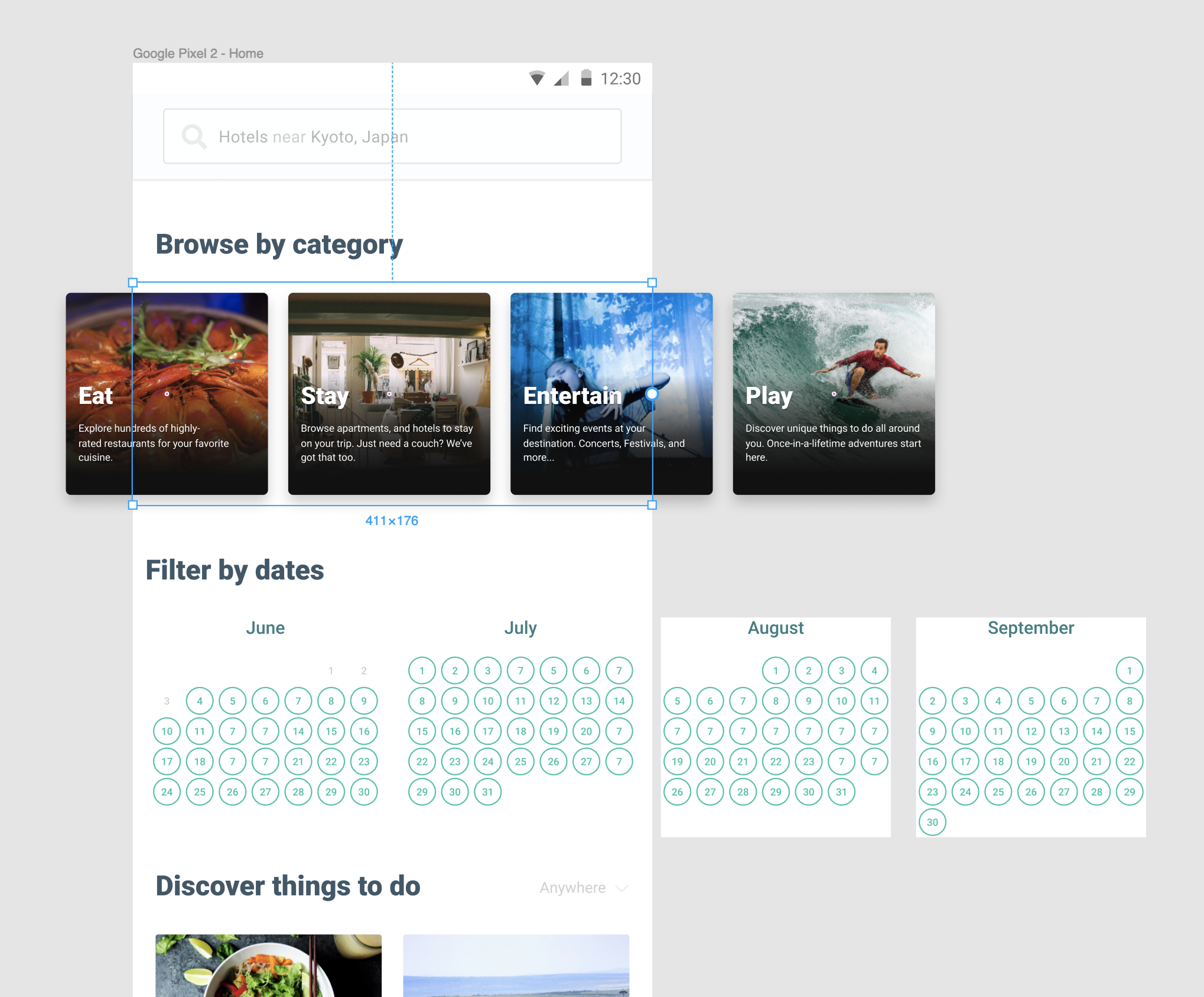
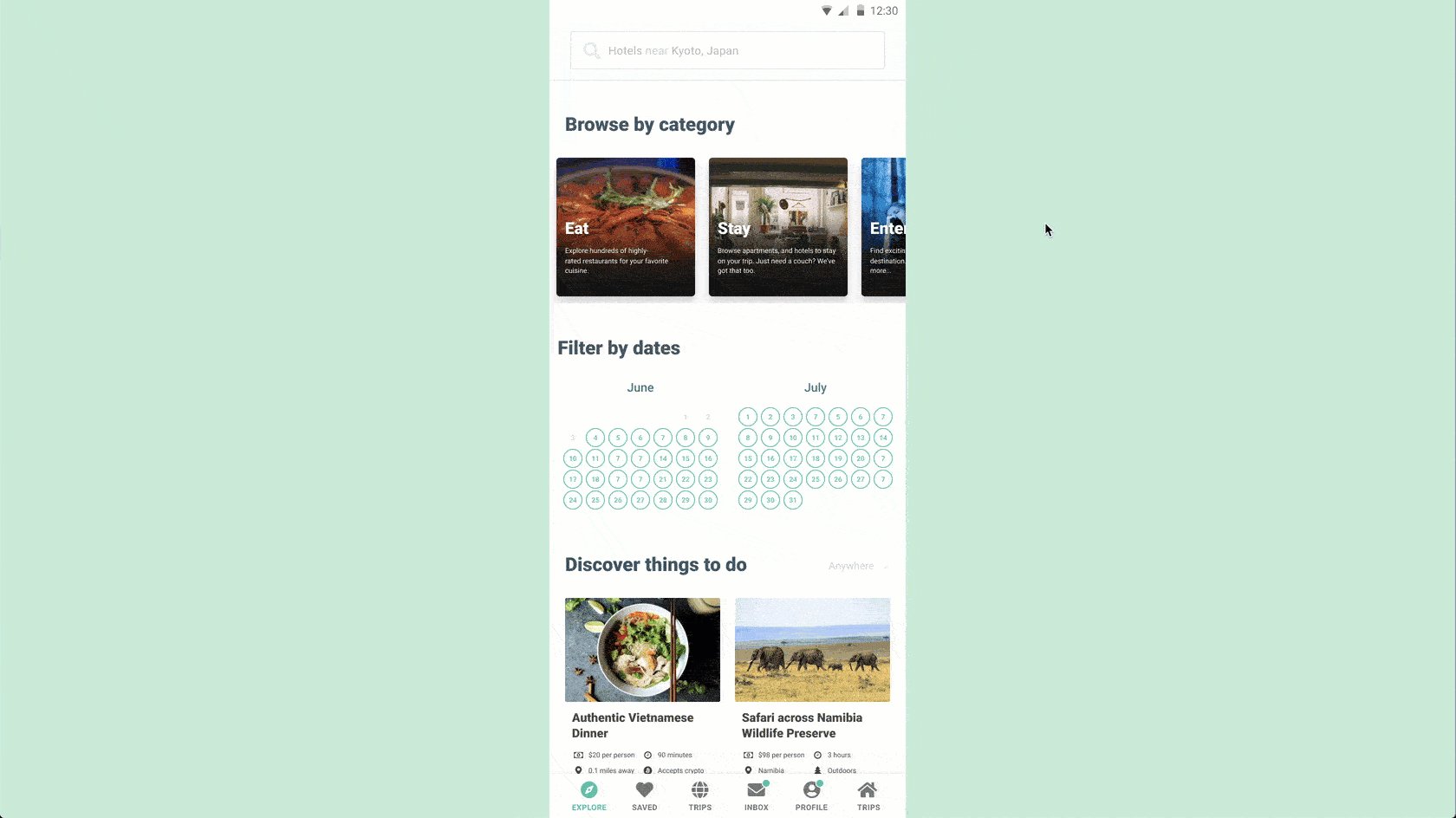
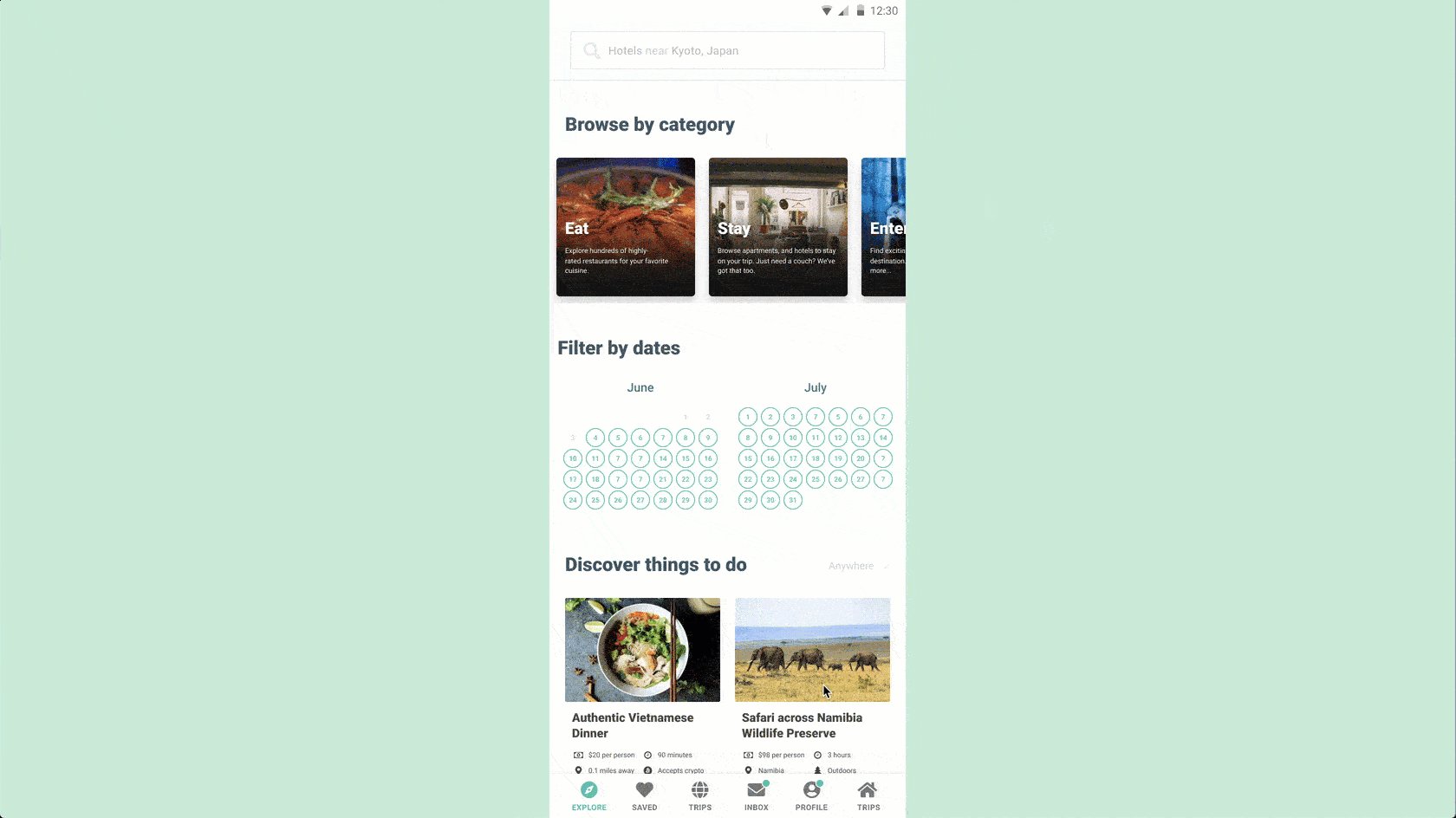
水平滚动 #
允许用户在特定框架内向左和向右滑动(或滚动)。
如果希望用户能够在框架中的多个元素之间进行浏览,请使用此溢出行为。

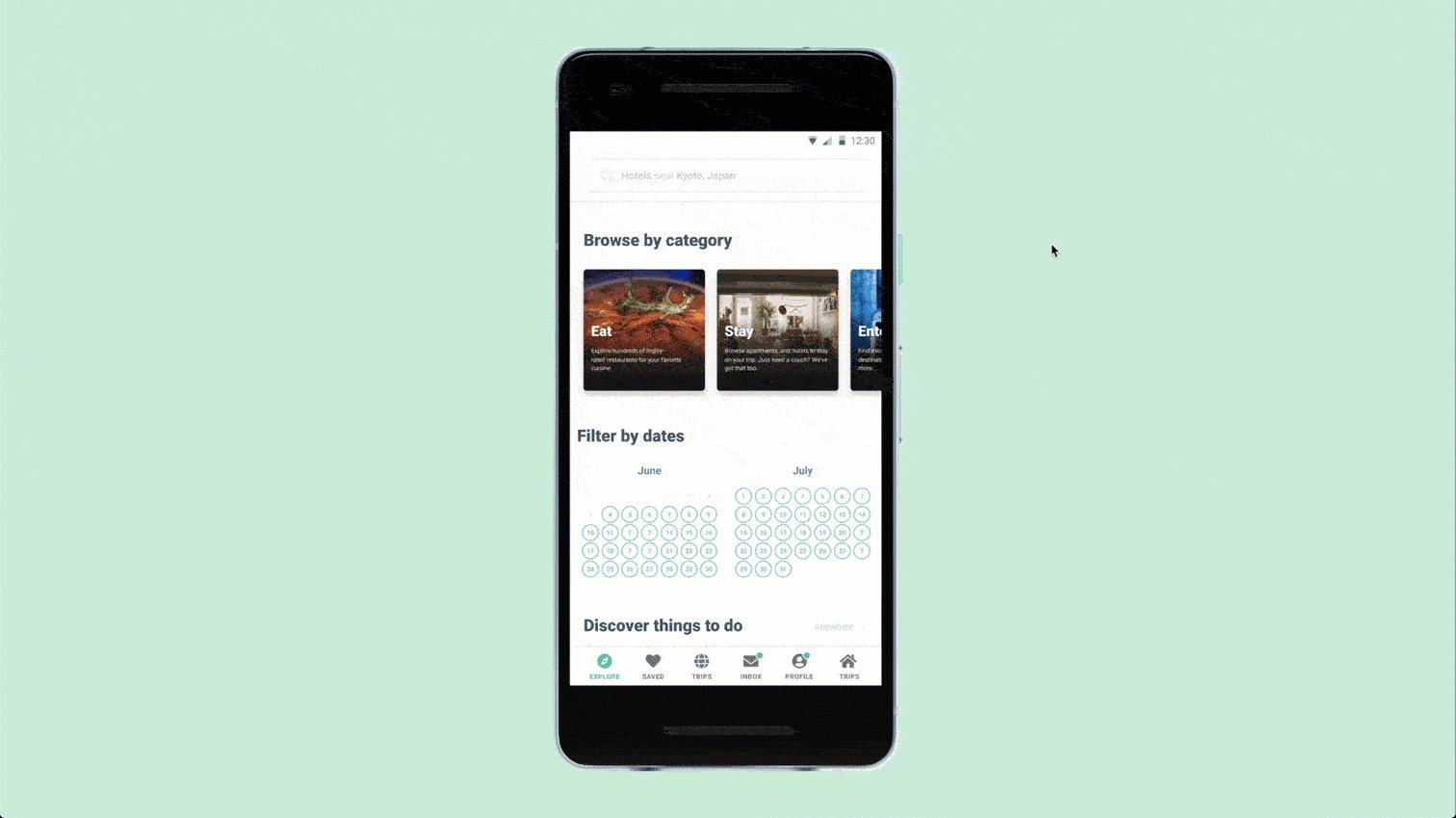
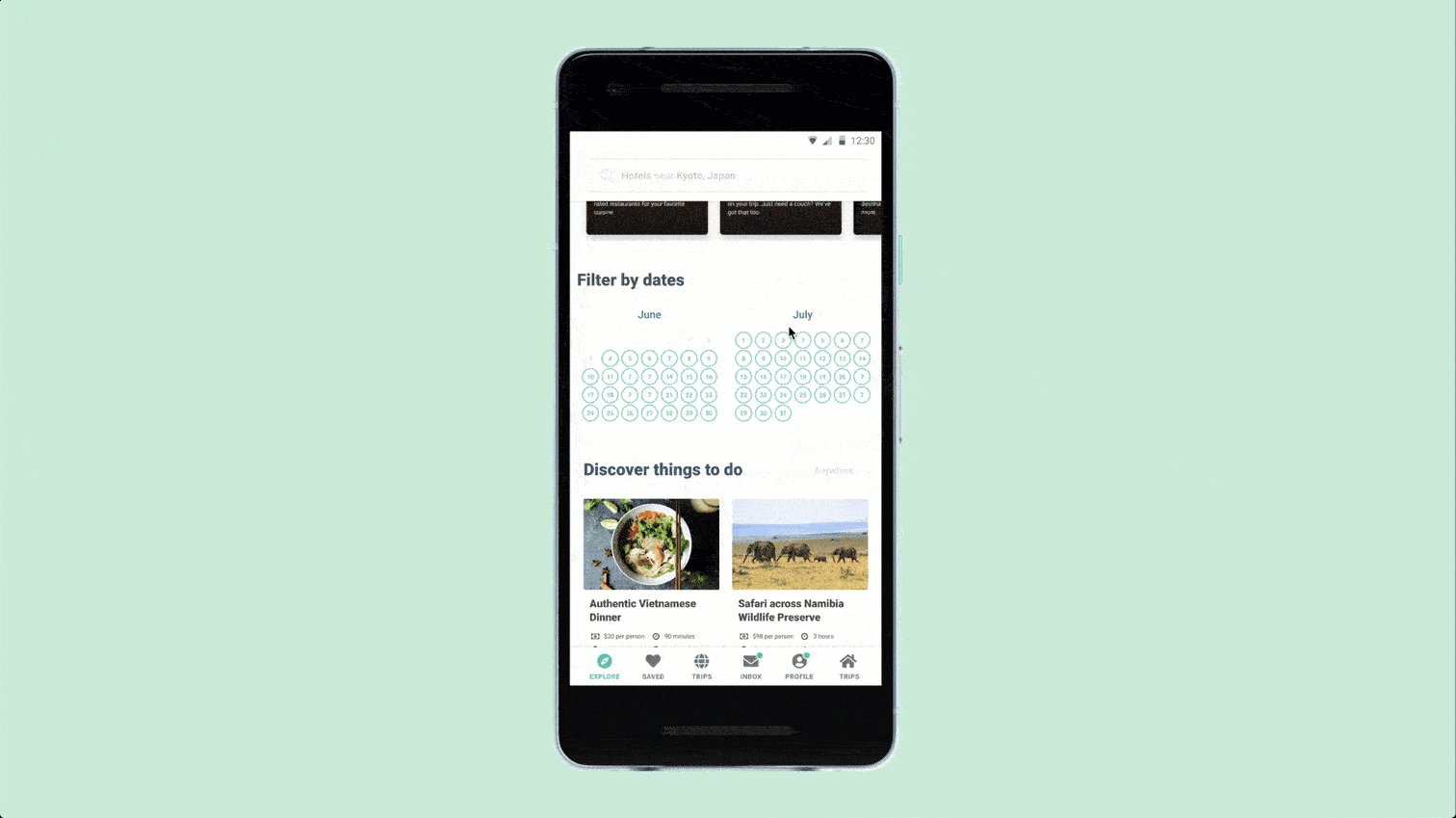
垂直滚动 #
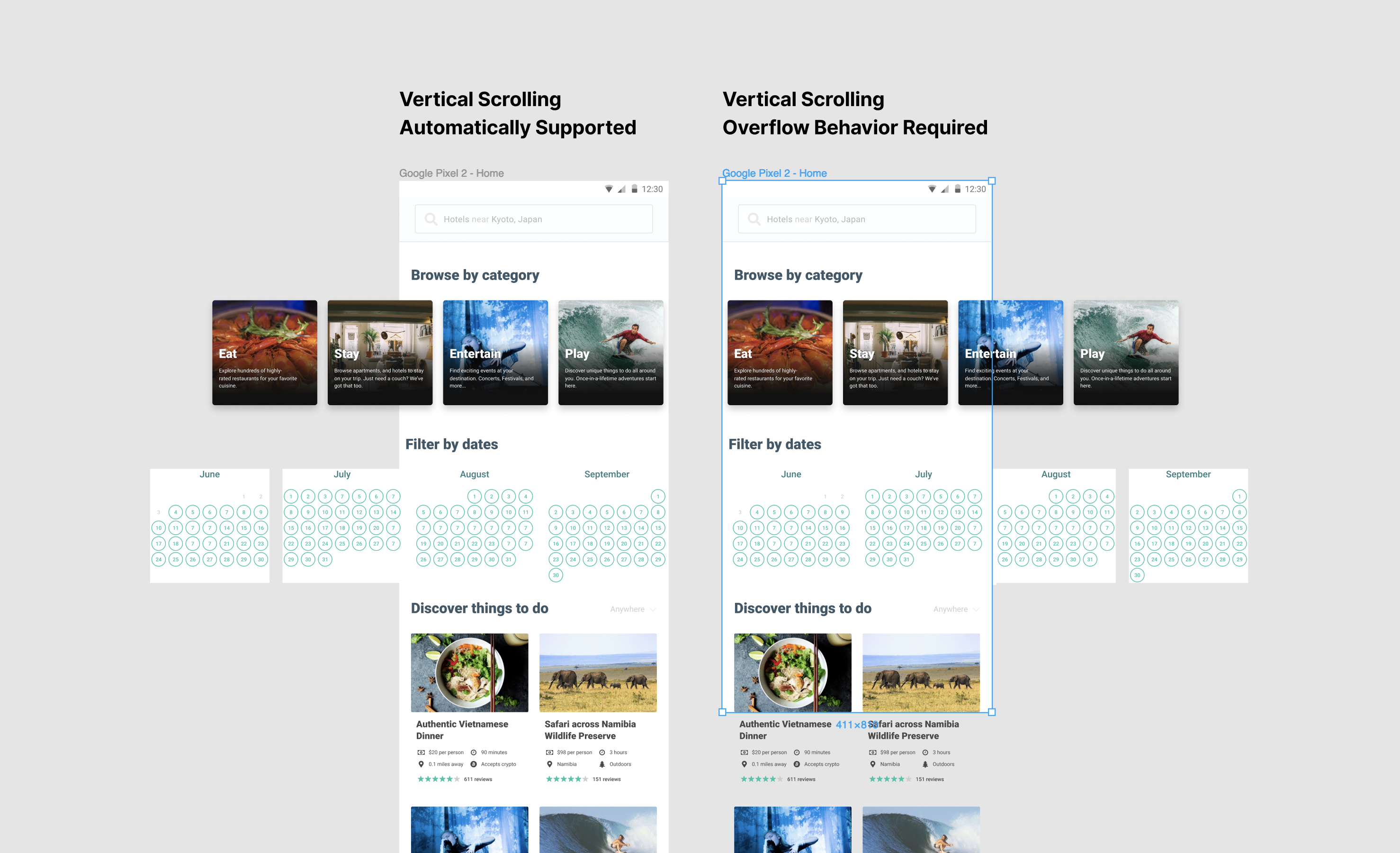
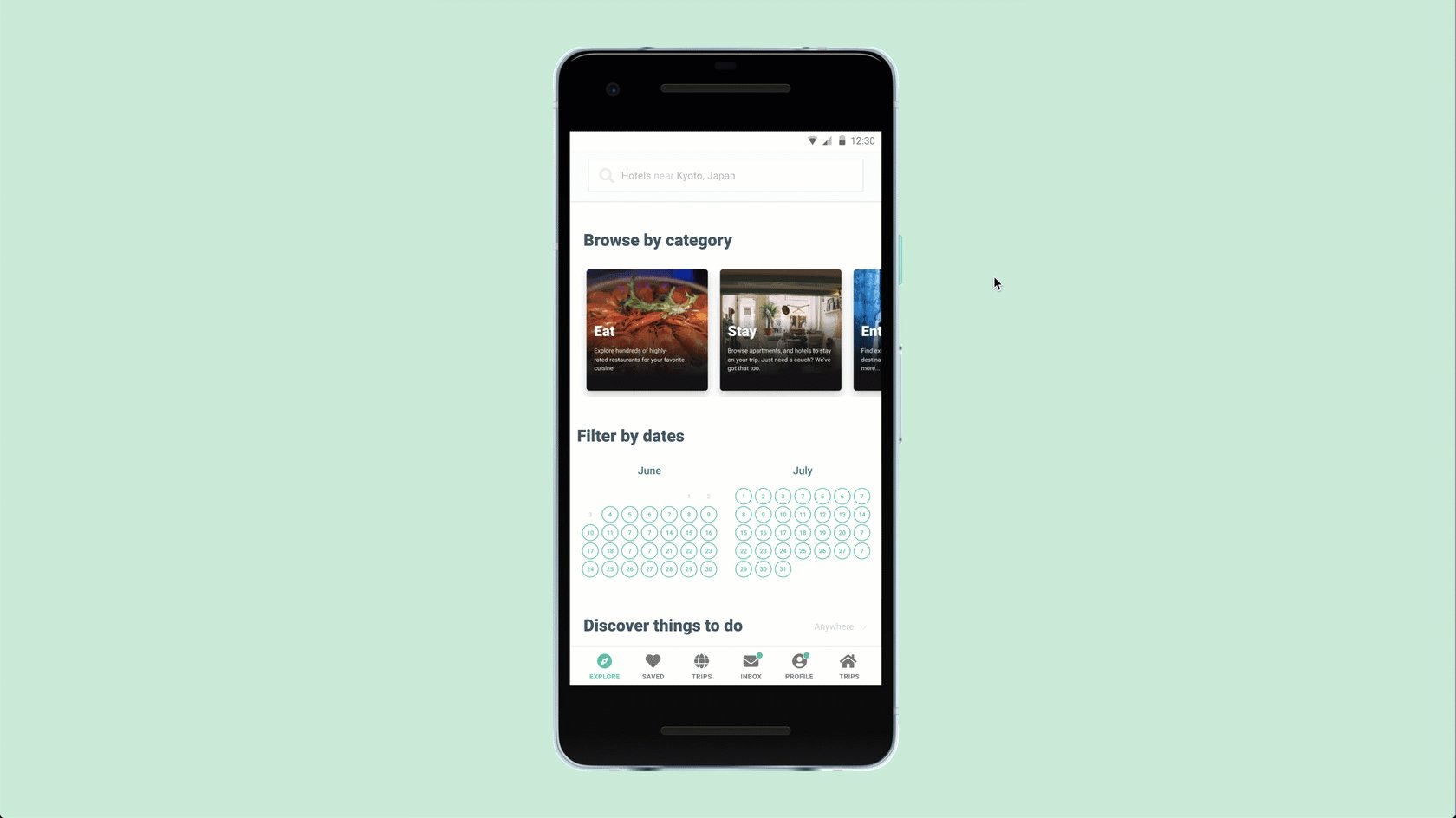
允许用户在框架内向上和向下滑动(或滚动)。
当你想模拟某人向下滚动长网站或应用内容页面时,请使用此溢出行为。

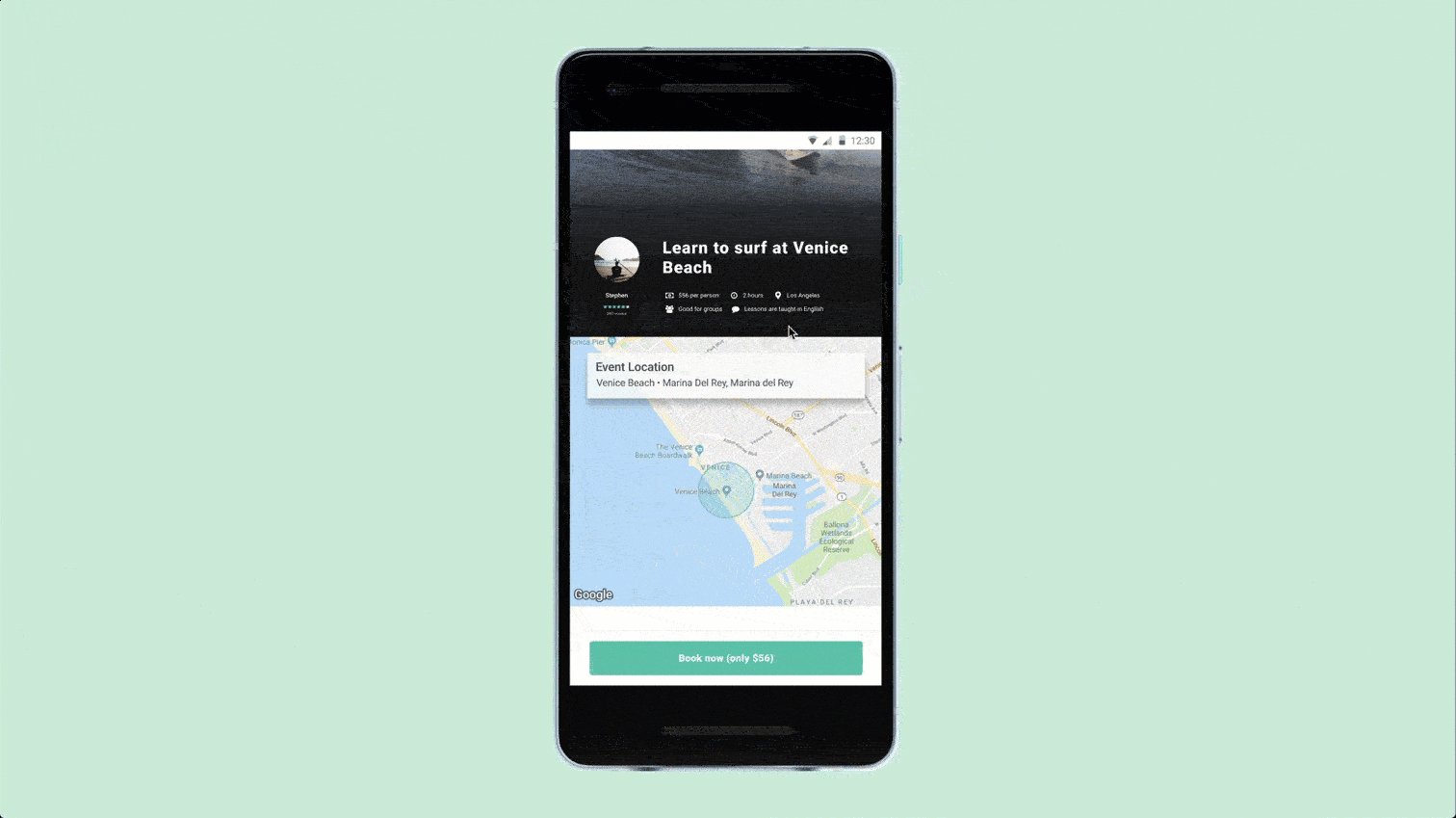
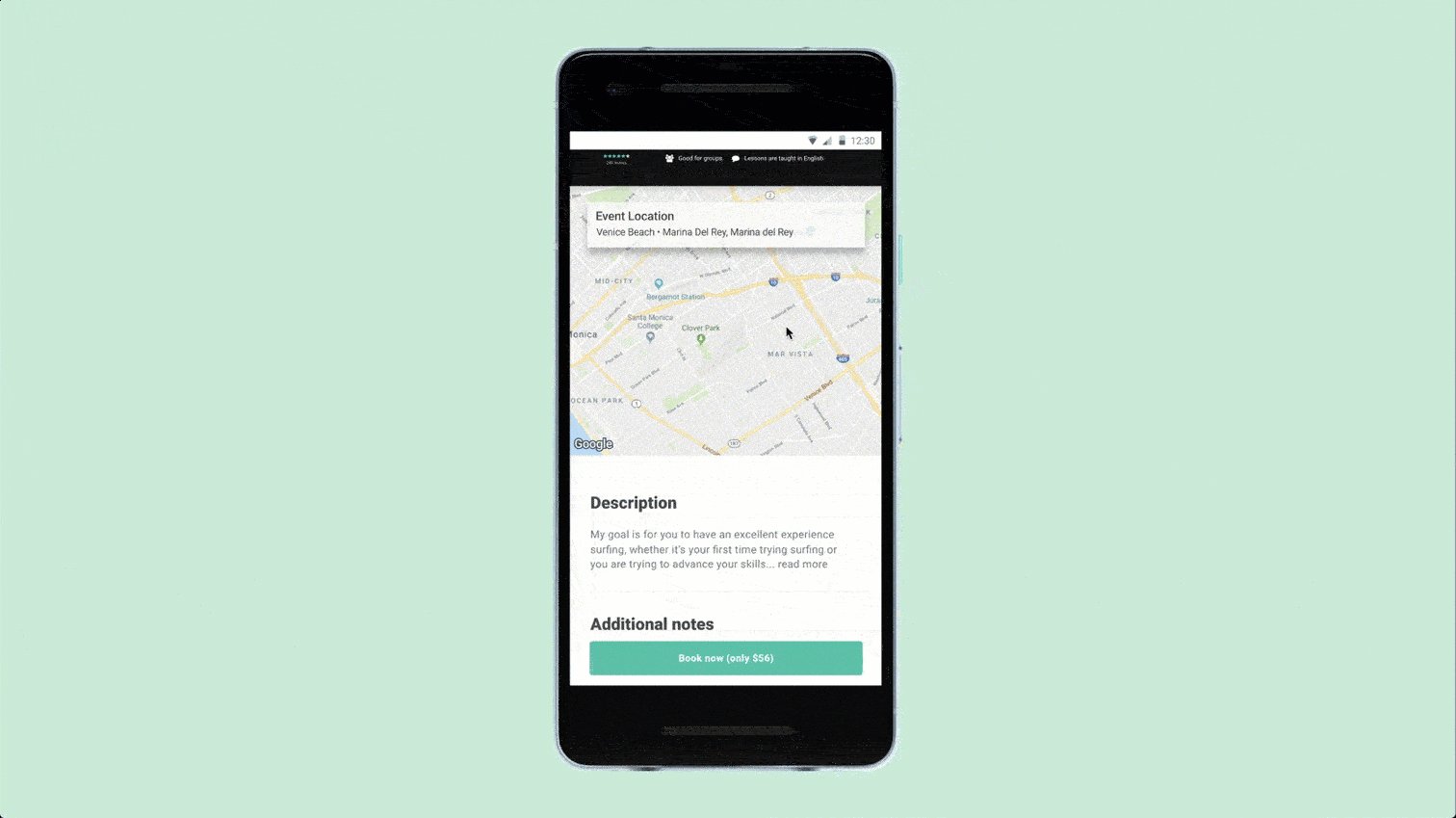
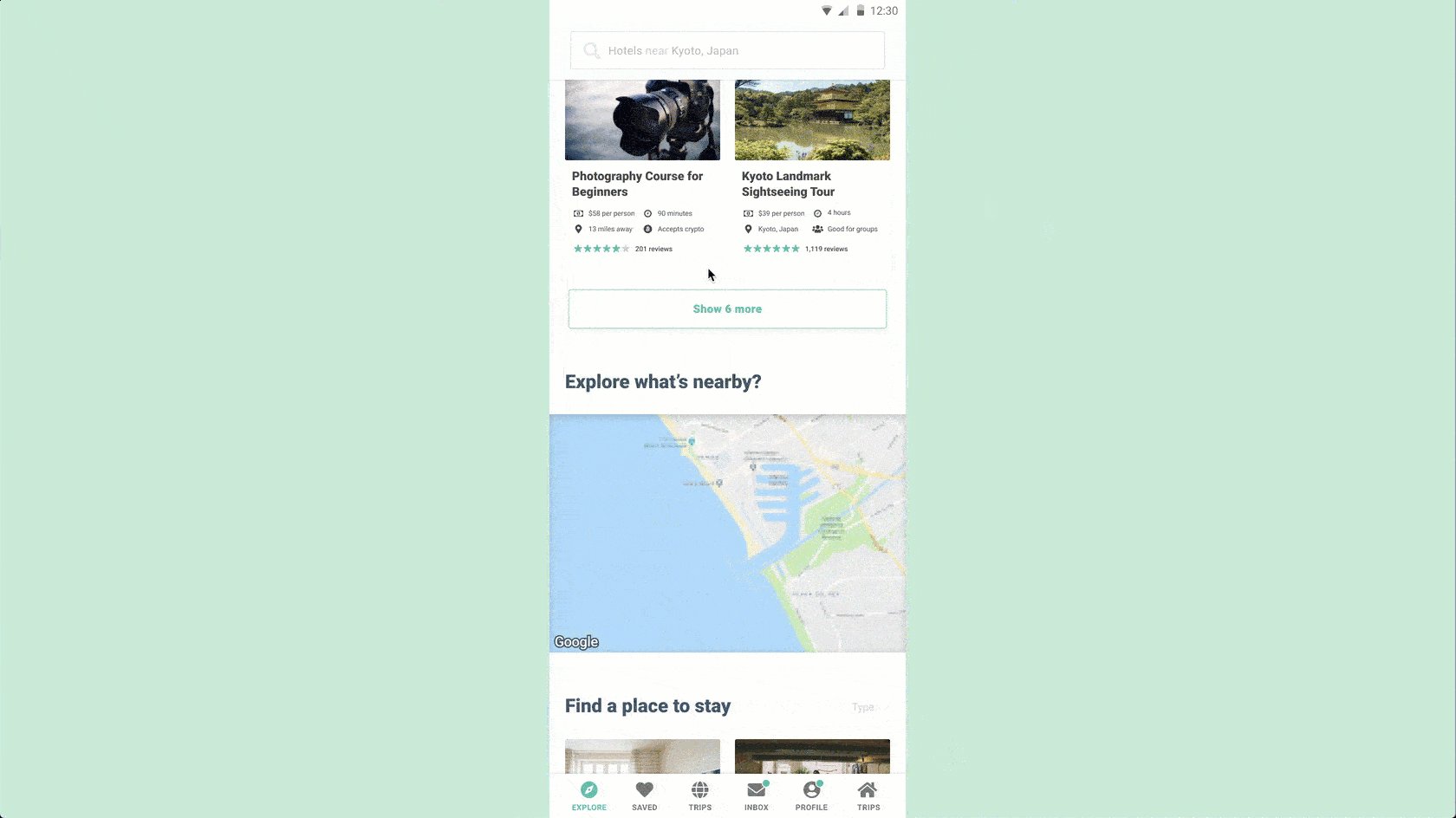
水平和垂直滚动 #
允许用户在特定框架内滑动(或滚动)向左或向右,向上或向下。
如果要使用户向任意方向滚动以查看框架中的更多内容,请使用此溢出行为。
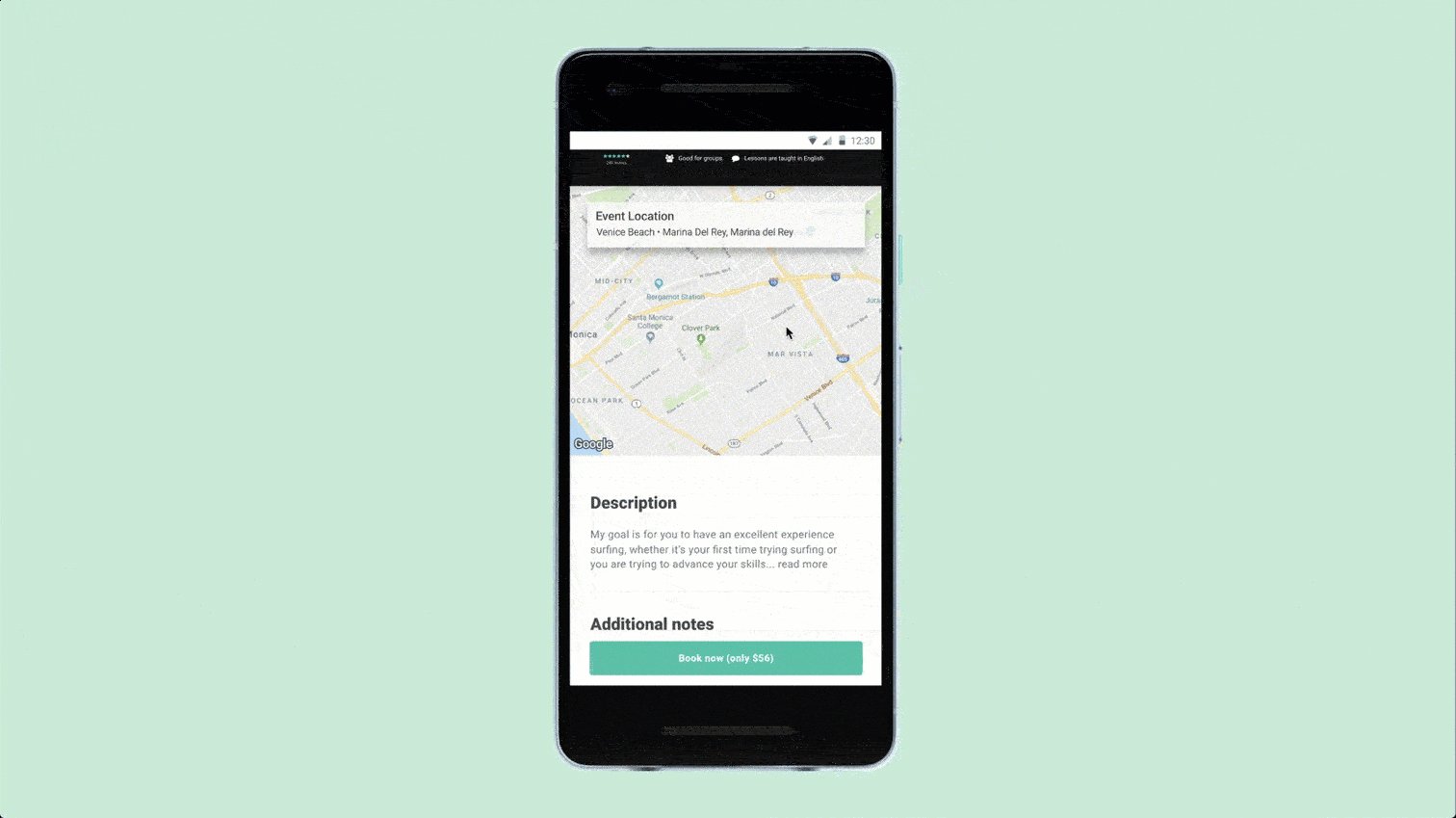
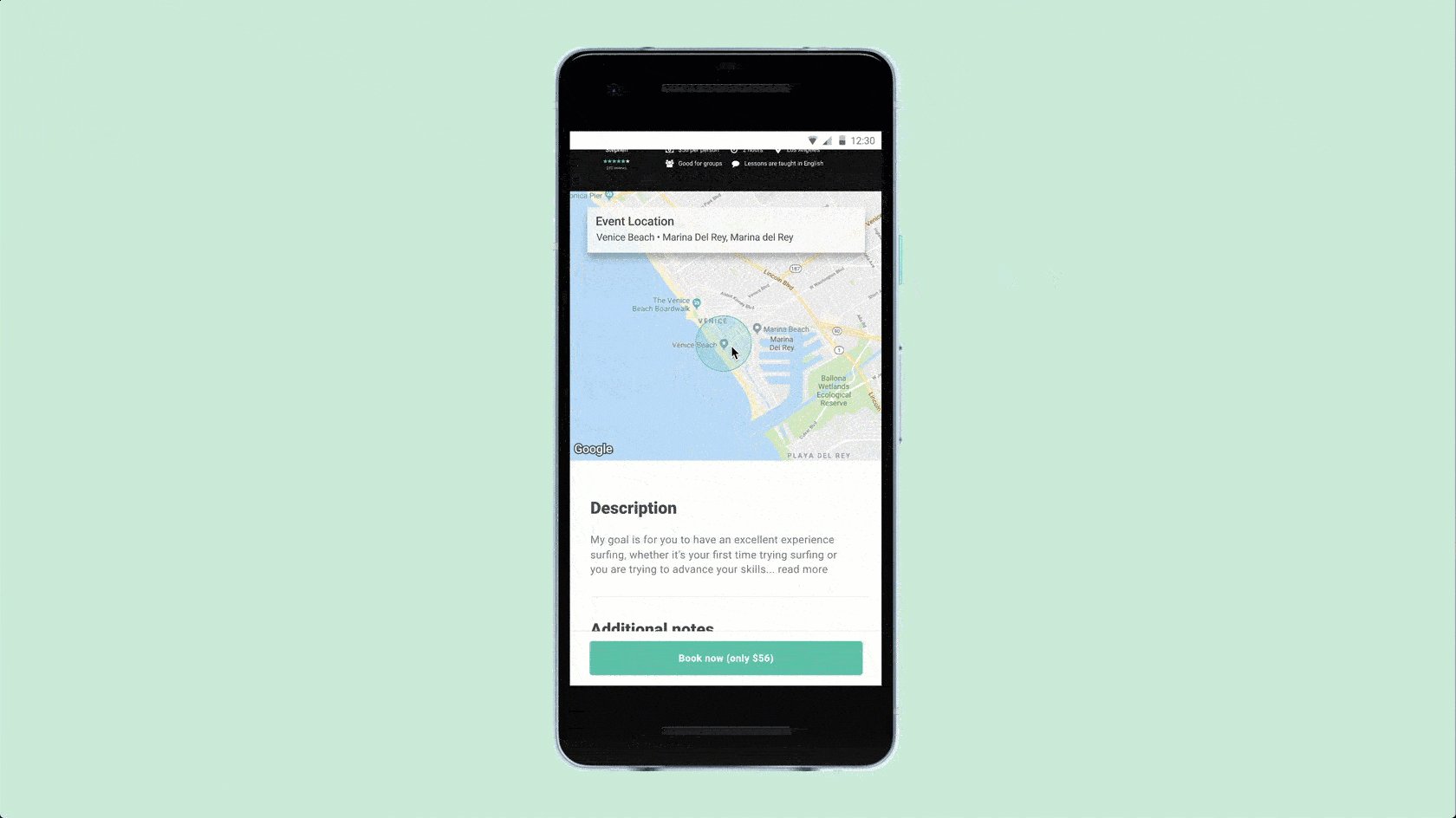
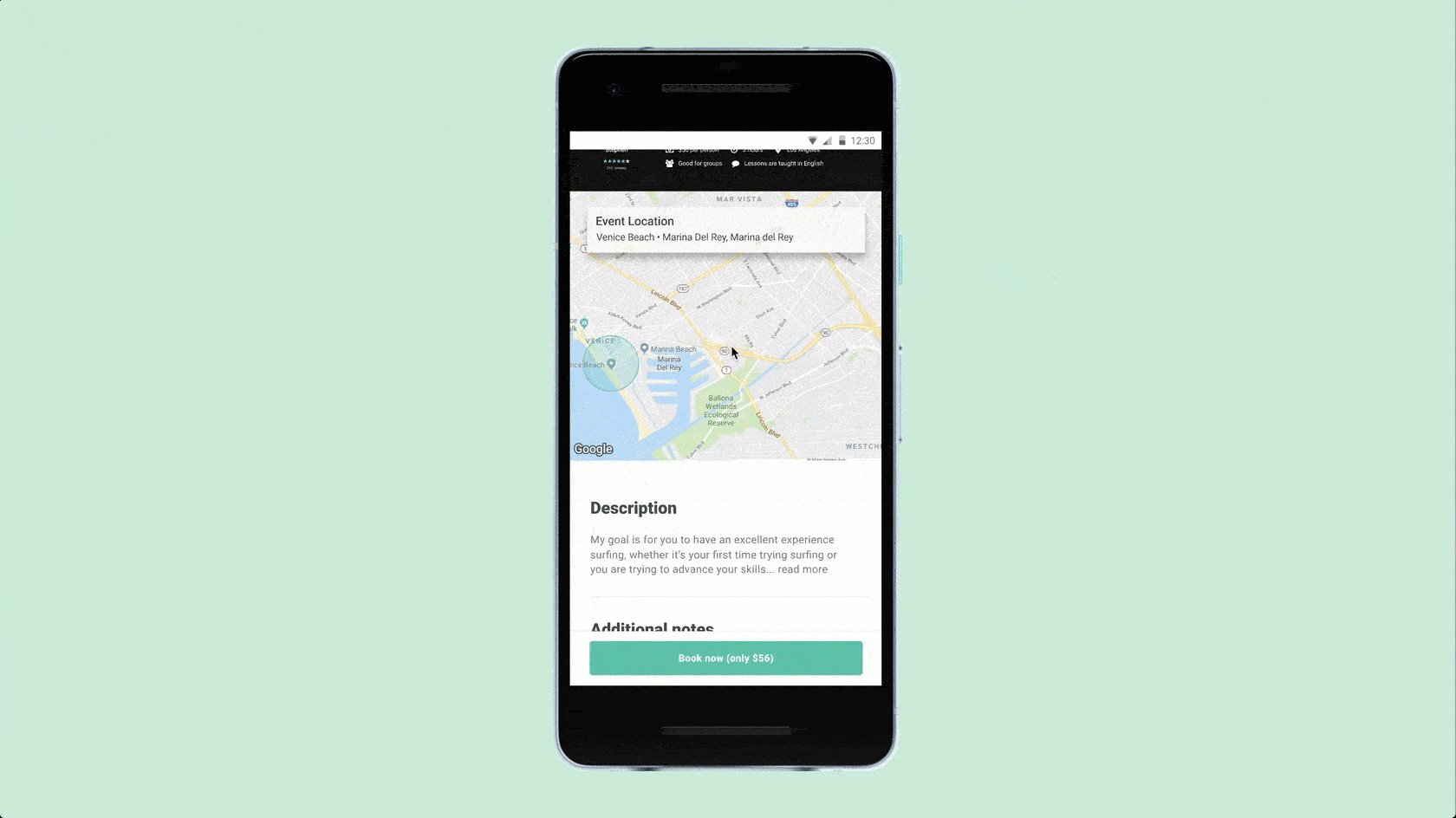
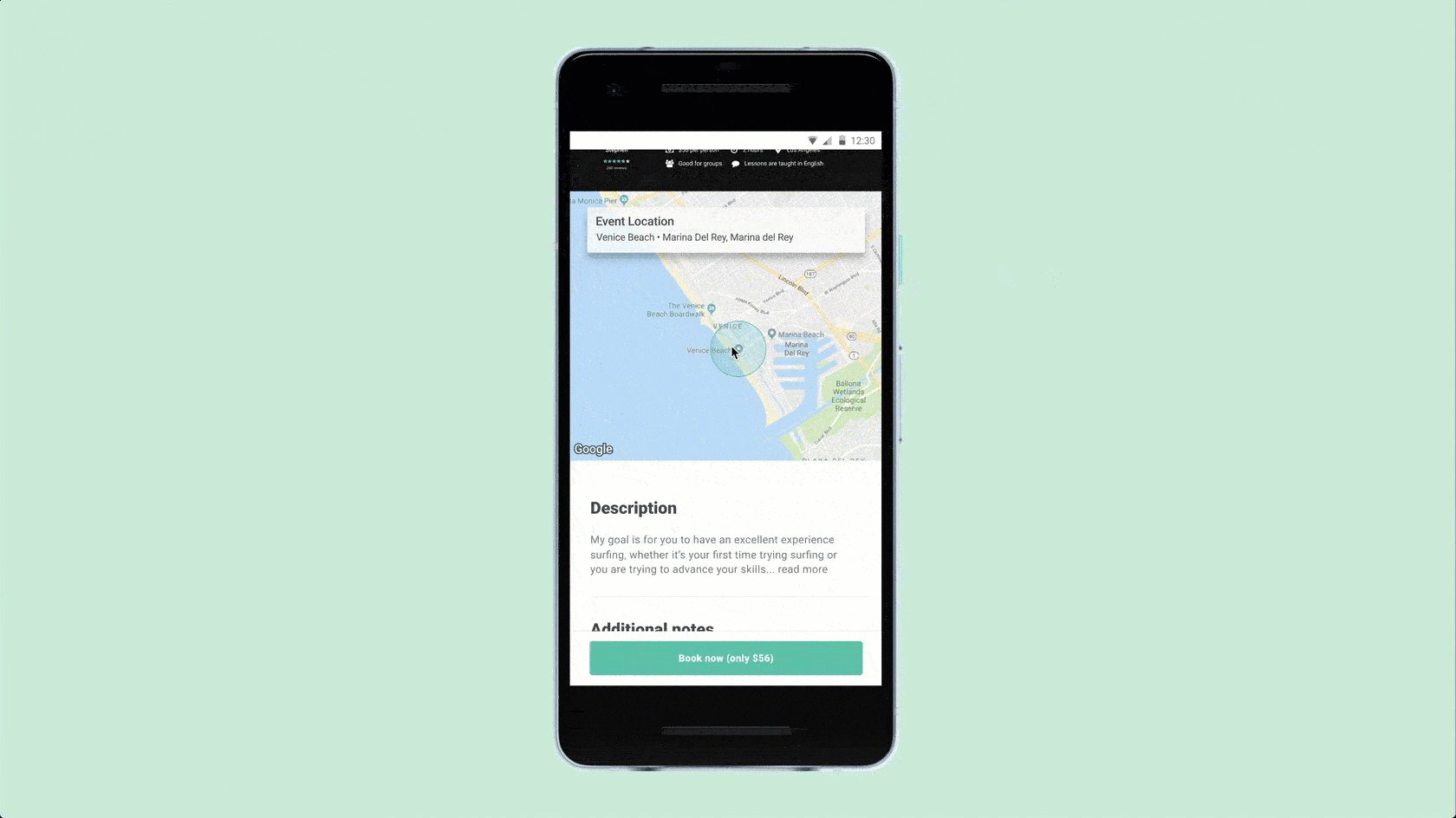
一个完美的例子是交互式谷歌地图,它允许用户滚动查看更多地图。

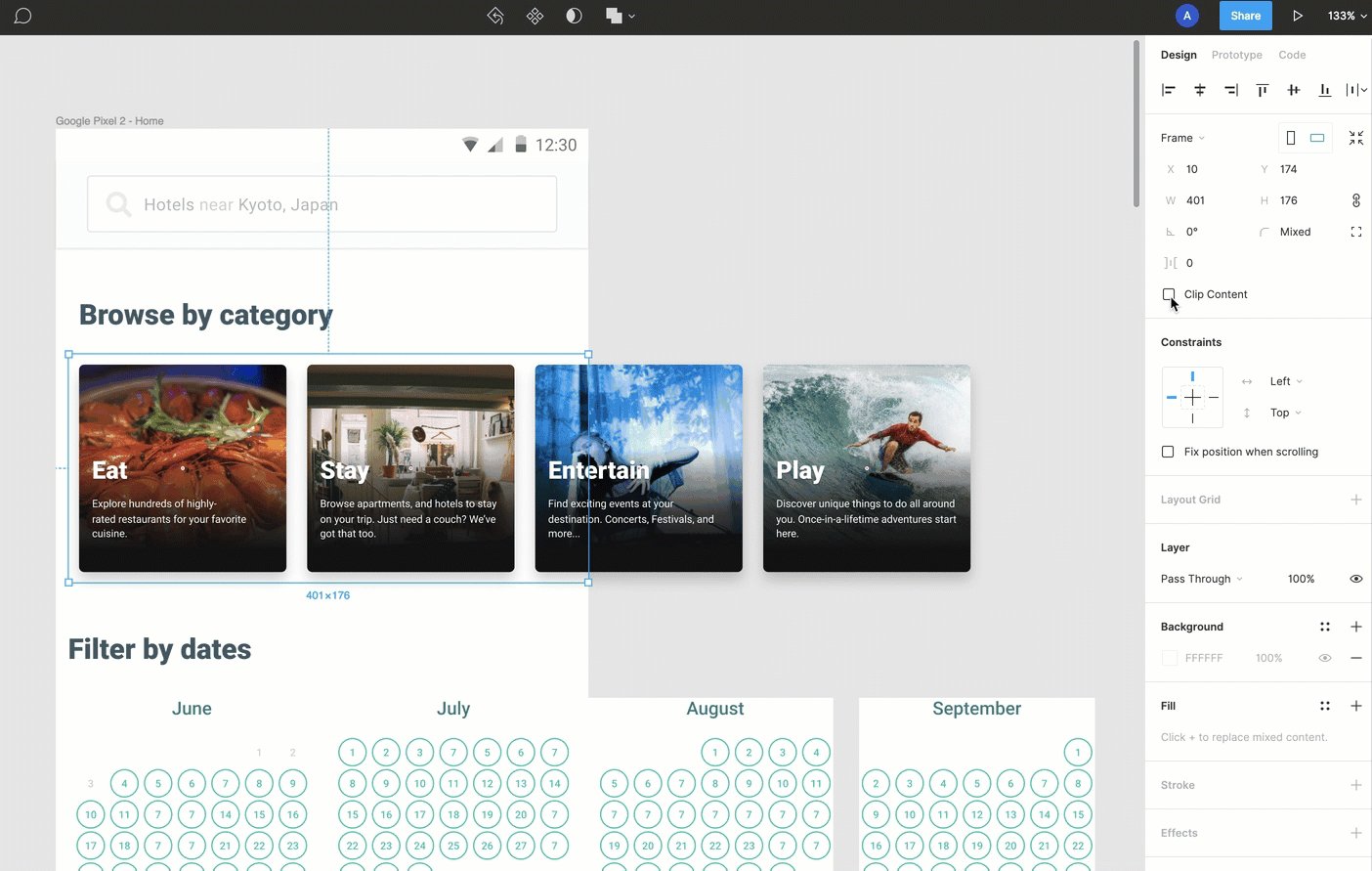
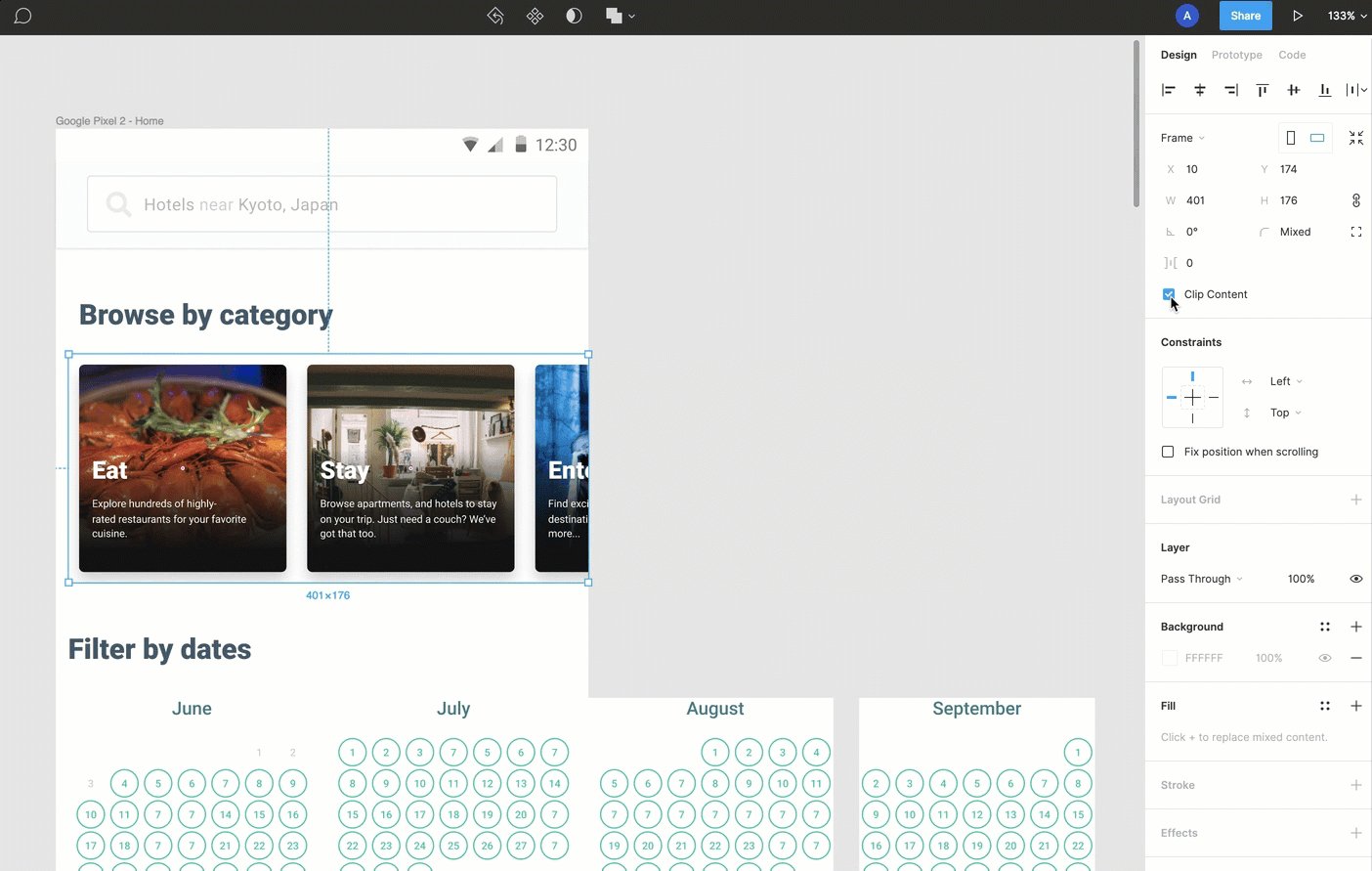
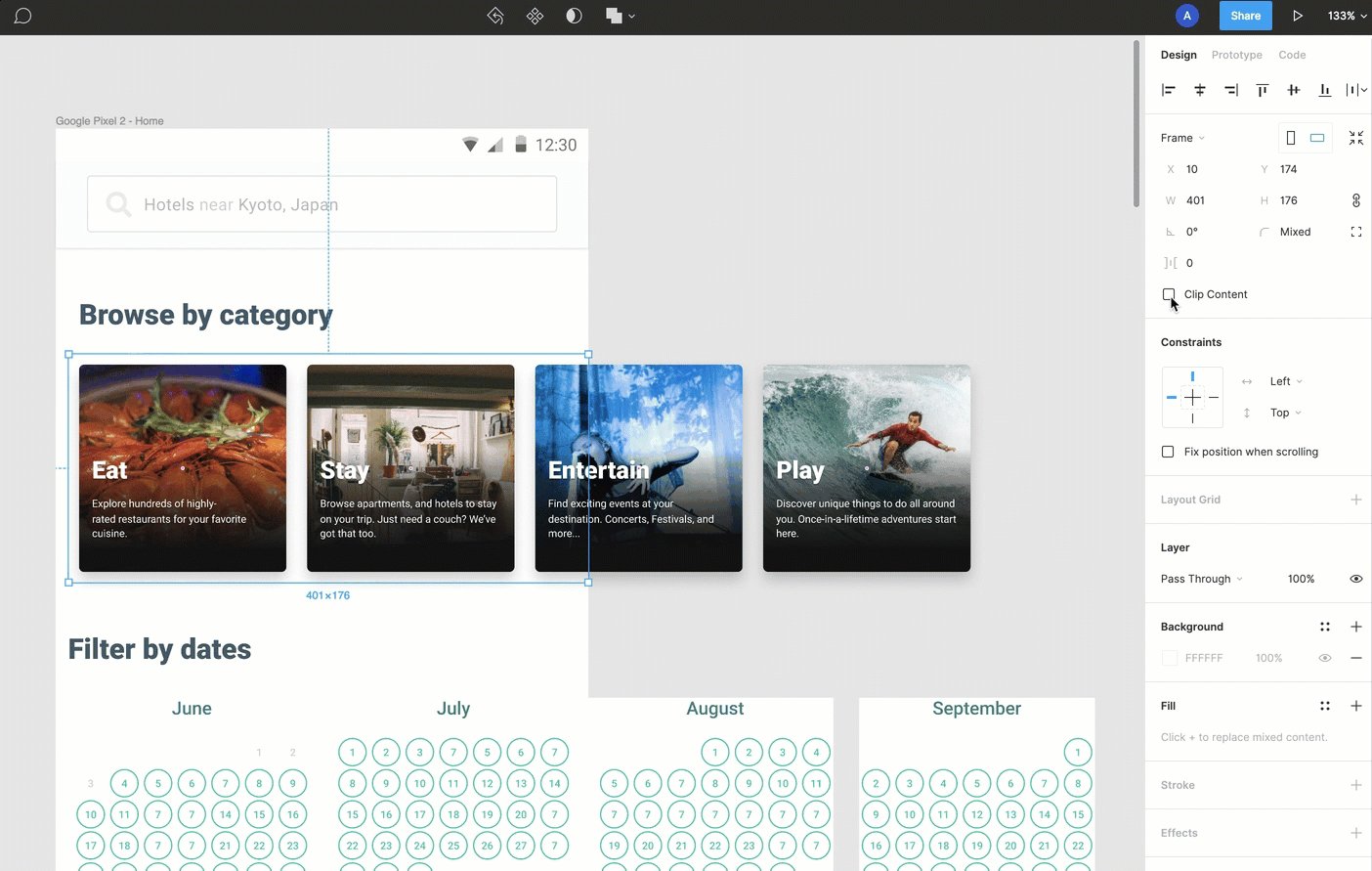
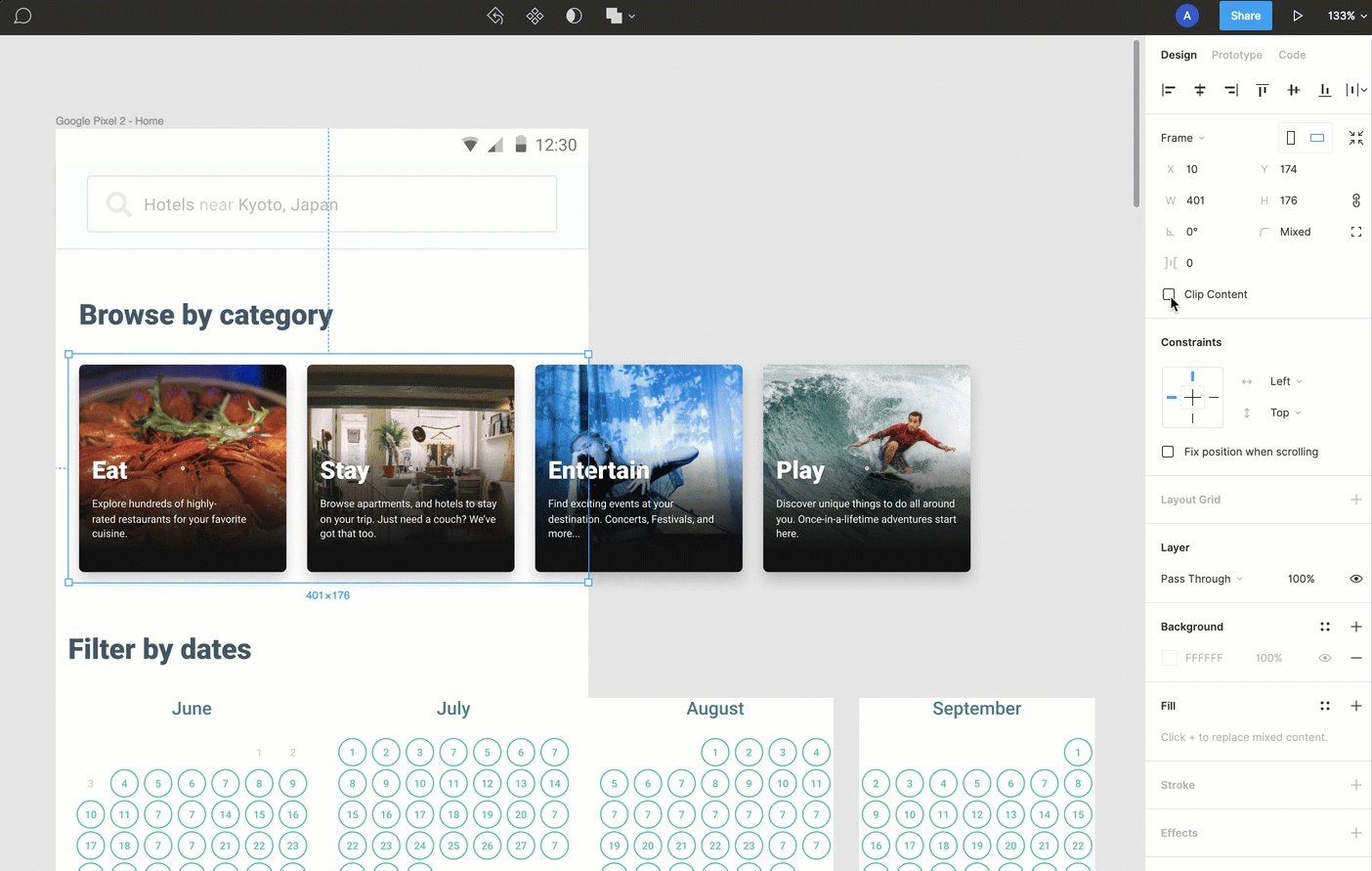
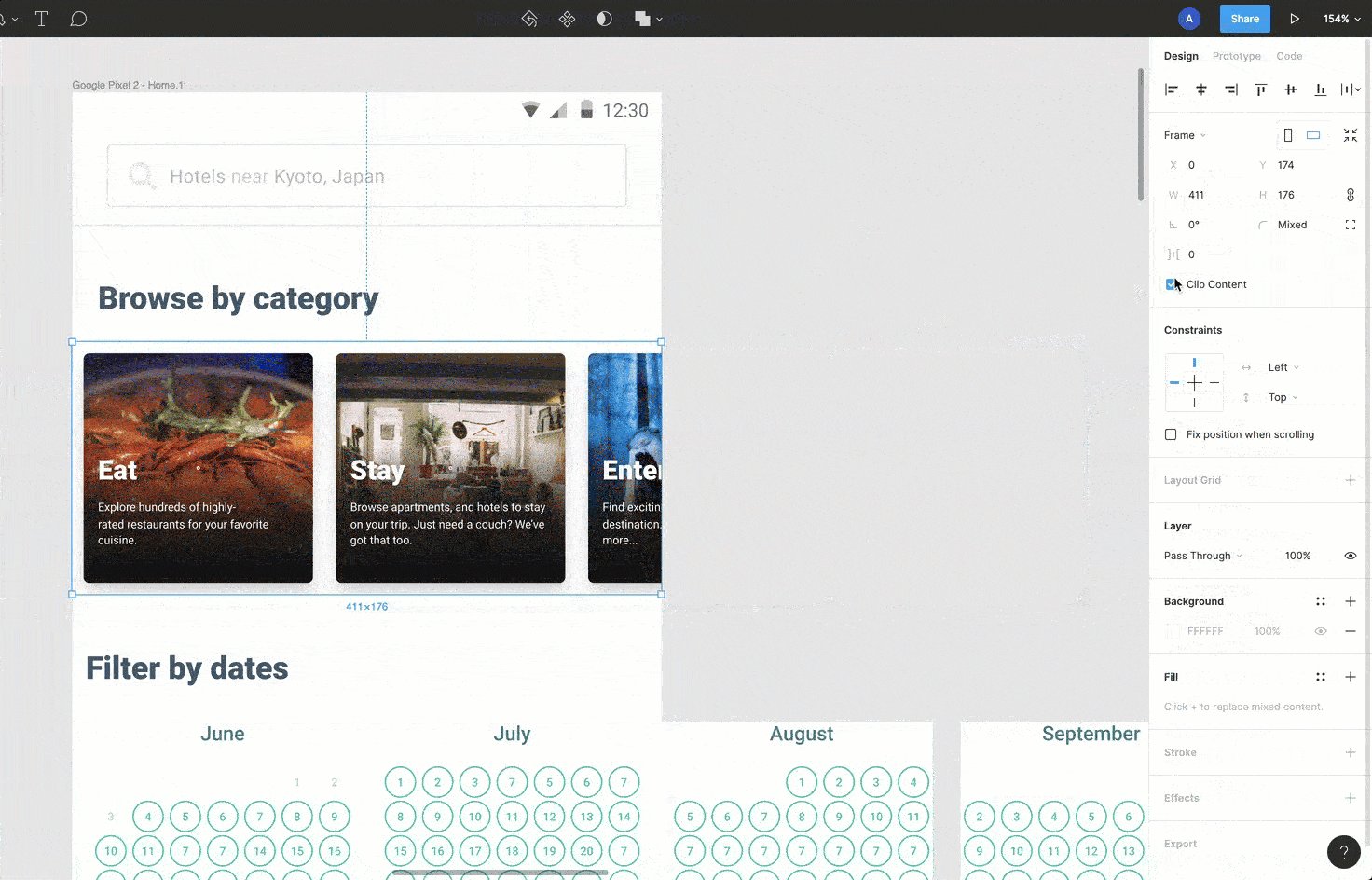
裁切内容 #
当你的内容出现在框架的边界之外时,你可以选择是否要裁切内容。
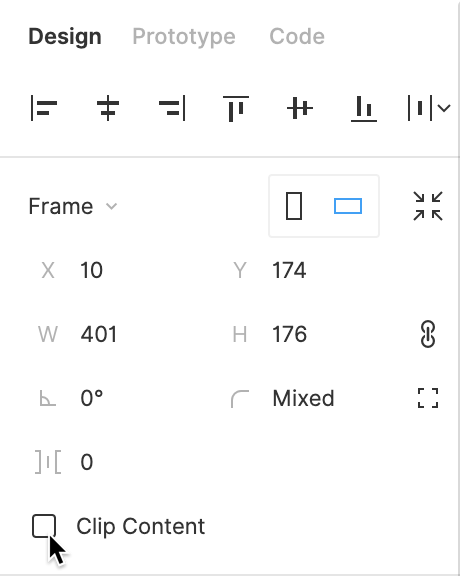
选择框架后,可以从属性面板的 Design 选项卡中启用它。
Clip Content 设置可以在对齐和定位部分的底部找到:

如果选中此选项,那么你将只看到框架的边界内的内容。
这不会影响内容,只是影响查看设计时可以看到的内容 - 实质上,这就像一个蒙版!

这对于应用了水平或水平和垂直溢出的框架特别有用,但对于仅应用垂直溢出的框架不太有用。
3. 调整框架的边界 #
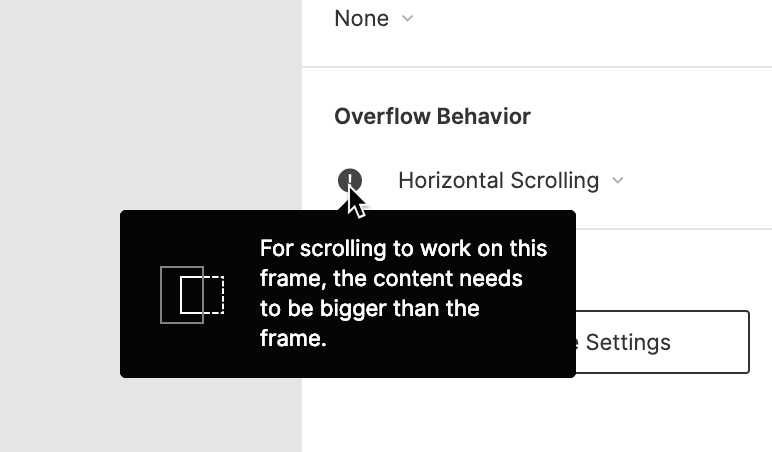
选择溢出行为时,你可能会收到一条警告消息,指出你的内容没有超出框架:

要应用溢出行为,你需要修改所选框架的边界。 你可以处于 Design 或 Prototype 模式以调整框架边界。
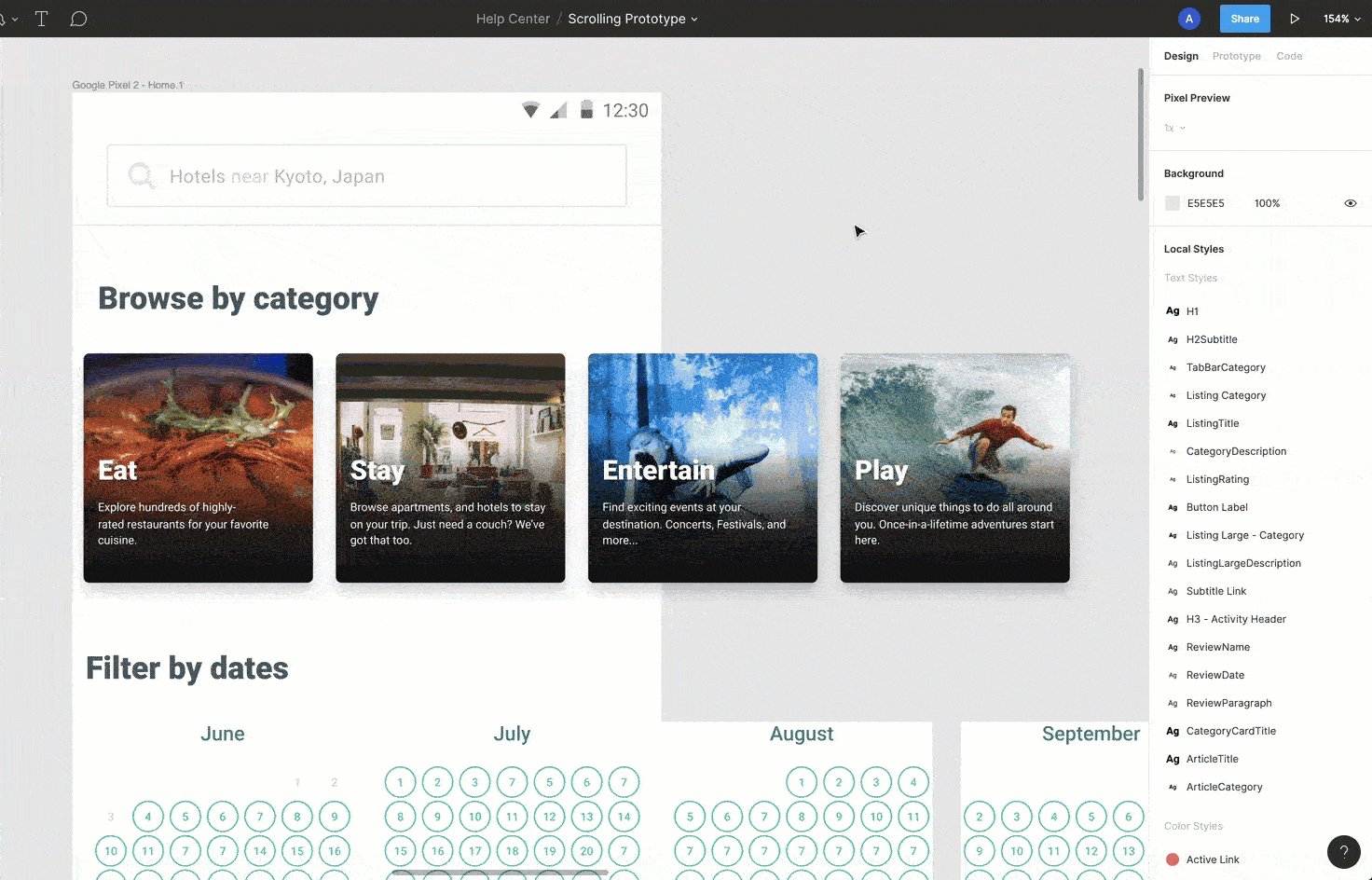
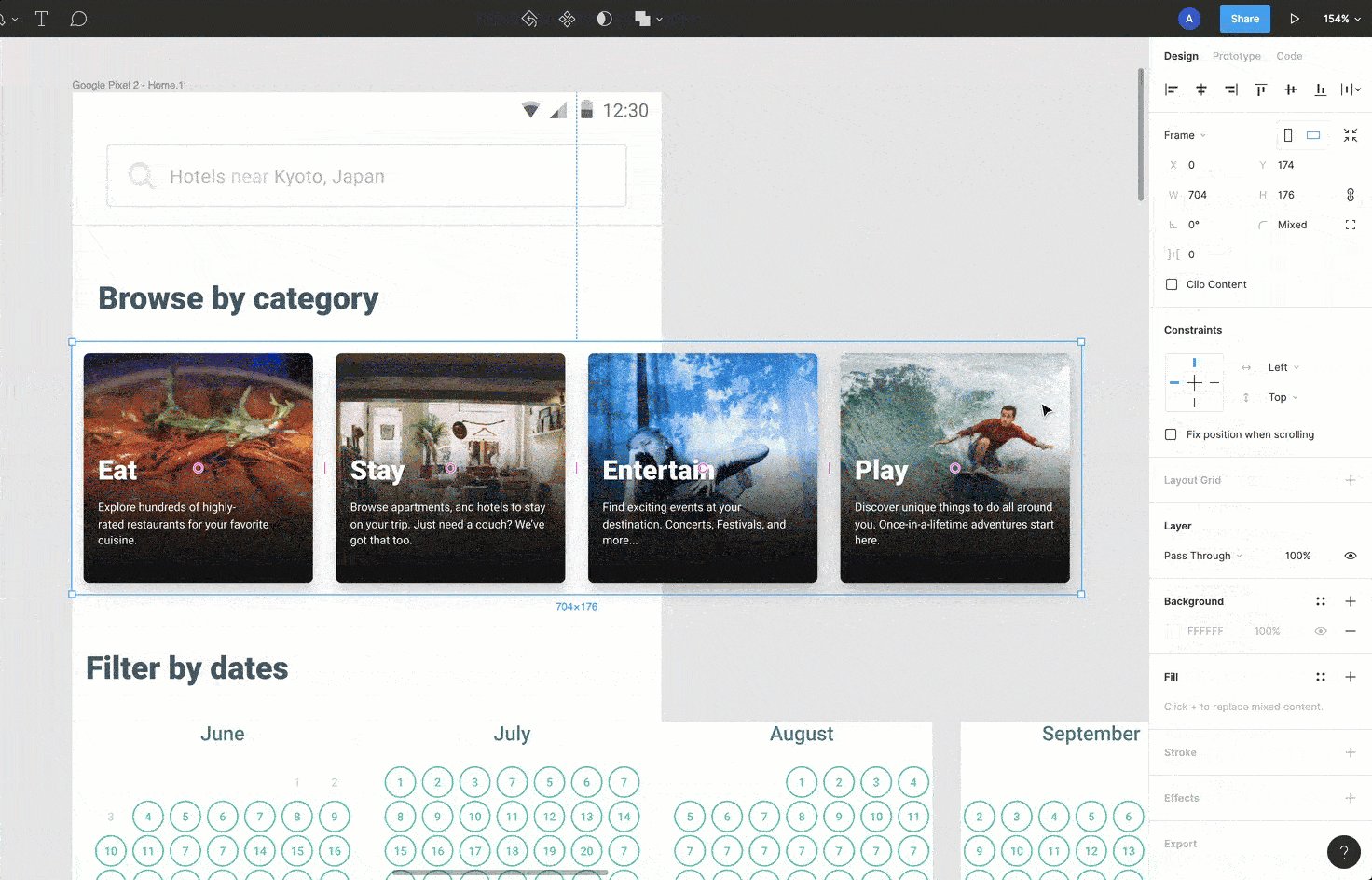
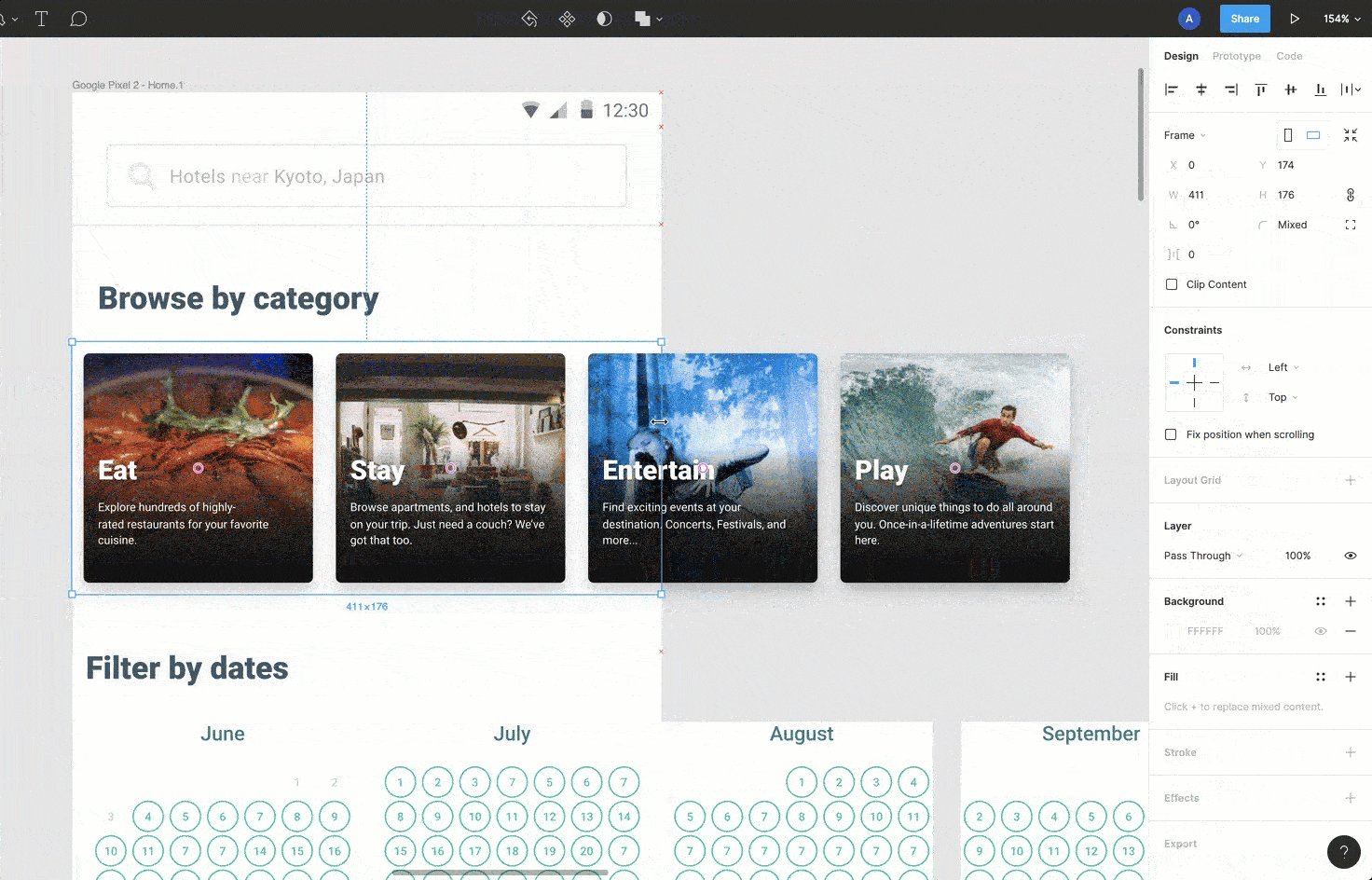
选择要更新的框架。
将框架调整到所需的高度或宽度。
提示
布局约束将影响对象调整大小时对象的行为方式。 要忽略任何现有布局约束,请在调整大小时按住
Ctrl(Windows)或Command(Mac)键。 在 使用布局约束 一文中了解更多信息。要裁切内容(见上文),请切换到设计模式。
选中属性面板中 Clip Content 旁边的框。

当你切换回原型模式时,警告将消失。
需要更新组件的边界?
由于组件本质上是框架,因此可以将溢出行为应用于组件。
与常规框架一样,你需要确保组件的某些内容超出其范围。
为此,你需要编辑主组件。
选择实例。
单击 Go to Master Component 以在文件中查找原始组件:

前往原型选项卡并设置溢出行为。
调整框架的大小,使其适合原型设备的屏幕,同时将一些内容留在外面。
4. 固定对象 #
要构建更多功能性和逼真的原型,你可能希望将设计中的某些元素保留在固定位置。
例如:你可能希望将移动设备的状态栏和导航菜单固定到屏幕的顶部和底部。
通过将约束应用于对象、组或组件,你可以确保它保持不变,而原型的其他元素响应滚动溢出行为。
你需要处于设计模式才能更改对象的布局约束。
在画布中选择对象、组或组件。
在属性面板中找到 Constraints 设置。
选择该元素的相关布局约束。

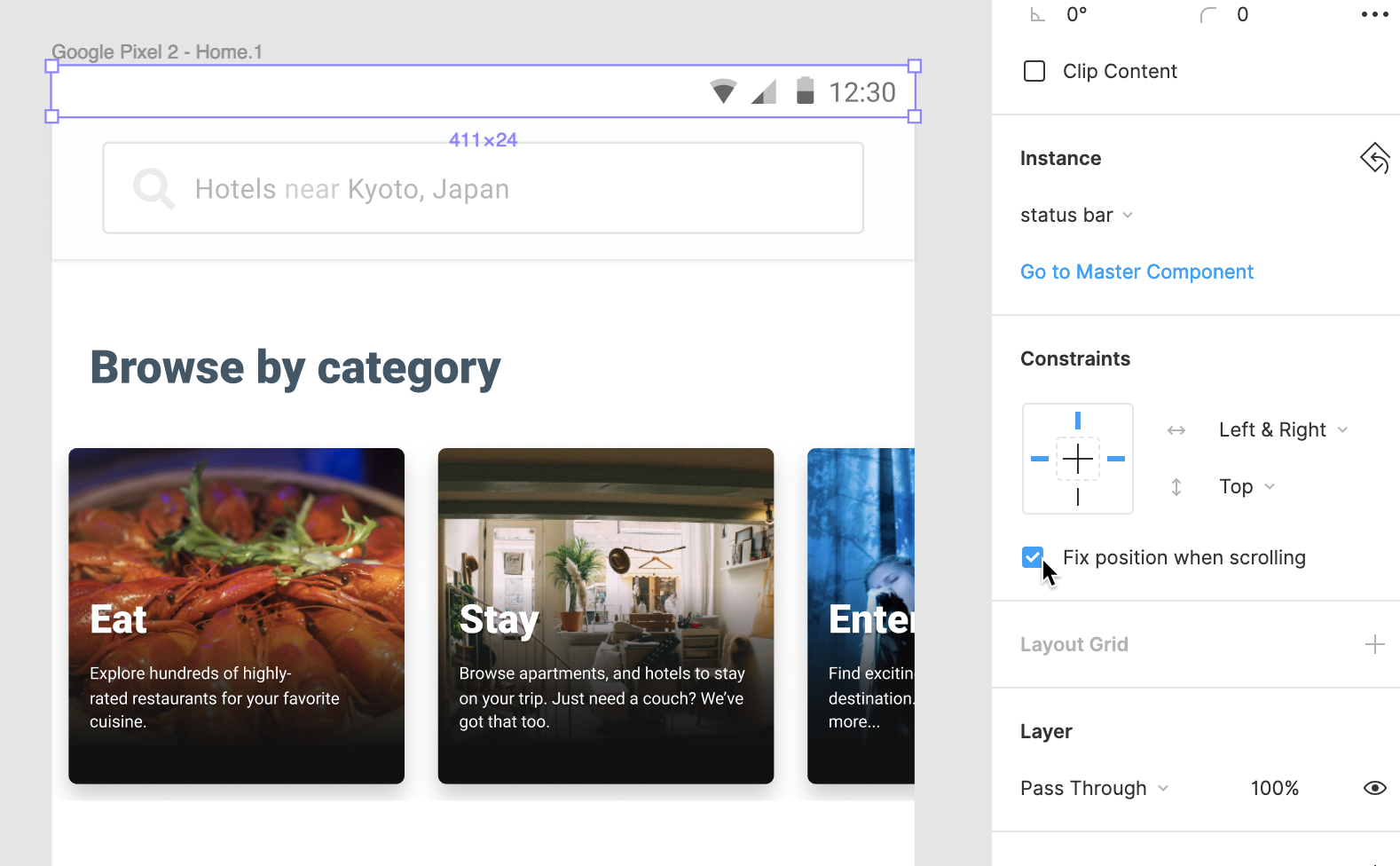
对于状态栏,这将固定到顶部。而导航菜单可能被固定在底部。
注意
有一些布局约束不适用于固定对象,这些将在布局约束设置中显示为灰色。
选中 Fix position when scrolling

对任何其他相关元素重复此过程。
然后这些对象将保留在原位,而你设计的其他元素可以滚动。

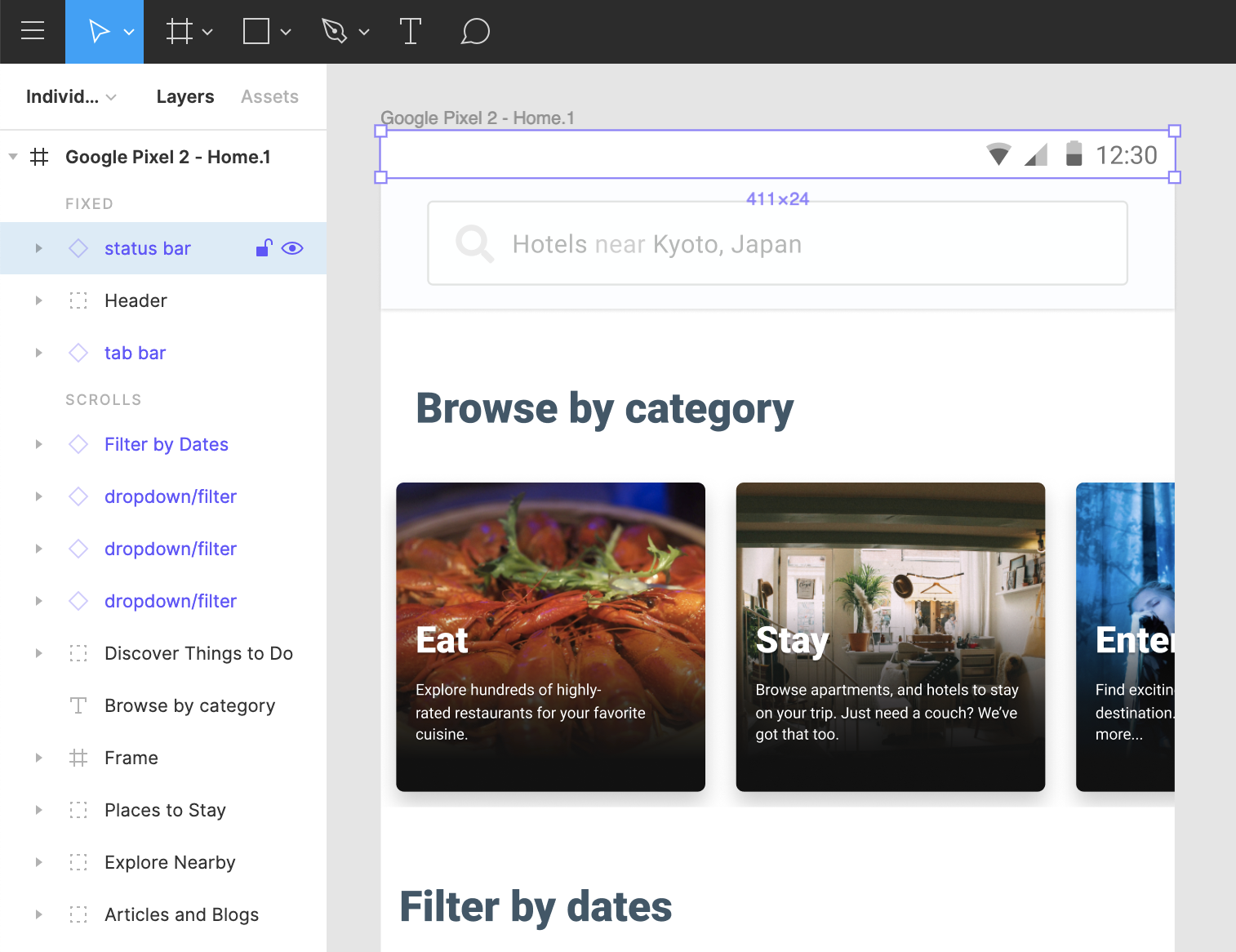
任何固定元素将自动移动到图层面板中的其他图层上方,专门用于固定对象的部分(FIXED)。

固定对象将显示在设计的顶部,不能在其他图层下方。