原型设计入门 #
Figma 的原型功能允许你创建交互式流程以模拟用户的交互方式。

原型是分享和迭代想法、测试不同方向,预览交互或向利益相关者展示设计的绝佳方式。 <!-- 在本文中,我们将向你介绍一些关键的原型概念和设置:
- 原型模式。
- 连接和热点。
- 触发。
- 动作。
- 转变。
- 溢出行为。 -->
1. 原型模式 #
要开始构建原型,你需要进入原型模式,这允许你通过创建原型的路径和交互来定义用户的交互方式。
要进入原型模式,请转到属性面板上方的 Prototype 选项卡:

提示
当未选择任何图层时你将能够查看和更新 原型设置,以确定如何呈现原型。 了解有关自定义 原型设置 的详细信息。
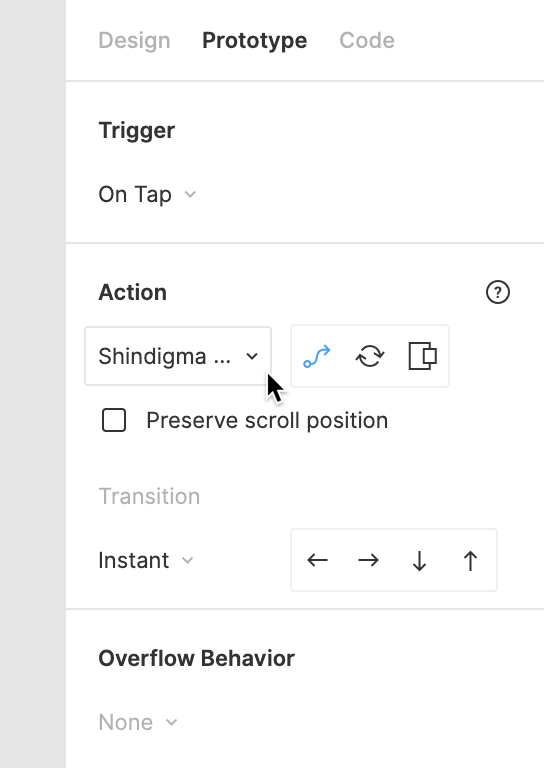
选择图层后,你将在原型选项卡中看到一些原型属性,这将允许你为图层或框架定义触发方式、动作和溢出行为。
- 触发器将定义触发动作的用户交互的类型,例如:click, tap, hover 等等。
- 动作允许你定义触发后执行的操作,你还可以定义导航和过渡。
- 溢出行为将定义用户与内容超出框架的元素的交互方式。
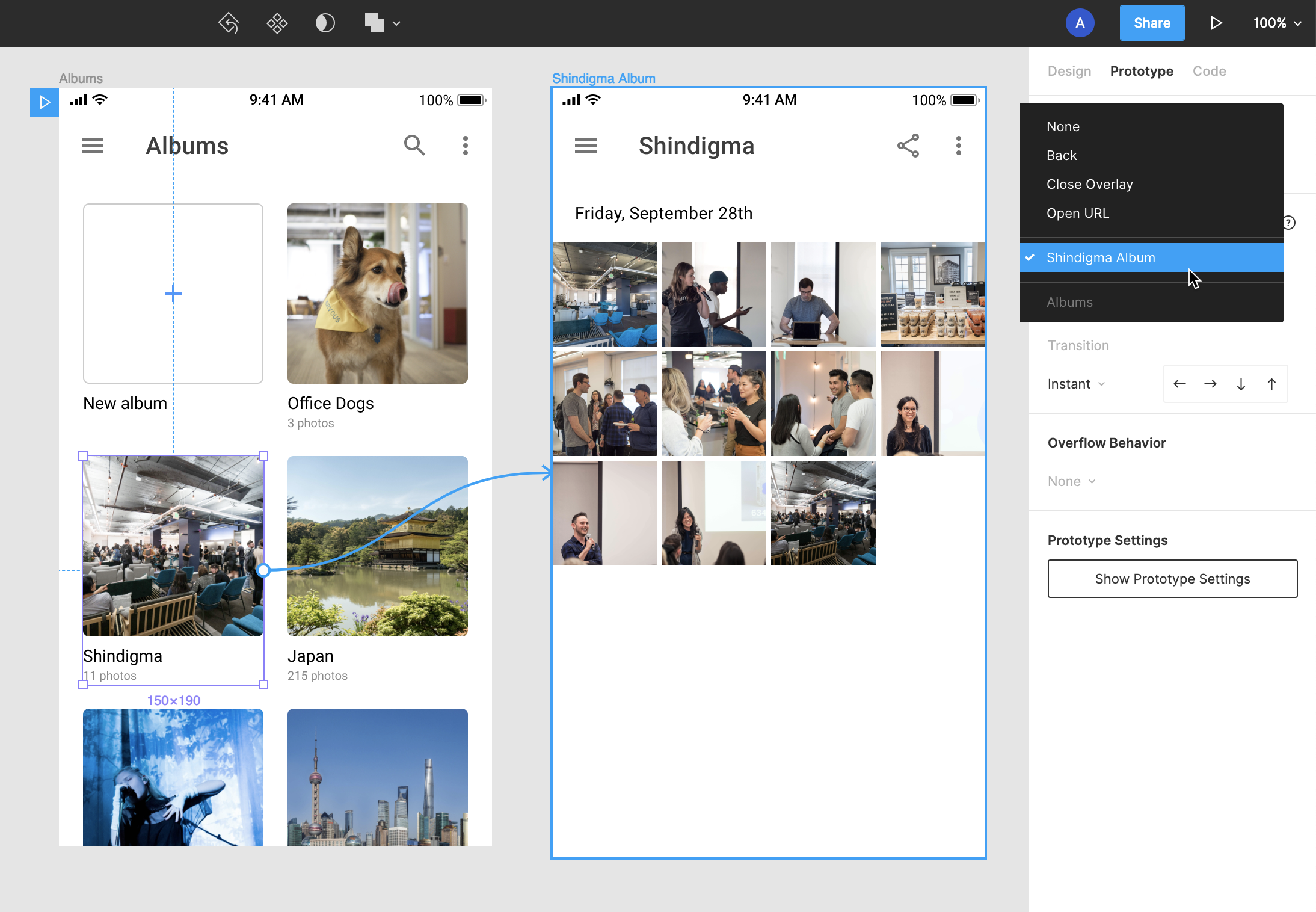
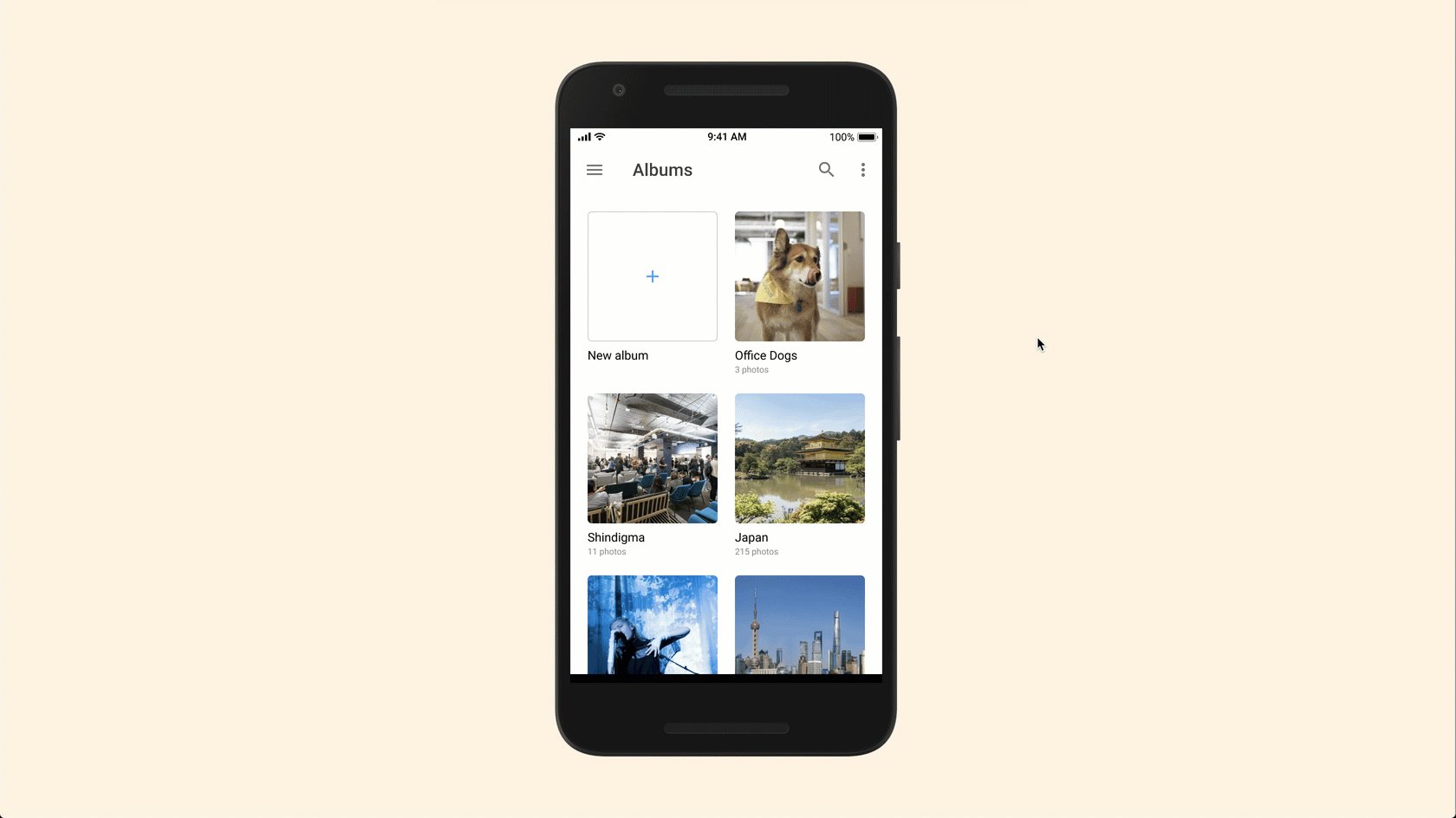
2. 连线和热点 #
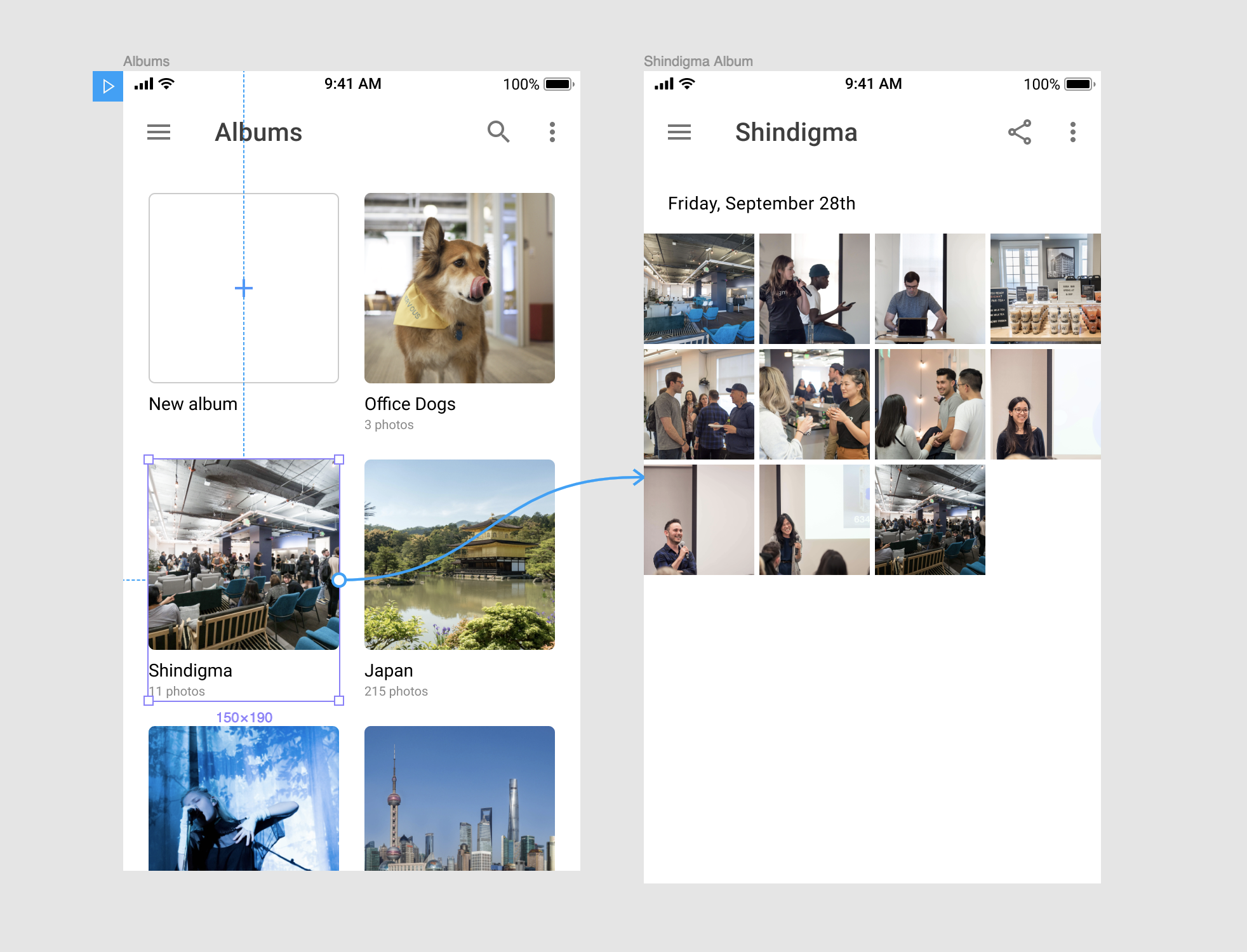
完成框架后,可以使用连线和热点将它们链接在一起。
可以从框架中的任何(子)对象建立连接;这会在原型中的该对象上创建一个热点。例如:一行或一段文字;按钮,图像或图标;导航菜单或工具提示等
然后可以将热点连接到任何顶级框架,即设计中的任何其他屏幕,该框架将成为目标框架。

注意
无法将被嵌套的框架,组或对象用作目标框架。
3. 触发器 #
一旦确定了热点的位置,就可以准确定义原型从一个框架到另一个框架的交互方式。
你可以使用原型选项卡中的 Trigger 下拉列表进行设置。

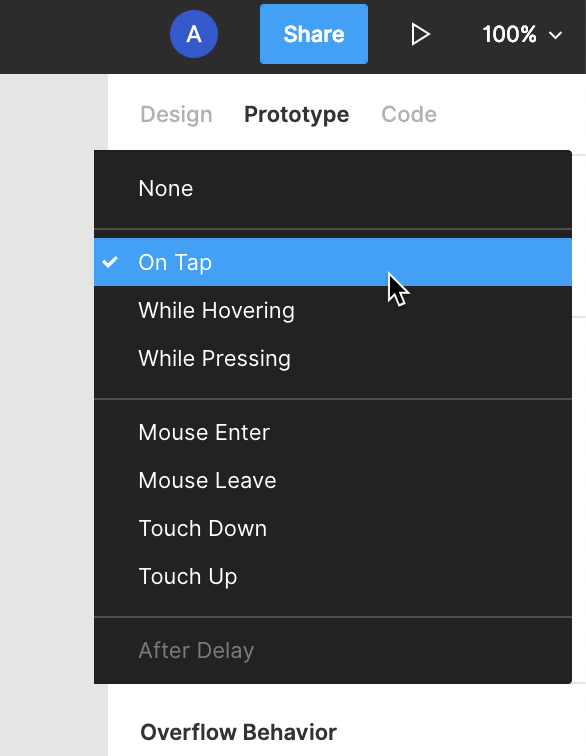
你有许多可用的触发器选项,它们涵盖了用户与你的设计进行交互的不同方式。

有关每个触发器如何工作的更多信息,请查看以下说明:
On Click/On Tap #
这是最常用的触发器,只有在明确单击(桌面端)或轻击(移动端)对象后才允许执行操作。 打开菜单,导航到另一个页面,关闭警报或屏幕上的提示都是此交互的重要用例。
While Hovering #
此触发器不需要主动触发对象/热点。相反,用户只需将光标悬停在热点上即可执行操作。 当用户将光标移离热点时,它们将返回到原始框架。
这非常适合模拟工具提示,当光标位于图标、图像、链接或其他对象上时显示消息,或者你不需要将用户带离当前框架的其他交互。
提示
在为移动设备构建原型时,请使用 While Hovering Interaction。 虽然这些在计算机上模拟移动设备时效果很好,但在使用实际移动设备时,这些设置将更改为 On Tap 操作。
While Pressing #
只有在单击鼠标或触控板(在桌面上)或直接点击对象(在移动设备上)时才会显示目标框架。 释放后,用户将再次显示原始框架。
这非常适合模仿临时互动或状态变化;比如通过长按查看预览,或导航下拉菜单。
Mouse Triggers #
根据在查看原型时如何使用鼠标或任何触摸手势,还有许多可用的触发器。
Mouse Enter #
这允许在鼠标移入热点区域时显示目标框架,这类似于 While Hovering Trigger 的工作方式; 但与 While Hovering Trigger 不同的是当用户将鼠标移动到热点之外时,用户不会自动返回到原始框架。 这对关闭按钮很有用。
Mouse Leave #
当用户的鼠标离开热点区域时,此触发器显示目标框架。 这非常适合模拟屏幕上的提示,例如当字段尚未完成时发出警报或者检查信息。
Mouse Down (Touch Down) #
这会在首次点击鼠标时触发目标框架 - 或者对于移动设备,当用户的手指首次触摸原型内的对象时触发。
Mouse Up (Touch Up) #
当释放鼠标时触发目标框架 - 或者当用户的手指停止触摸原型内的对象时触发移动设备。
提示
你可能希望同时使用 Mouse Down 和 Mouse Up 触发器来模拟导航下拉菜单。 你可以使用 Mouse Down Interaction 显示 Overlay,然后将 Mouse Up Interaction 应用于 Overlay 中的菜单项。 释放鼠标后,用户将被带到相关的框架。
After Delay #
延迟触发器基于用户在当前框架上的时间,这只能应用于顶级框架,而不是特定图层或对象。
这允许你在用户在给定框架上延迟一定时间演示原型或显示屏幕提示。 这可用于模拟聊天消息、通知警报或自动指向其他页面。
4. 动作 #
一旦定义了触发器,就可以确定原型的位置和方式。

转到原型选项卡中的 Action 部分,然后使用下拉列表设置动作:

提示
如果已在两个框架之间建立连接,则将根据连接箭头的端点自动设置目标。
None #
当不需要动作时使用它。
Back to Previous Screen #
这允许你回到进入当前页面之前所在的页面,这非常适合模拟原型中的 Back 按钮。
Close Overlay #
这允许你关闭或关闭原始框架上出现的任何叠加层,这非常适合模拟忽略屏幕提示或警报。
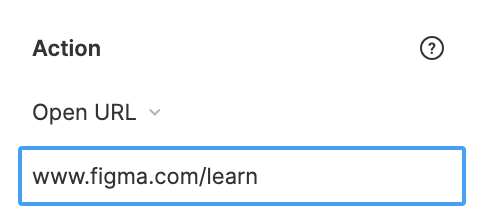
Open URL #
这允许你将用户定向到原型之外的 URL,这非常适用于外部链接或主导航中不可用的其他资源。 选择后,你可以在提供的字段中输入 URL:

提示
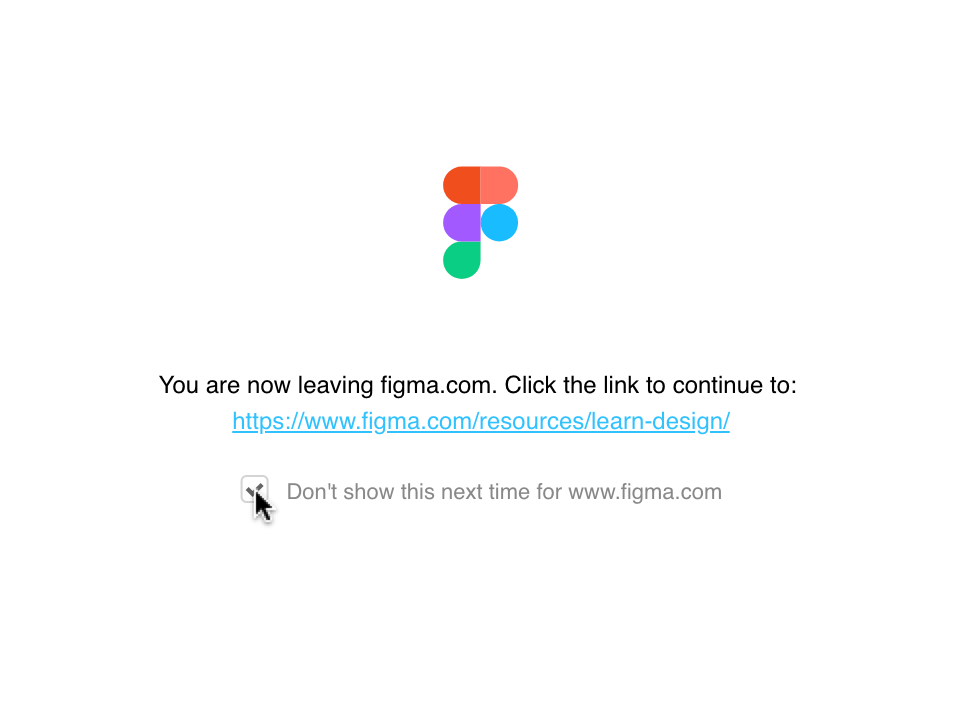
单击 Open URL 热点时,URL将在新选项卡中打开。如果这是指向外部网站的链接,将通知用户他们将离开Figma。
你可以使用提供的复选框使下次打开时跳过此跳转页面:

注意:此设置仅保存在当前设备上。
框架 #
你还可以使用下拉列表选择设计中的另一个框架作为目标,你的画板中的每个框架都将单独列在此处。
当你选择另一个框架作为目的地时,将有一些其他设置可用。
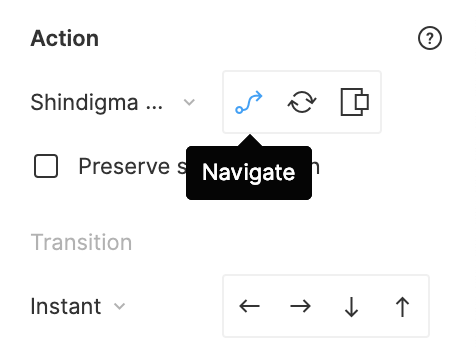
首先,你可以选择操作的类型:
导航 Navigate #
这是两个框架之间的普通过渡,这是最常见的动作类型。

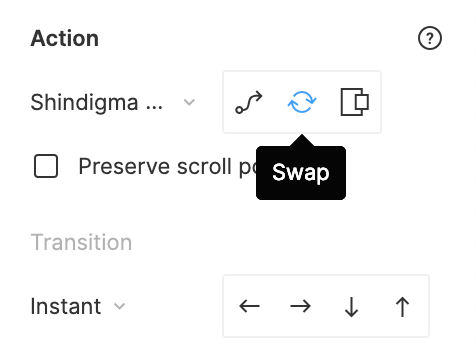
替换 Swap #
当从普通框架中的热点触发时,替换的行为与导航类似。

如果将替换应用于叠加层中的热点,它将使用新的框架替换当前叠加层。 新叠加层将保留与原始叠加设置相同的叠加设置。
提示
使用替换不会将该框架添加到原型的历史记录中。 通过允许你返回上一个屏幕而不是之前的叠加层,使用 Back 操作时,这将为你提供更大的灵活性。 如果你希望用户能够使用 Back to Previous Screen 操作在叠加层之间移动,则需要使用 Navigate 选项。
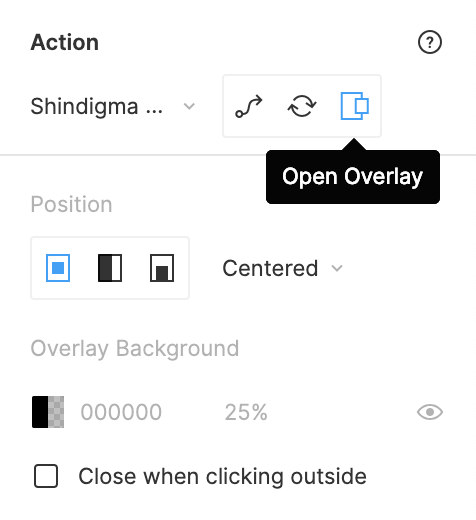
叠加 #
这将打开当前框架上方的目标框架,这可用于从设计中的弹窗显示、工具提示或警报

在 使用叠加层 一文中了解有关使用和创建叠加层的更多信息。
5. 过渡 #
转换决定了原型如何从一个框架转换到另一个框架,这使你可以模拟设计在真实环境中的外观和响应方式。
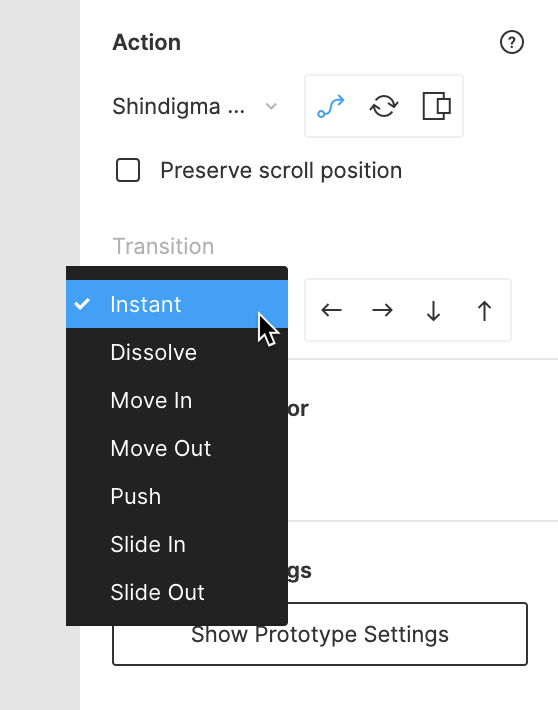
创建原型连接后,你将在属性面板的 Prototyping 选项卡下看到 Transitions。

即时 Instant #
当与热点交互(点击,悬停或点击)时,即时转换将立即显示目标框架。

淡入淡出 Dissolve #
你可以确定转换的持续时间(完成所需的时间),以及应用缓动曲线。

提示
Easing 允许你减慢转换的速度。 你可以选择缓慢开始(Ease In),缓慢结束(Ease Out)或应用到开始和结束(Ease In and Out)。
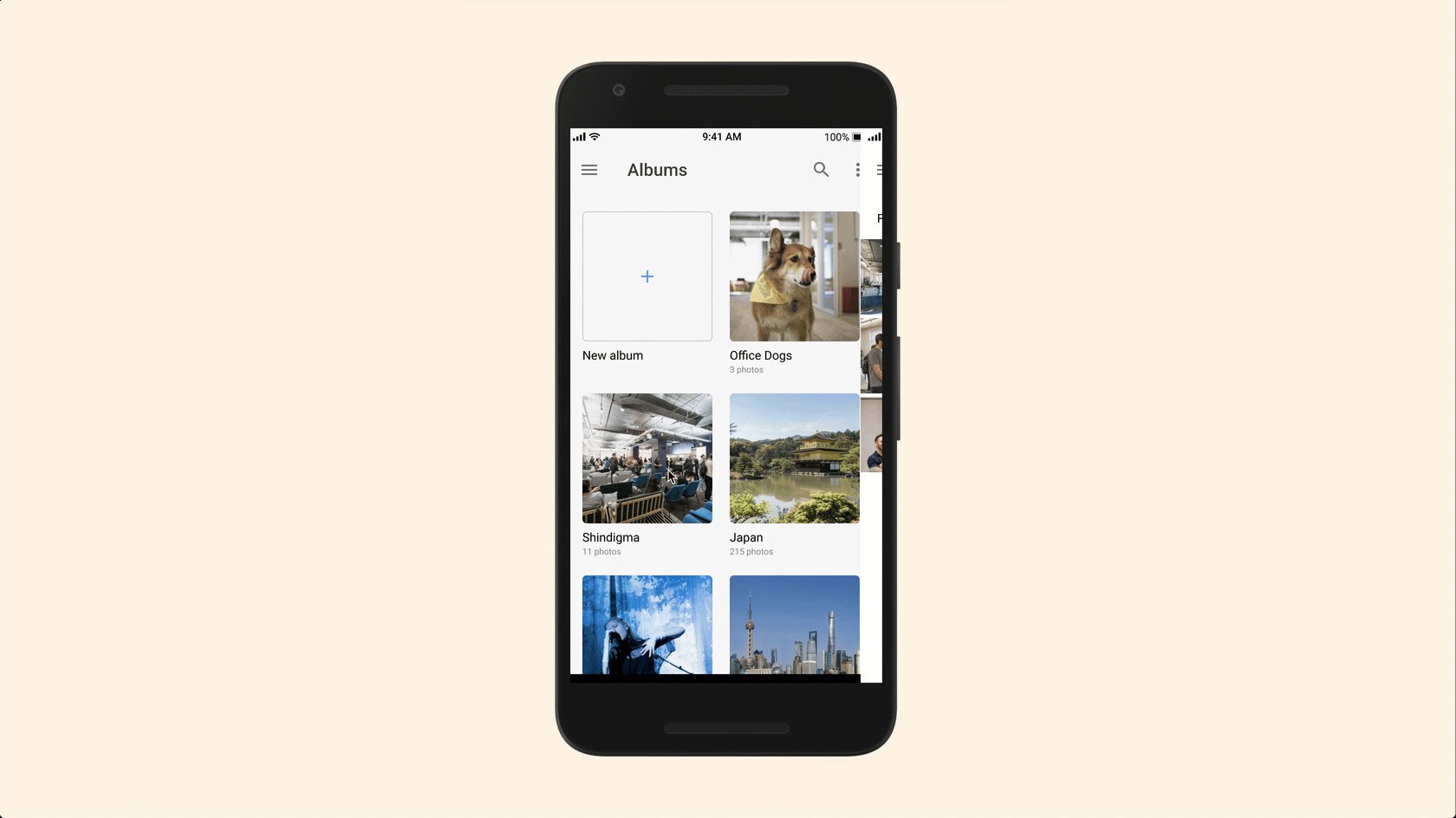
移动 Move #
移动过渡将目标框架滑动到原始框架上方的视图中,你可以确定框架进入的方向,以及速度(持续时间)。

滑动 Slide #
幻灯片将目标框架移动到视图中,类似于移动行为,但对原始框架在两种行为中的处理方式不同。 区别在于滑动行为中的原始框架将慢慢偏移,而移动行为中的原始框架保持静止。

推 #
当目标框架移动到视图中时,推转换将推出原始框架,与移动和幻灯片切换一样,你可以确定推的方向和速度。 这适用与模拟滑动手势。

除了过渡,你还可以调整以下设置:
- 方向(Direction) 允许你选择目标框架进入的方向。你可以选择 Left、 Right、 Top 和 Bottom。
- 持续时间(Duration) 确定转换完成所需的时间。
- 缓动(Easing) 允许你在开始、结束或开始和结束时减慢转换速度。
- 保留滚动位置(Preserve scroll position) 允许你在两框架之间移动时保持相同的滚动位置。
在 使用滚动溢出制作高级原型 一文中了解有关滚动和滚动溢出的更多信息。
6. 溢出行为 #
如果你正在构建更复杂或更高保真度的原型,那么你可能需要使用 滚动溢出 Scrolling Overflow。
这允许你模拟更高级的用户交互;比如横滑导航、照片墙或互动地图,以及简单地允许用户向下滚动内容页面。
在 使用滚动溢出制作高级原型 一文中了解有关滚动和滚动溢出的更多信息。