查看原型 #
原型是迭代想法,测试不同概念,预览交互或向关键利益相关者展示你的设计的绝佳方式。
在本文中,我们将引导你完成查看、共享和收集原型反馈的过程。
- 查看原型。
- 缩放模式。
- 演示视图设置。
- 分享原型。
- 使用观察模式。
- 评论原型。
1. 查看原型 #
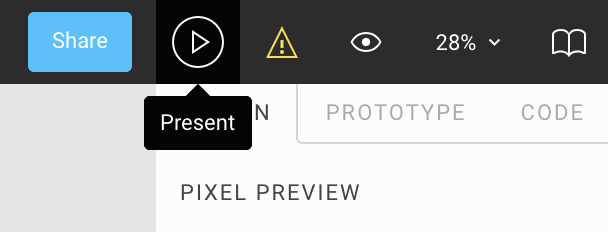
当你准备好查看原型时,可以使用 Present 按钮,即屏幕右上角的播放图标。

这将在 Presentation View 中的新选项卡中打开当前文件。
Presentation View 允许你查看原型,你和其他查看者可以与之交互:
- 单击原型中的热点。
- 使用原型下面的箭头在框架之间导航。
- 单击右下角的
Restart按钮,或使用R键盘快捷键返回起始框架。

你的原型将包含任何具有连接的框架,任何没有连接的框架都将从原型中排除。 如果没有为任何框架添加原型连接,则可以使用 Presentation View 浏览文件中的所有框架。
提示
你可以使用 Presentation View(无任何连接)向观众展示一副幻灯片。
使用屏幕上的箭头,键盘上的左右键,或 Enter 在幻灯片之间导航。
2. 缩放模式 #
每个与原型交互的查看者都可以设置适合他们的缩放模式。
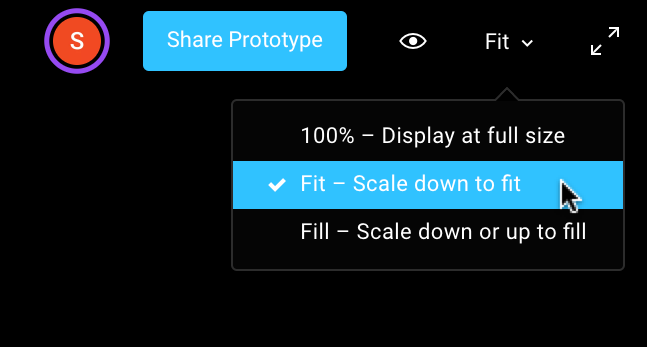
你可以从菜单栏调整缩放模式,默认情况下,此选项将设置为 Fit。

你可以从三个选项中进行选择:
- 100% - Display at full size 全尺寸显示:以原型中底层框架的完整尺寸显示原型。根据框架尺寸,这可能会导致原型在较小的显示器上被裁剪。
- Fit - Scale down to fit 缩小到适合:将缩小原型,使其完全适合观看者的屏幕尺寸。这是默认选项。
- Fill - Scale or up or down to fill 缩放或向上或向下填充:将确保原型填充显示,任何屏幕尺寸或分辨率。与 Fit 选项不同,Fill 允许原型也可以按比例放大以填充更大的屏幕。
提示
你可以通过将缩放模式变量添加到原型的 URL 末尾来将默认缩放模式设置为其他设置:
- 100% - &scaling=min-zoom
- Fit - &scaling=scale-down
- Fill - &scaling=contain
全屏模式 #
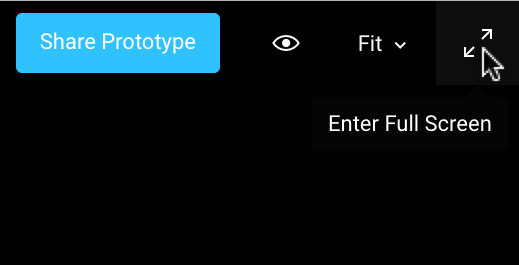
要使原型制作过程更具沉浸感,你可以在右上角进入全屏模式:

这也将隐藏 Presentation View UI,以便观众不会被其他设置分心,这非常适合与用户一起测试原型!
3. 演示视图设置 #
如果你是文件所有者,则可以使用其他几种视图设置。
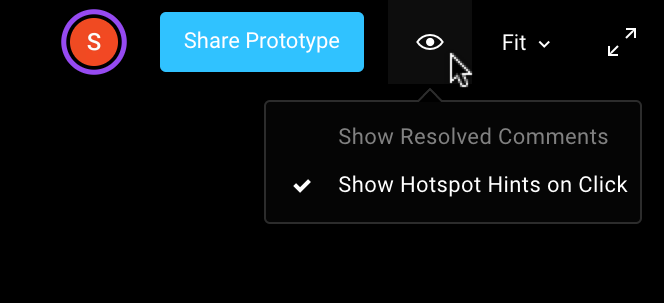
你可以在查看设置,菜单中的眼睛图标下找到这些设置:

提示
要显示 Presentation View UI,请单击屏幕,或将鼠标悬停在屏幕顶部。
显示已解决的评论 #
只要你登录到你的 Figma 帐户,你就可以对原型发表评论,你将能够回复并解决评论。
你可以决定是否要在原型上显示已解决的评论。 这将显示任何已解决的评论,以及任何新的或未解决的评论。
- 单击菜单栏中的查看图标。
- 选择 Show Resolved Comments。
- 要隐藏任何已解决的评论,请再次选择该设置以禁用。
注意
如果原型没有评论,则此设置将显示为灰色且无法更新。 在下面的评论原型部分中了解有关评论的更多信息。
显示热点提示 #
Hotspot Hints 为用户提供了有关热点在原型中所处位置的线索。
启用这些功能后,当用户点击热点外部的任何区域时,每个热点周围都会出现一个蓝色框。

- 单击菜单栏中的查看图标(眼睛)。
- 单击以选中 Show Hotspot Hints on Click 以应用。启用此选项后,设置旁会显示勾号。
- 要隐藏提示,请再次选择设置以禁用。
4. 分享原型 #
当你准备好与他人一起展示或分享你的原型时,你可以使用菜单栏中的 Share 按钮:

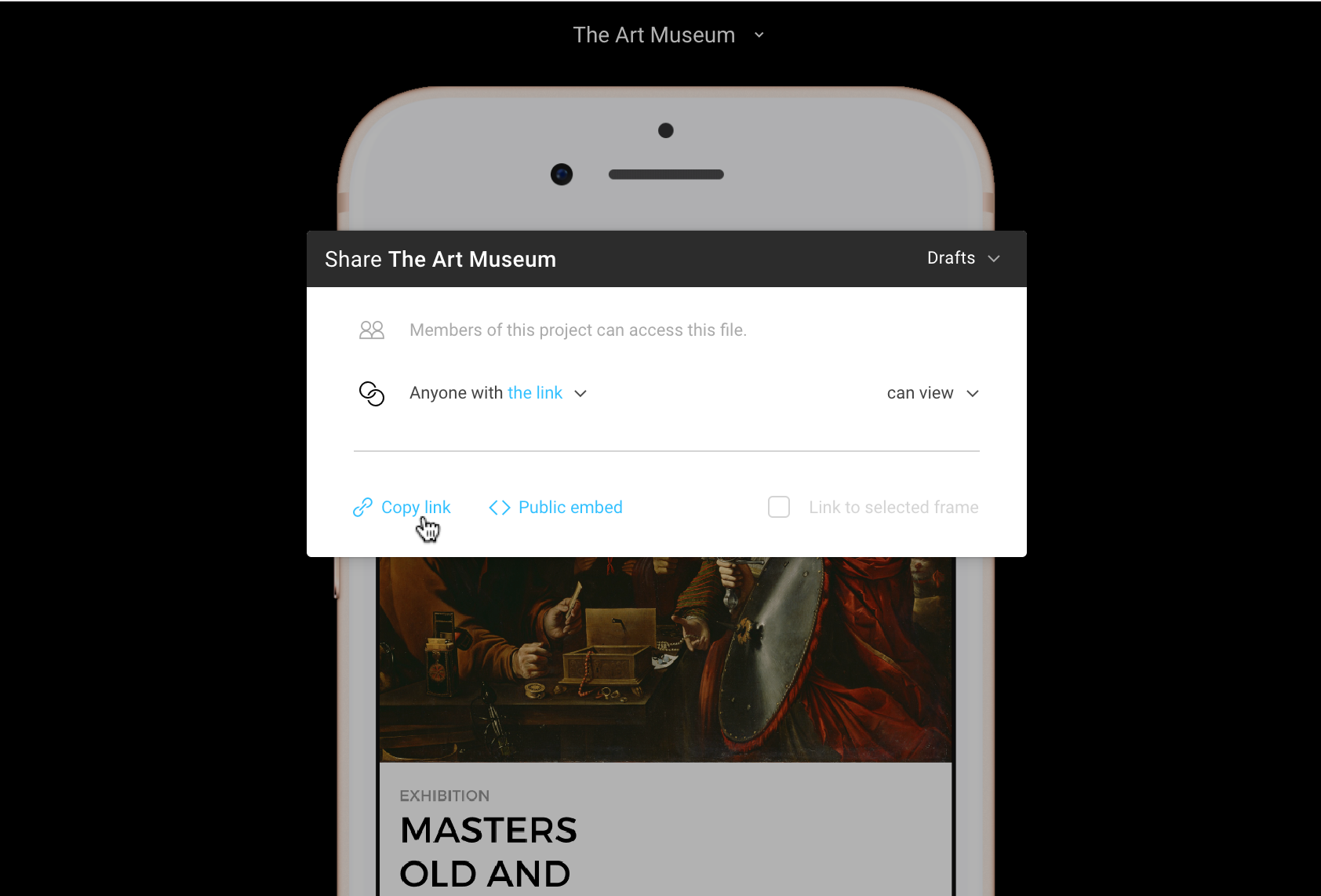
这将为你提供许多共享选项:

默认情况下,任何有权访问该文件的人都可以同时查看该文件和原型。
复制链接 #
你可以单击 Copy link 链接选项以复制直接转到原型的链接。 这将允许任何具有该链接的人查看或与原型交互。
调整权限 #
你可以根据需要将具有链接设置的任何人更新为 Can view、Can Edit 或 Remove Link Access。
这将更新项目中涉及的任何人的权限,以及与之共享原型链接的任何人的权限。
公共嵌入 #
你还可以选择将原型直接嵌入到其他网站或平台中。
- 单击 Public Embed 选项。
- 将弹出一个包含嵌入代码的窗口。
- 单击 Copy 将代码添加到剪贴板。
- 然后,你可以将代码添加到你的网站或支持自定义 HTML 的平台。
提示
完成后,单击共享原型窗口外部以返回到原型。
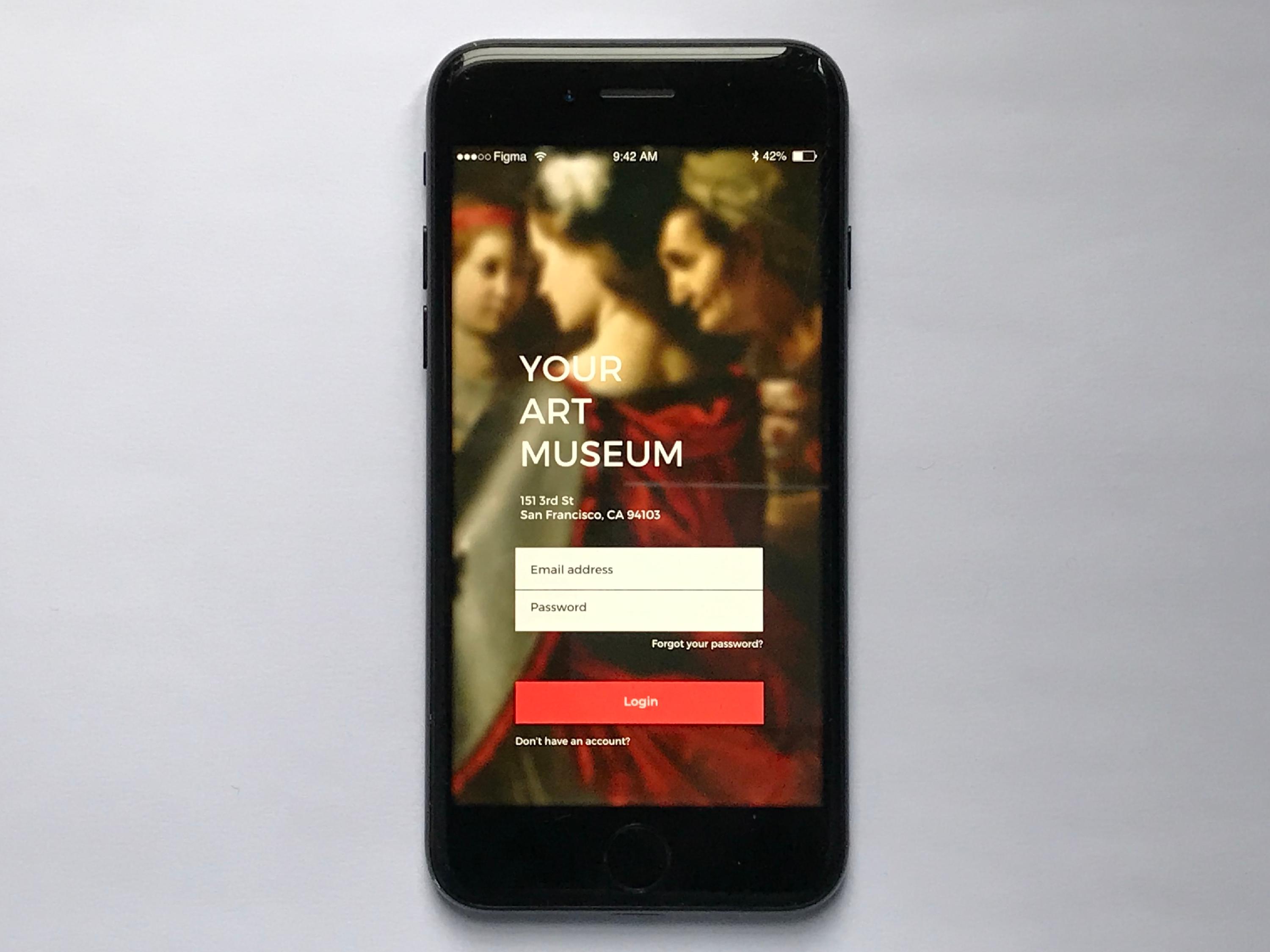
在移动设备上查看原型 #
你还可以在任何连接到互联网的移动设备上打开任何原型设备链接。
这将自动显示原型,以便在浏览器窗口中占据整个显示。

你只能使用热点连接与原型进行交互。 在移动设备上查看原型时,将不支持箭头键或使用浏览器上的后退和前进操作。
根据设备的不同,这可能不包括任何其他原型设置(如模拟设备或背景颜色)。
提示
你还可以通过 Figma Mirror 预览任何原型交互。 这使你可以在没有浏览器限制的情况下看到原型在更逼真和沉浸式环境中的外观。
Figma Mirror 不支持某些原型设计交互(包括水平和垂直溢出行为)。
5. 使用观察模式 #
观察模式允许你查看其他用户最终看到的内容。
这在演示者查看用户如何与原型交互的演示文稿时非常方便。
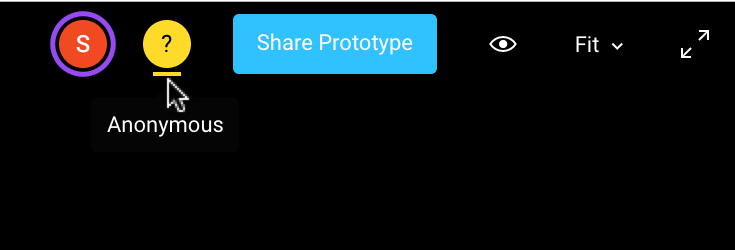
当你有多个用户查看原型时,它们将显示在屏幕顶部的菜单栏中。

然后,你可以单击用户的图像进入观察模式并查看用户正在体验的内容。
提示
如果有人登录,则会显示他们的个人资料图片和显示名称。 如果他们没有登录,这将显示彩色 '?'
6. 评论原型 #
用户需要登录他们的 Figma 帐户才能对原型发表评论。
发表评论 #
- 导航到你要评论的框架。
- 单击屏幕左上角的评论图标。光标将替换为评论气泡。
- 单击原型的相关部分以发表评论。
- 在提供的字段中键入你的评论,然后在准备好后单击 Post。
- 要退出评论模式,请单击键盘上的
Esc键。

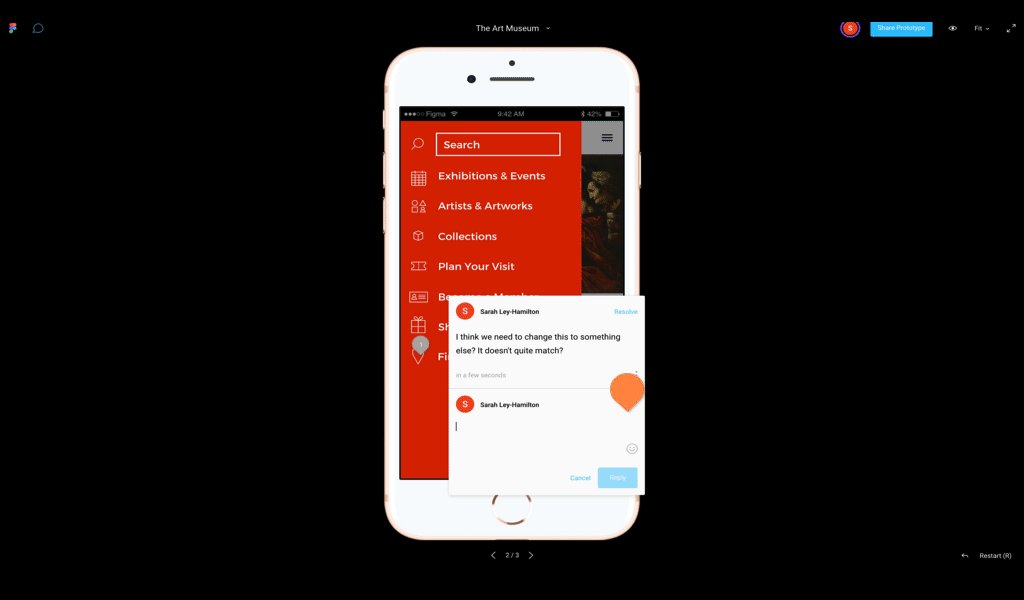
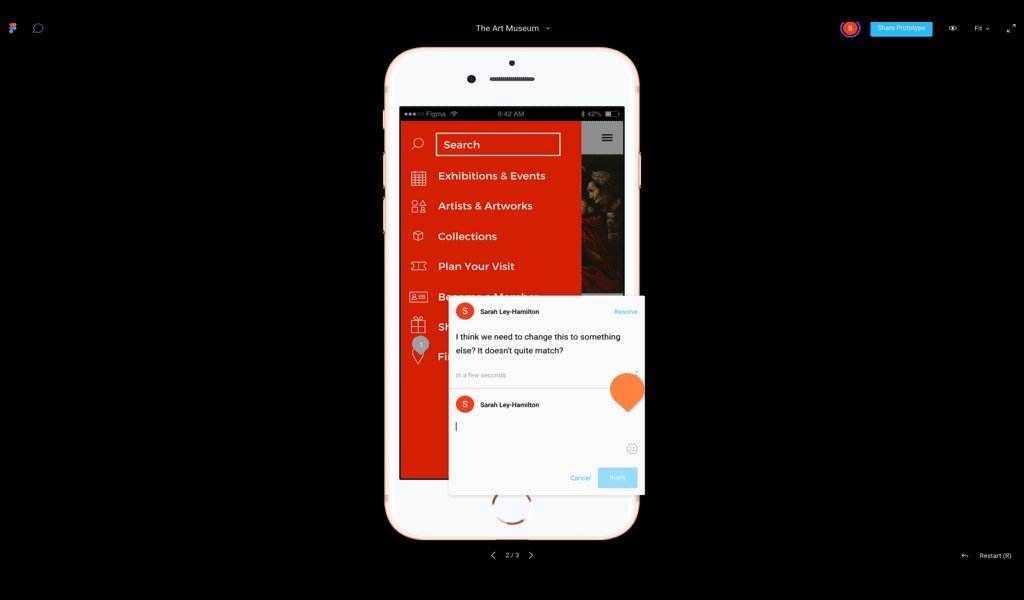
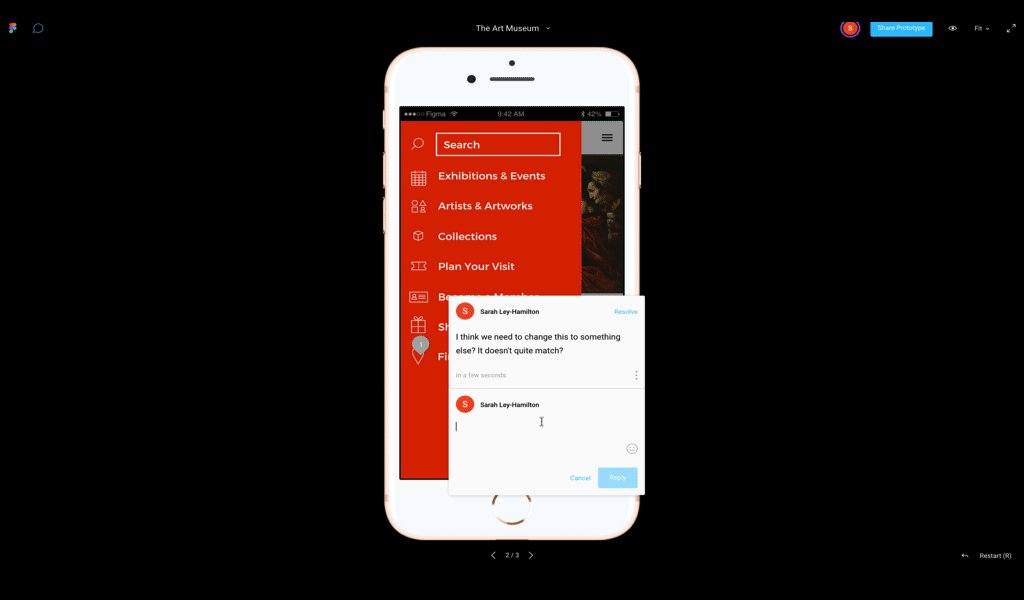
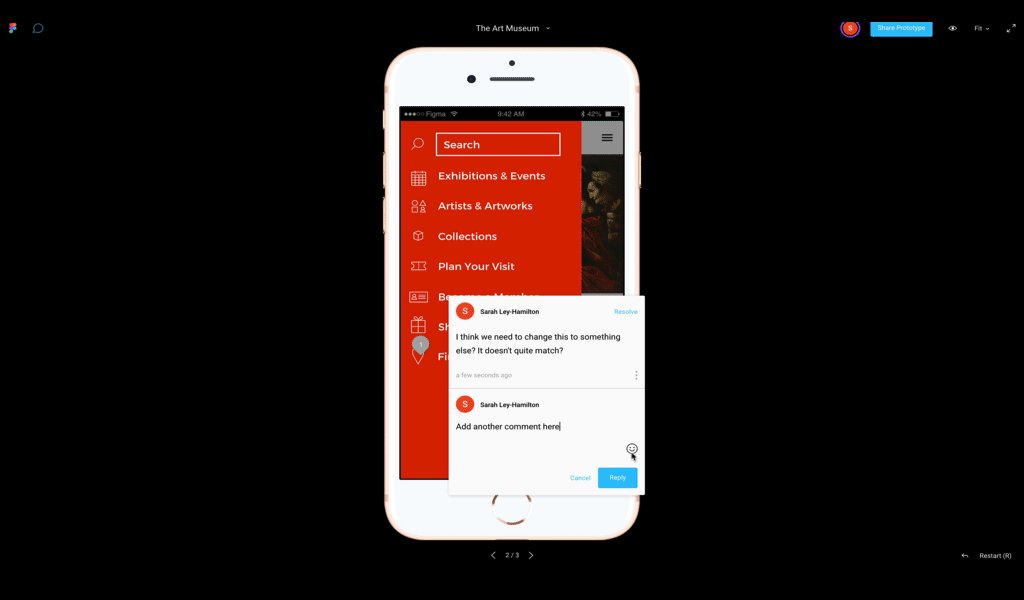
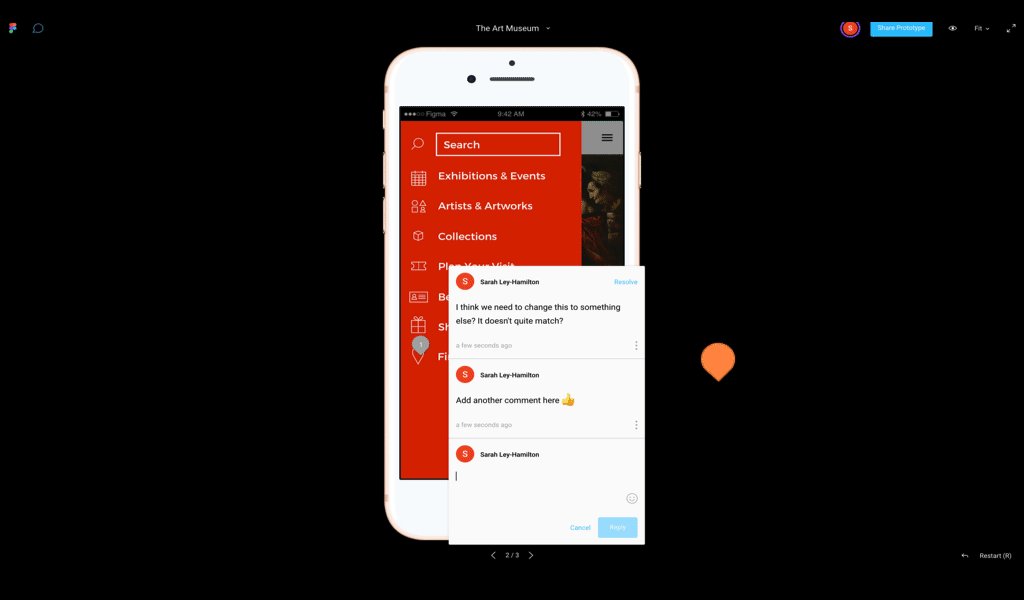
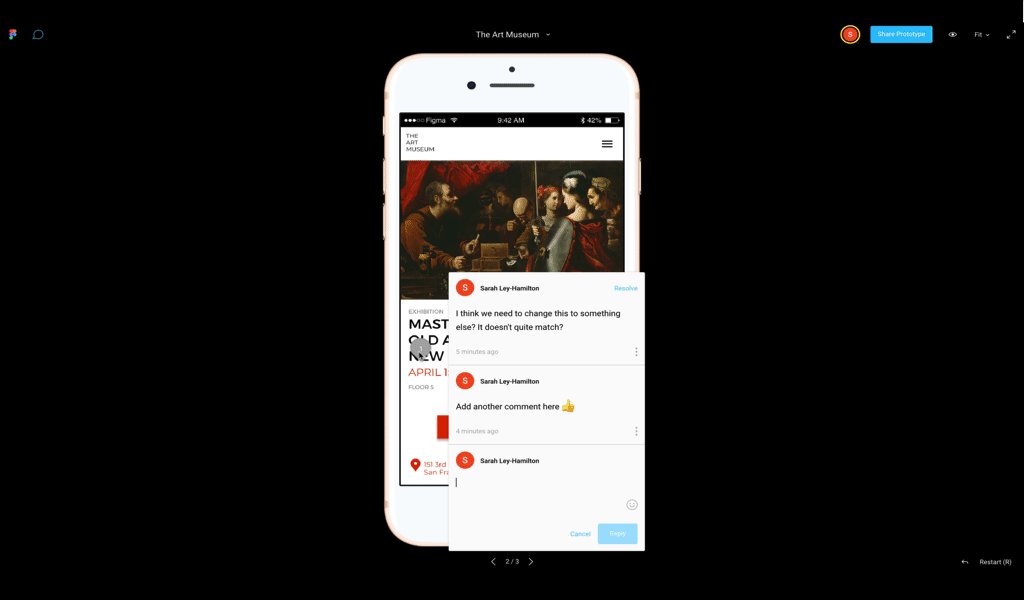
回复和解决意见 #
查看评论时,系统会提示你加入对话。在提供的字段中输入你的回复,然后单击 Reply 发布:

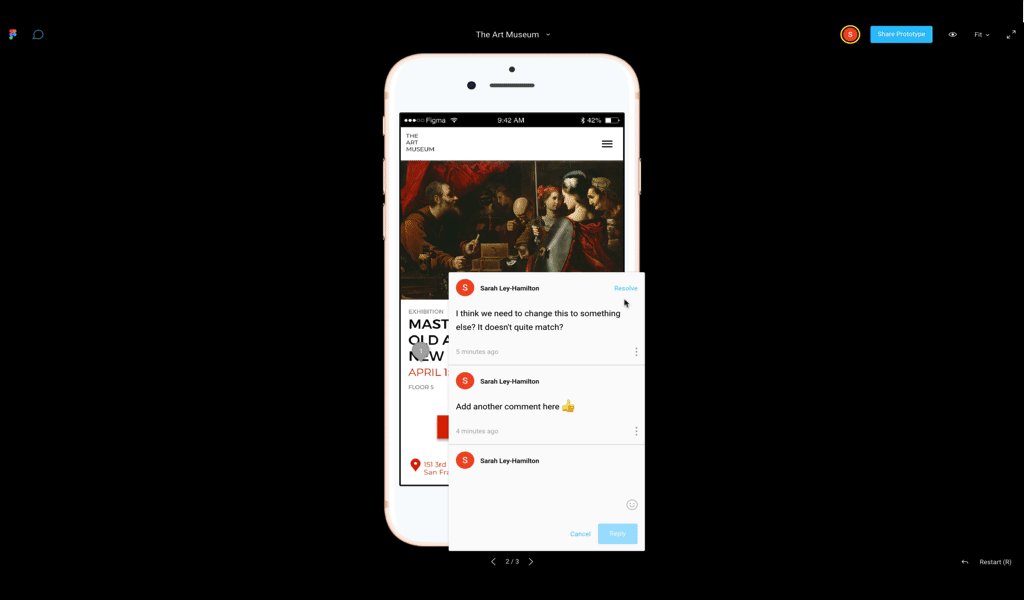
当你达成协议或已解决问题时,可以单击右上角的 Resolve 以将评论标记为已解决:

然后将从原型中删除评论。
注意
如果你是该文件的所有者,则可以选择是否在解决后显示评论。
在 评论 一文中了解有关使用评论的更多信息。