使用叠加层 #
通过叠加,可以轻松地使元素显示在另一个元素的上方。
在本文中,我们将引导你创建使用带有叠加的原型。
- 什么是叠加?
- 在原型中使用叠加。
- 使用交换功能。
- 编辑或删除叠加。
1. 什么是叠加层 #
在构建原型时,你有三个可用的操作:Navigate、Swap 和 Overlay。
默认或常用的动作是 Navigate 选项,它在用户与指定的热点交互时将用户从一个框架带到另一个框架。

Overlay 与 Navigate 的工作方式不同,因为用户不会被带到原型中的另一个框架。
相反,叠加将使指定的框架出现在当前屏幕/框架上方。

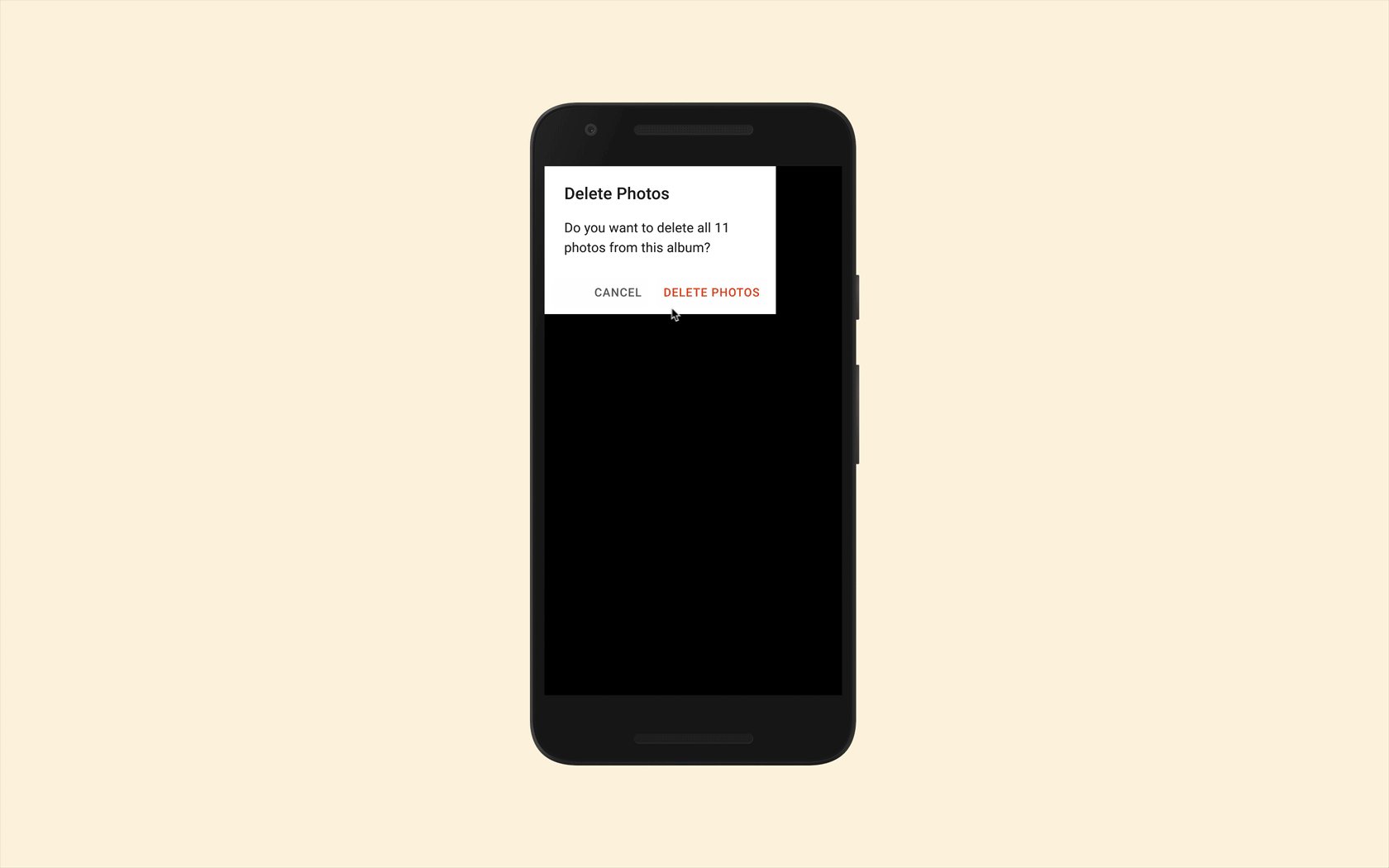
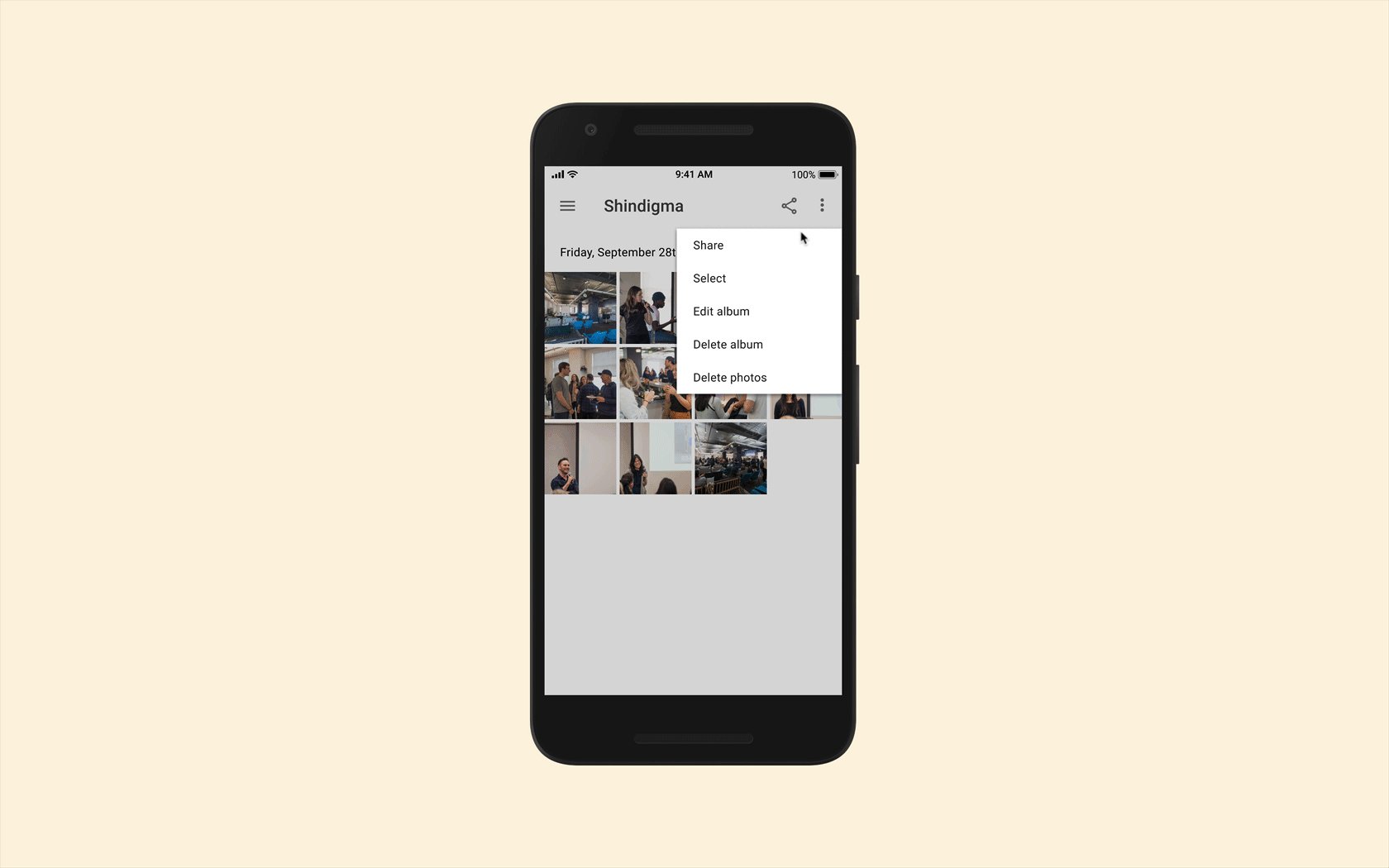
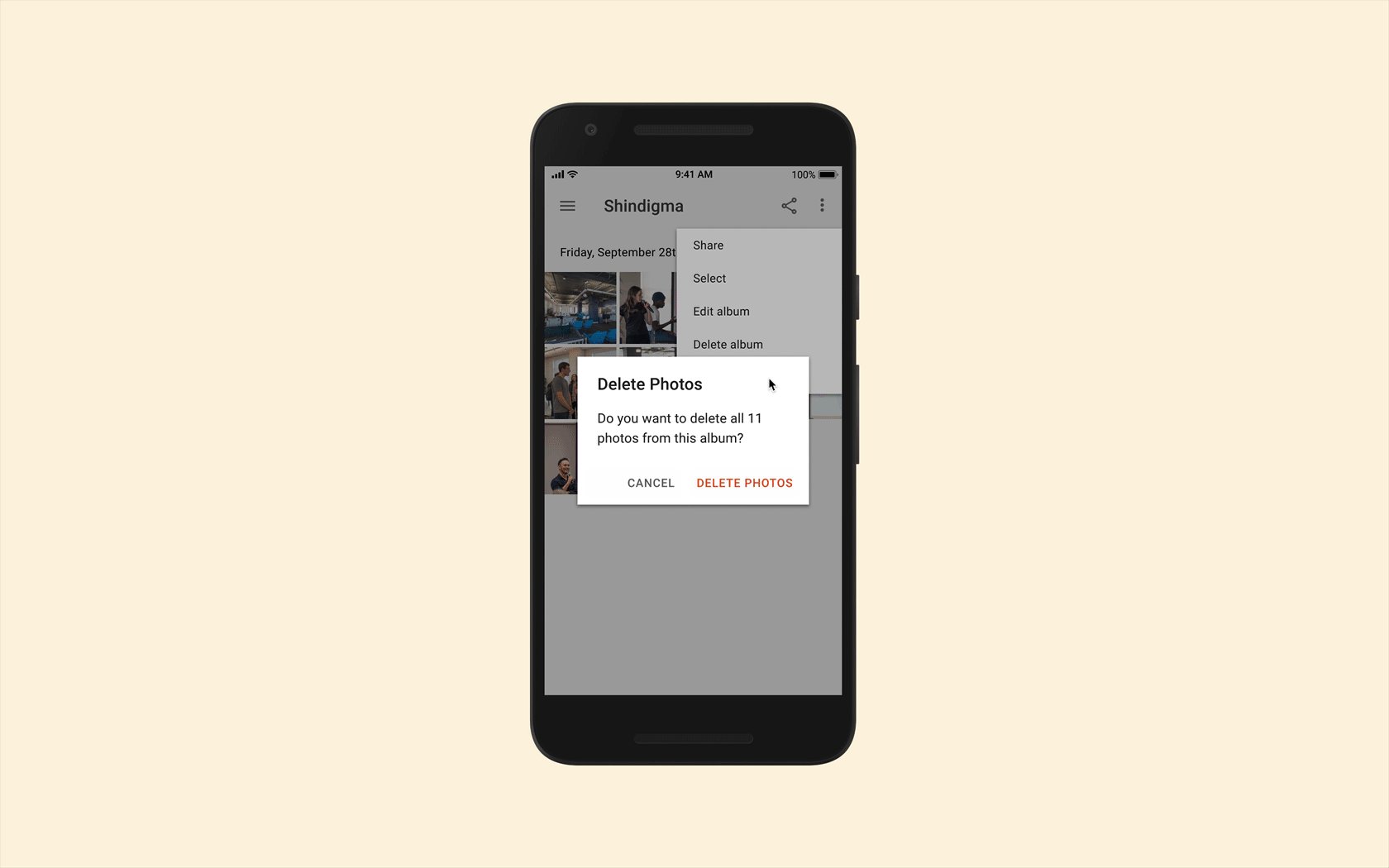
这非常适合模拟弹窗、警报、确认消息、汉堡菜单、工具提示、打开屏幕键盘或其他屏幕提示或操作。
Overlay 可以在你的设计中重复使用,减少了创建重复屏幕的需要,并允许你构建和制作更逼真的原型。
2. 使用叠加 #
处于原型模式时可以使用叠加。
通过属性面板顶部的 Prototype 选项卡进入原型模式。

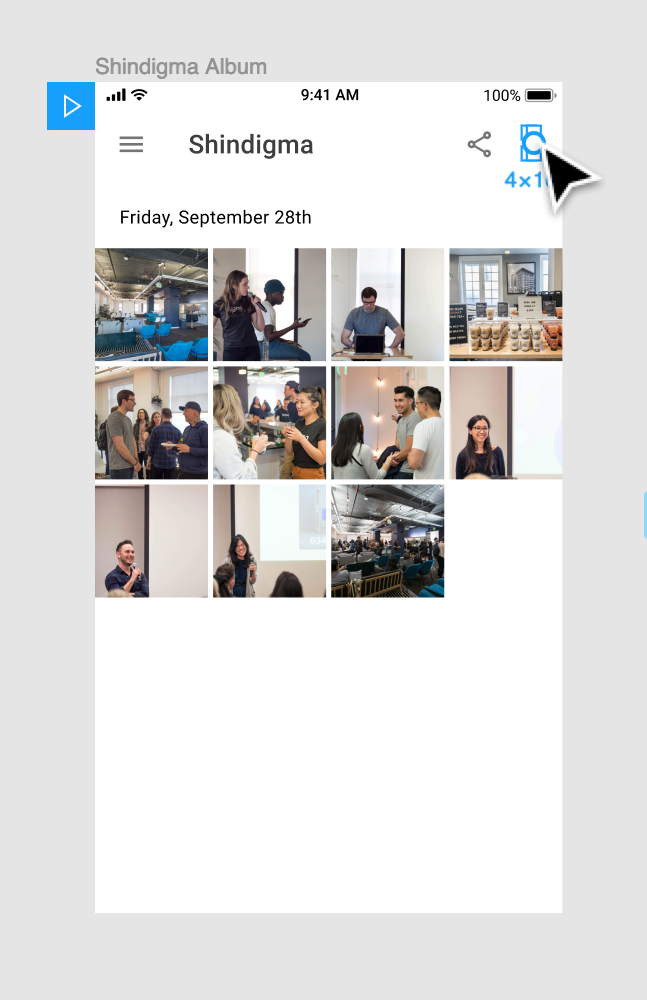
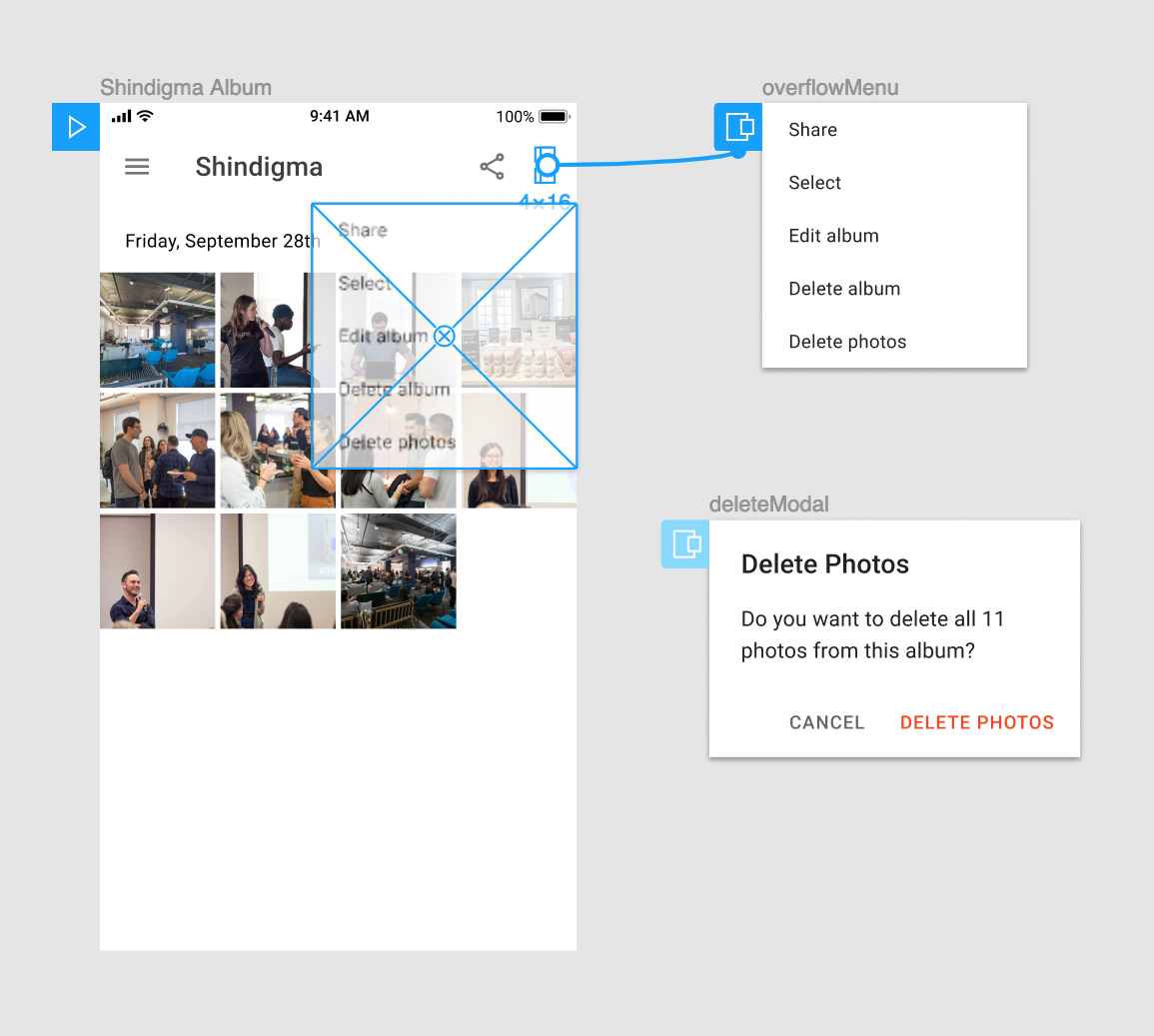
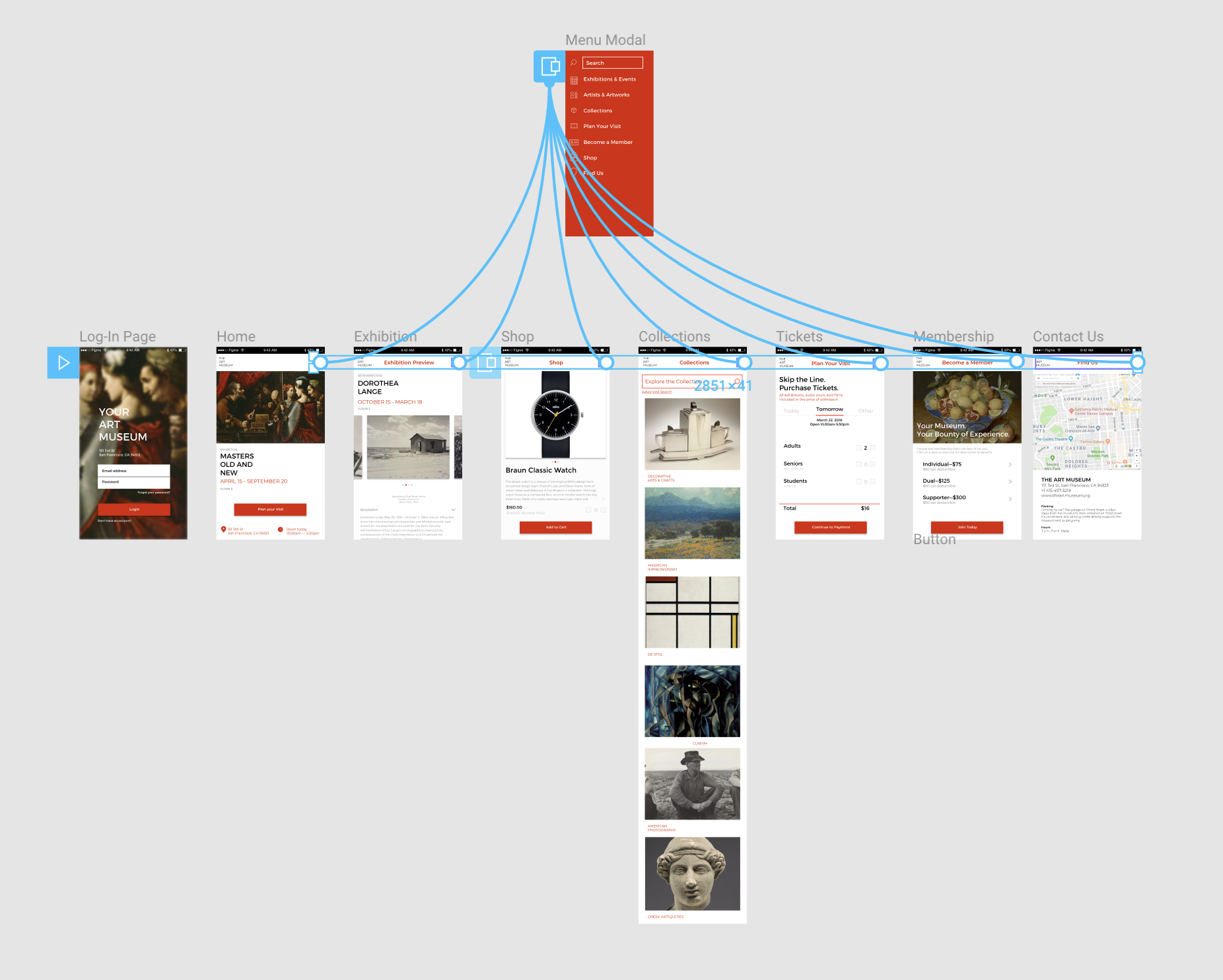
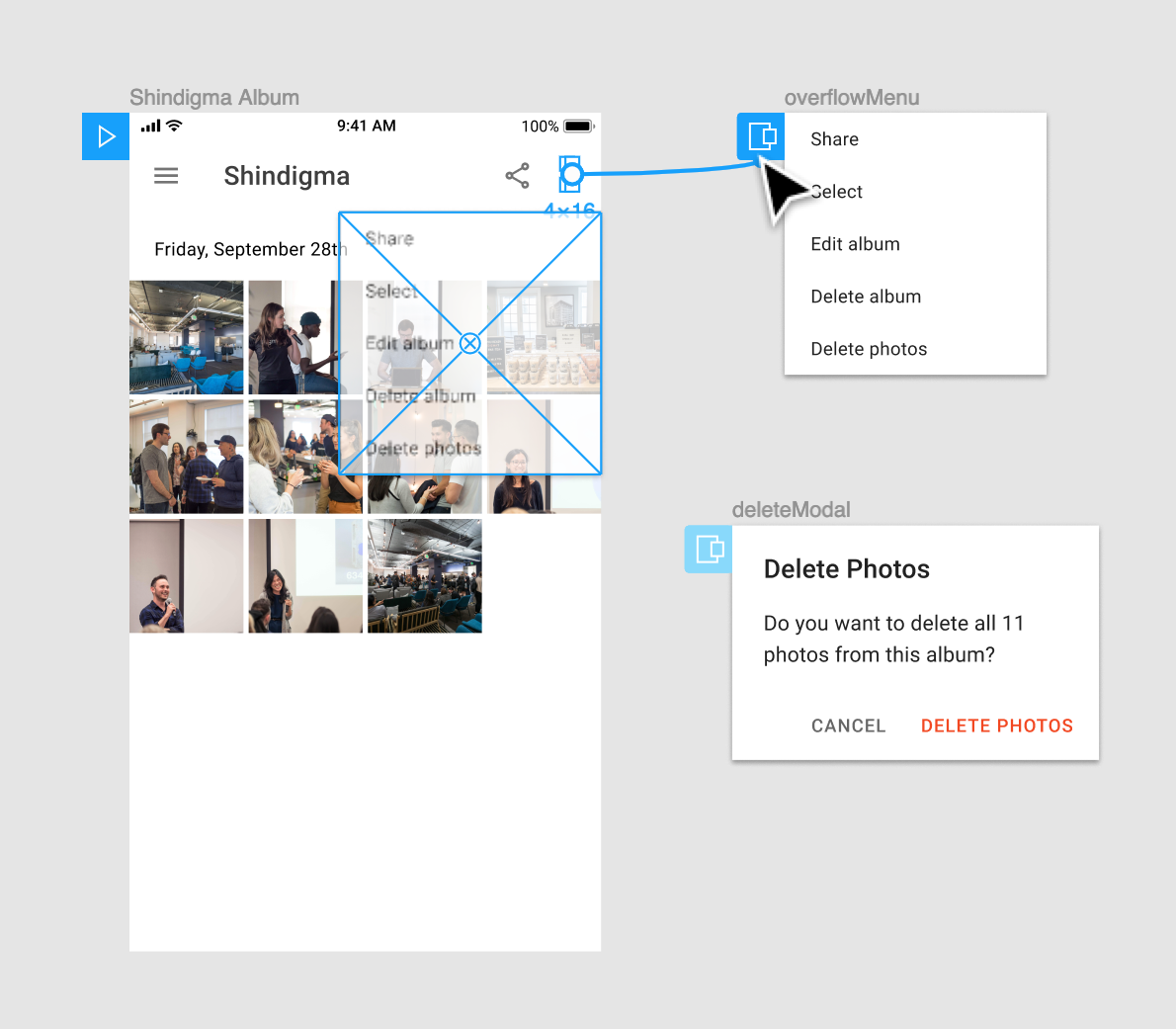
单击要触发 Overlay 的对象,可以是框架中的任何对象或组。这将成为Overlay 的热点。

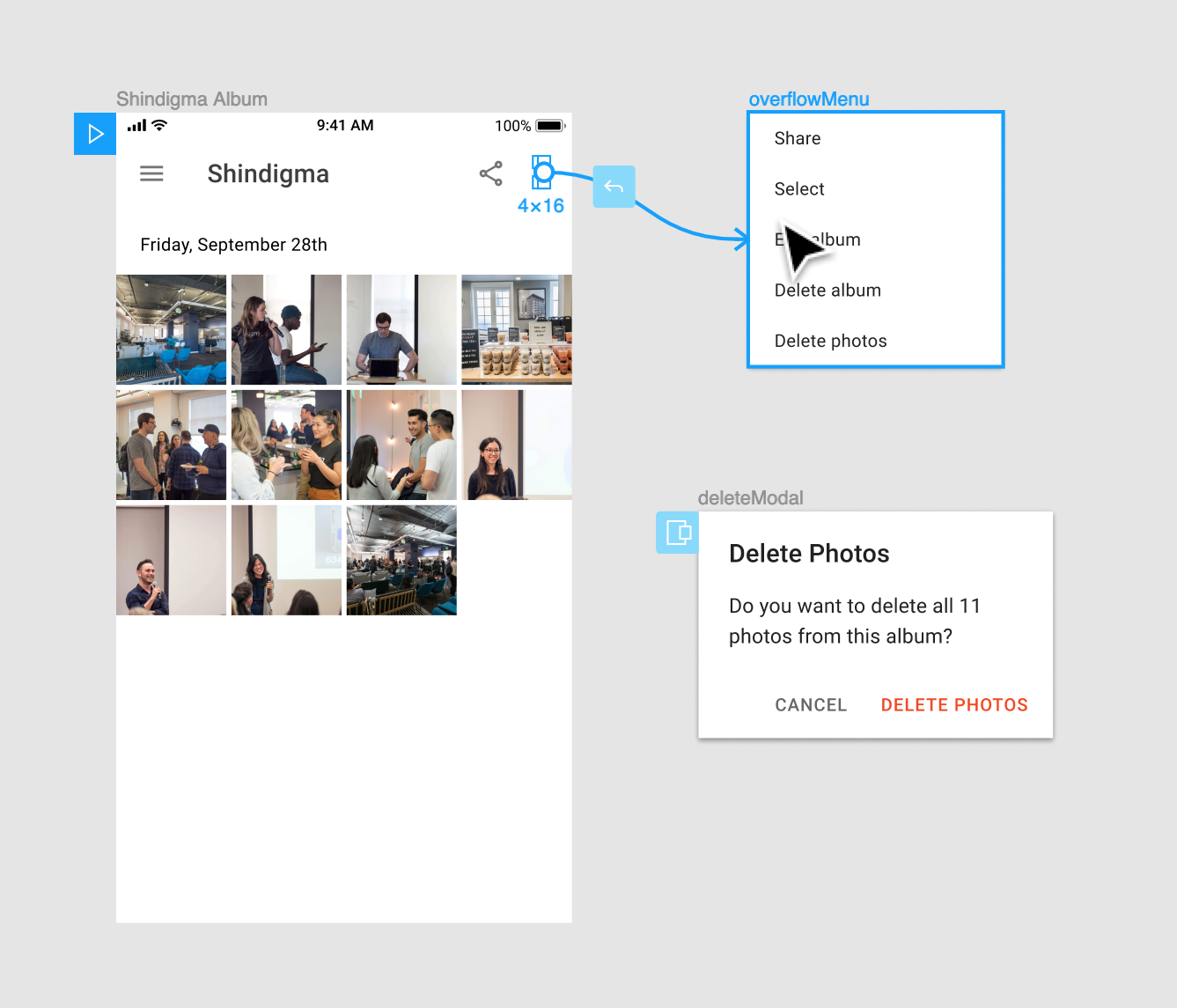
原型节点将出现在对象上,单击并将节点拖动到 Overlay 框架以创建原型连接。

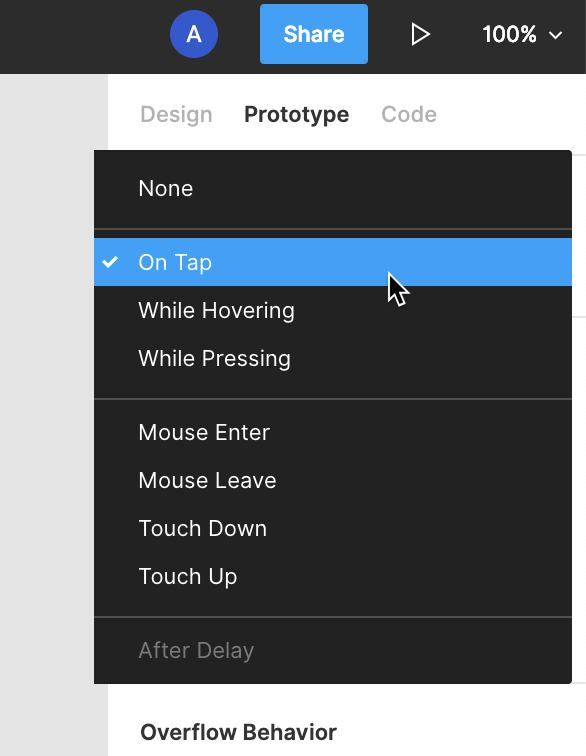
从选项中选择你要使用的触发类型。


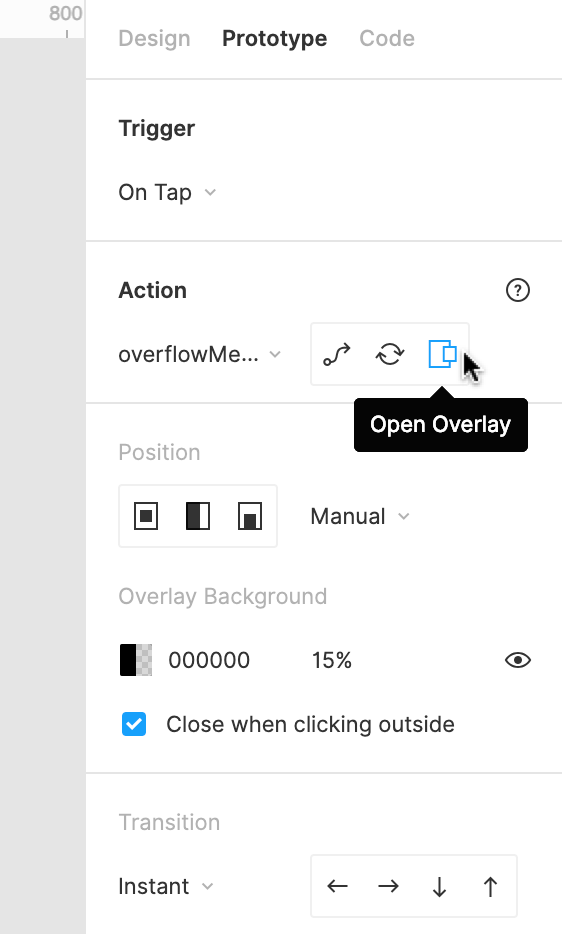
在 Action 部分中,单击 Overlay 选项将屏幕视为叠加。

然后你可以进一步自定义叠加层的动作和过渡属性。
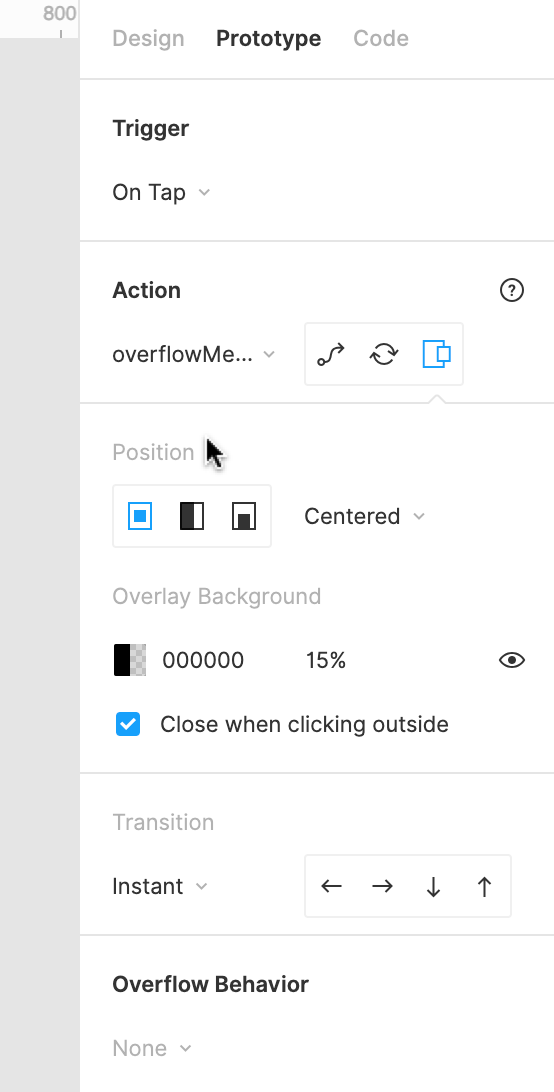
位置 #
使用 Position 下拉列表确定要将叠加层放置的位置。
有三个默认选项:
a. 中心 Centered
b. 左上 Top Lef
c. 底部中心 Bottom Center

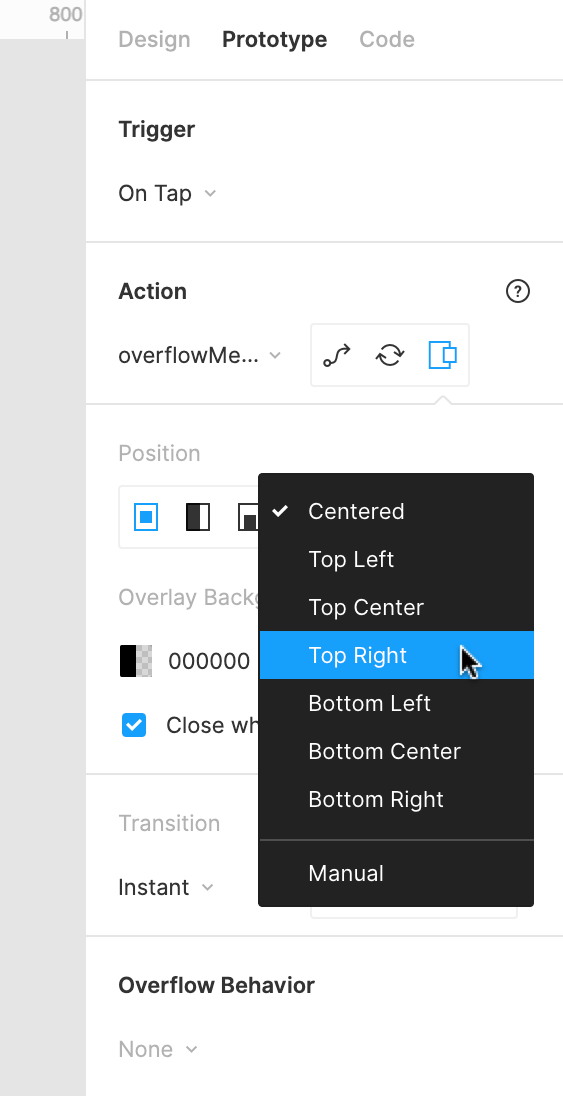
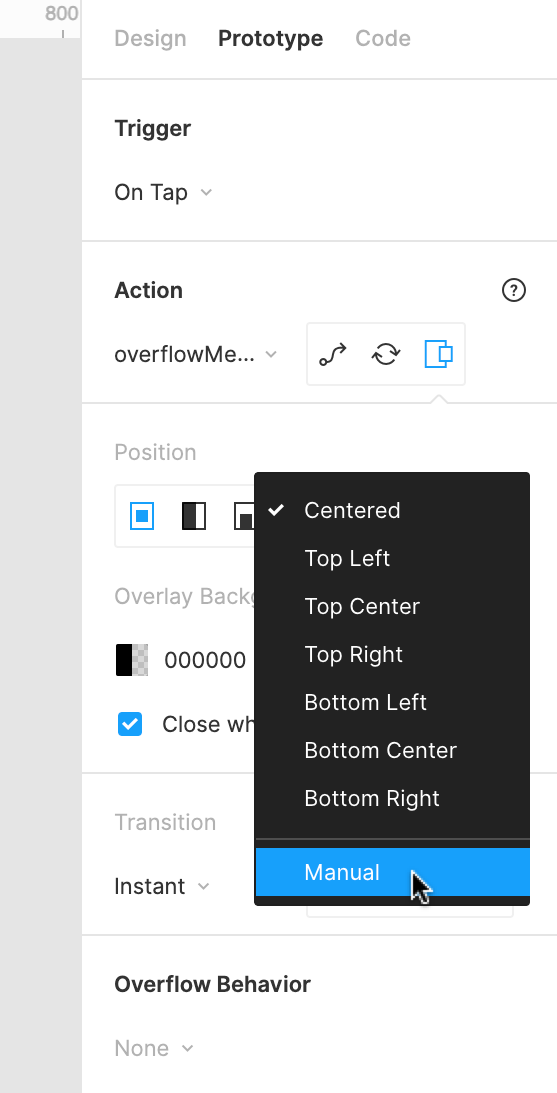
或者从下拉菜单中选择其它选项:

或者,你可以选择 Manual 选项,该选项允许你在原始框架上手动定位叠加:

选择 Manual 时,叠加将显示在当前框架的顶部。
然后,您可以单击叠加以选择它,然后再拖动它以重新定位:

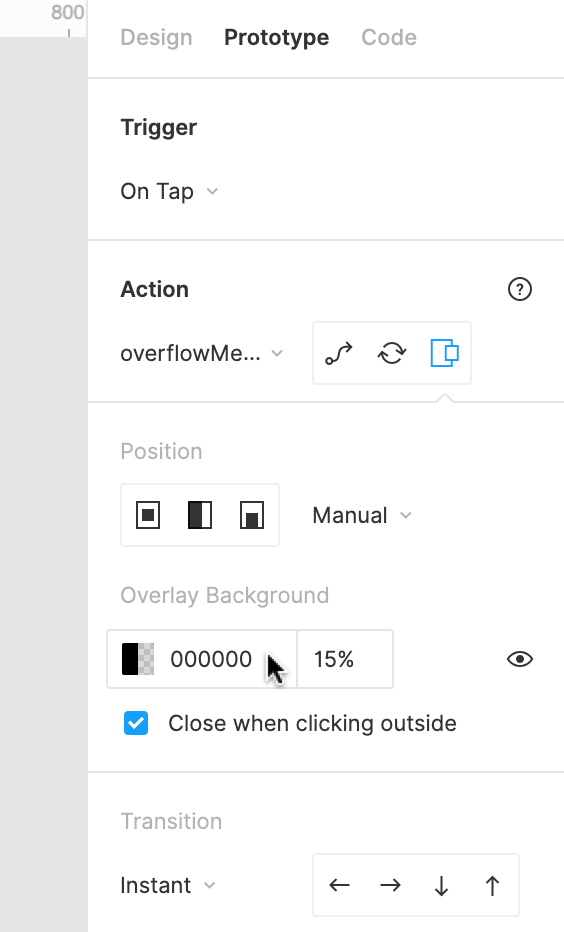
使用 Overlay Background Color 在叠加和原始屏幕之间设置填充图层。你可以确定颜色和不透明度。

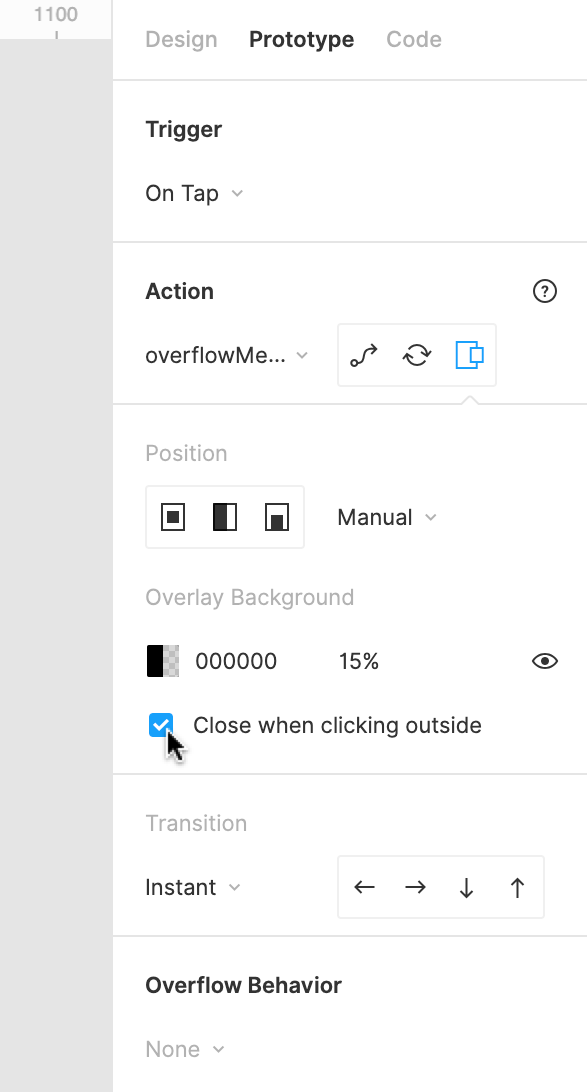
你可以勾选 Close when clicking outside。
这允许查看者在叠加层外单击时关闭叠加。

注意
如果不选中此框,则需要创建用户关闭叠加层的交互。 你可以使用 Action 设置中的 Close Overlay 预设,或将用户带到单独的框架。
过渡 #
叠加也可以应用过渡,叠加支持以下过渡:
- 瞬间 Instant
- 溶解 Dissolve
- 移动 Move
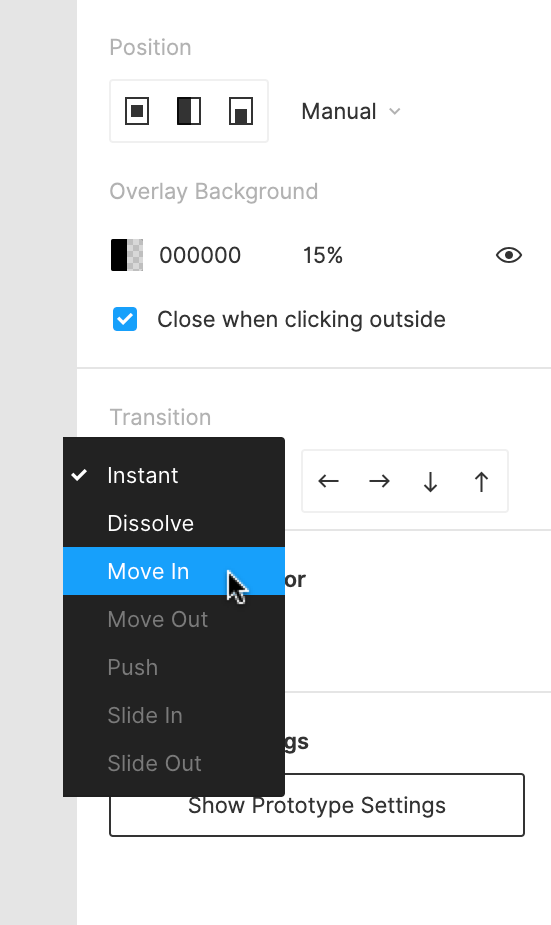
从 Transition 部分中选择过渡:

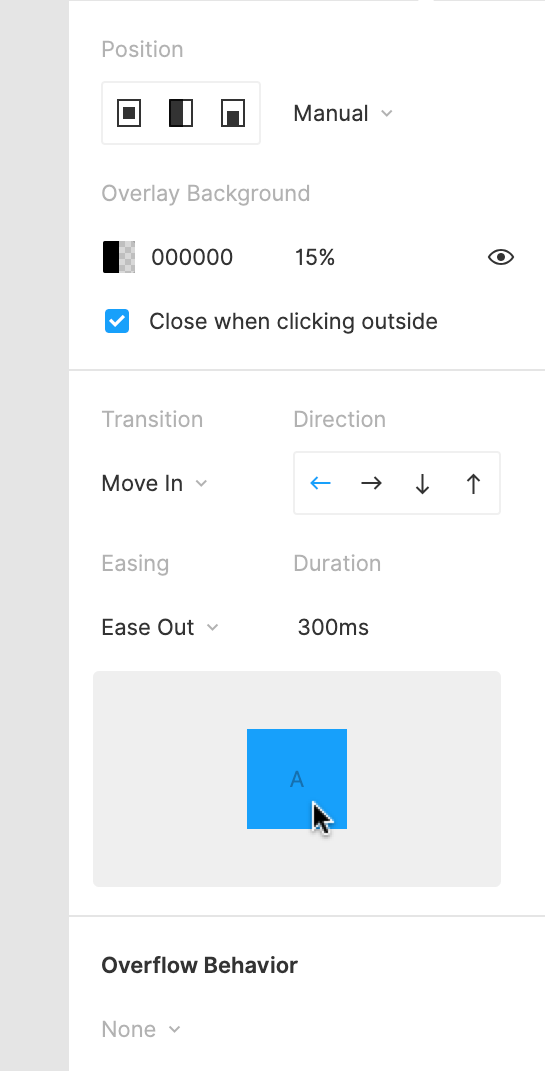
每个选项都会为你提供进一步定制的属性:
- Direction 允许你选择目标框架进入的方向。
- Duration 确定完成转换所需的时间。
- Easing 允许你在开始、结束或开始和结束时减慢速度。
你可以在设置下方的窗口中查看动画的预览。

在 原型设计入门 一文中了解有关过渡的更多信息。
3. 使用交换 #
使用叠加时,还可以使用交换。
这允许你在保留原始叠加设置的同时将一个叠加替换为另一个叠加。
使用交换操作将不允许你为新叠加设置不同的位置。相反,新的叠加将被放置在与原始叠加相同的位置。
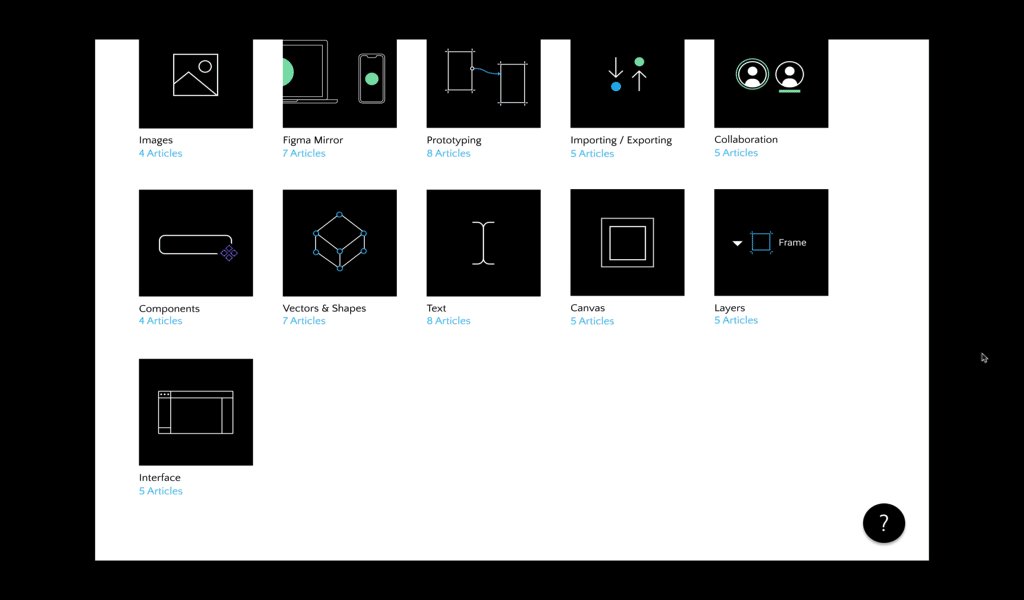
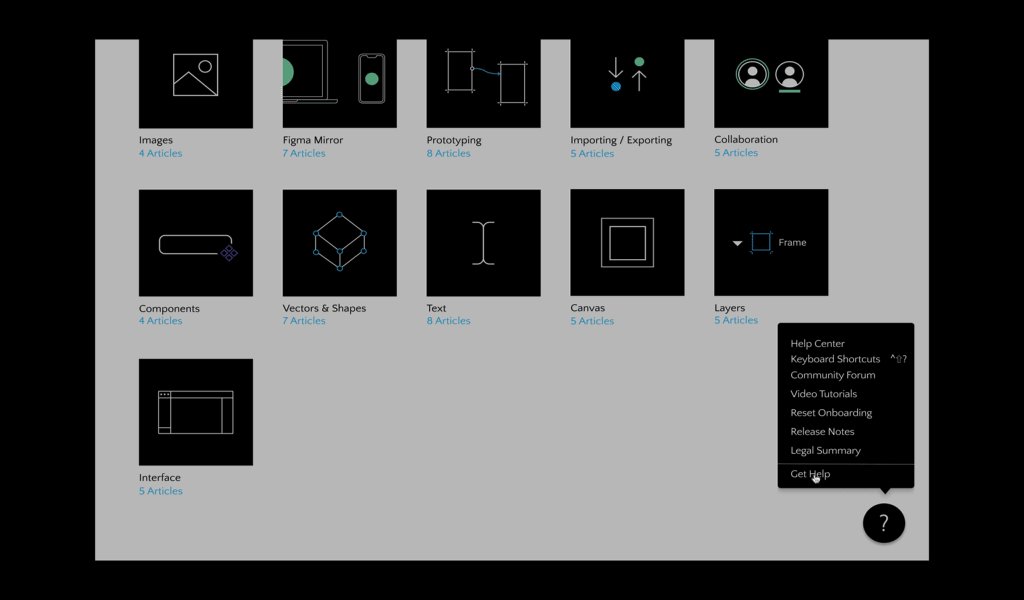
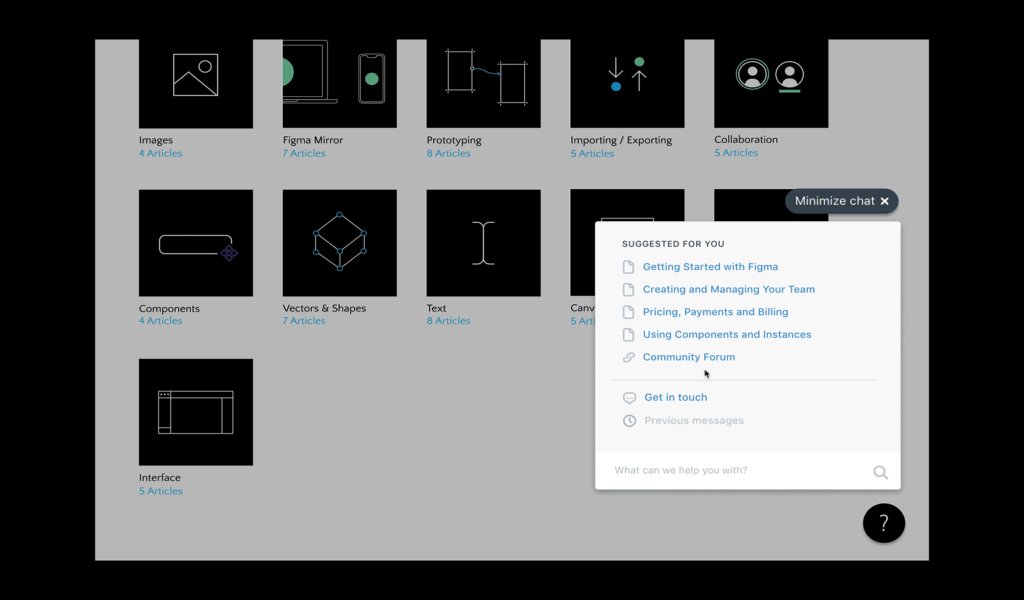
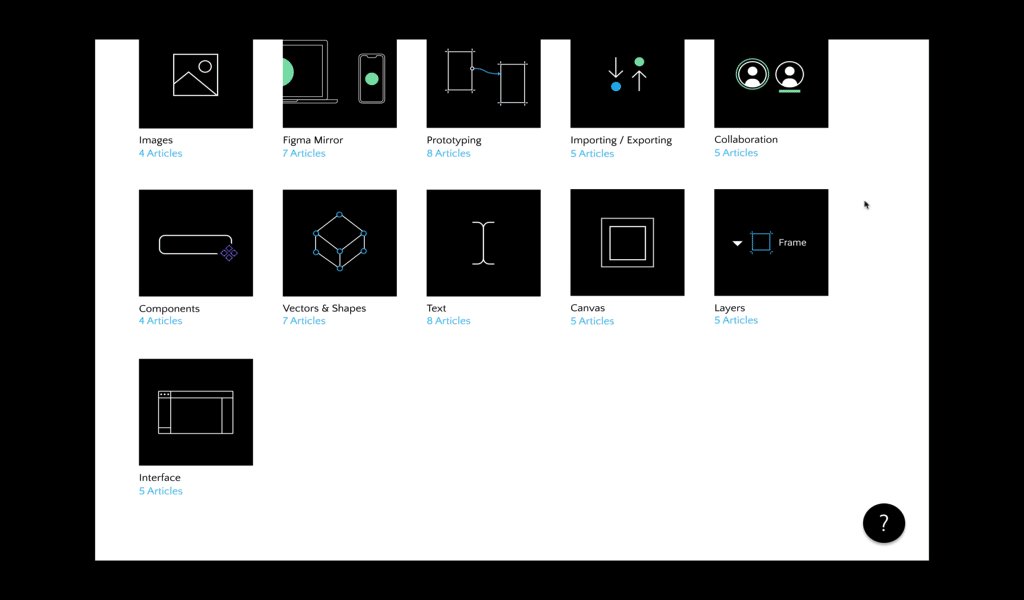
例如:你可以使用交换来模拟与应用内帮助菜单交互的用户。 用户点击帮助图标后,会显示一个菜单。 当他们从菜单中选择“获取帮助”选项时,菜单将替换为聊天窗口

4. 编辑或删除叠加层 #
叠加设置直接应用于目标框架(叠加),而不是连接箭头(如导航和交换操作)。
这使你可以在链接到特定叠加层时自动重复使用叠加层设置。 这也意味着你只需要在一个地方更新叠加的设置!

将框架指定为叠加后,画布中的框架旁边会出现蓝色叠加图标。

然后,你可以根据需要对叠加的设置进行任何更改。
提示
你还可以通过单击热点或其中一个连接的箭头来访问叠加设置。
删除叠加连接 #
在原型模式下,你可以使用以下任何方法删除叠加连接:
- 单击连接箭头并将其拖动到画布的空白部分。
- 单击叠加图标,然后按键盘上的 Delete 键删除。
- 右键单击连接,然后选择 Remove All Connections。