创建原型 #
Figma 的原型功能允许你创建交互式流程,模拟用户与你的设计交互的方式。
1. 建立你的原型 #
要构建原型,你需要将你的设计放在在单个文件中的不同框架中。

我们建议你首先查看 原型入门 一文。
本文提供了每个触发器、动作和过渡的详细说明和示例。
创建一个连接 #
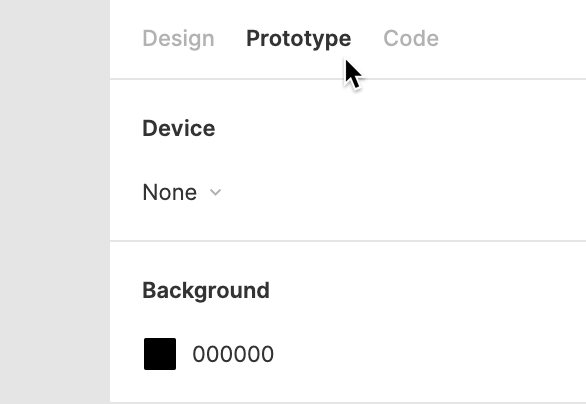
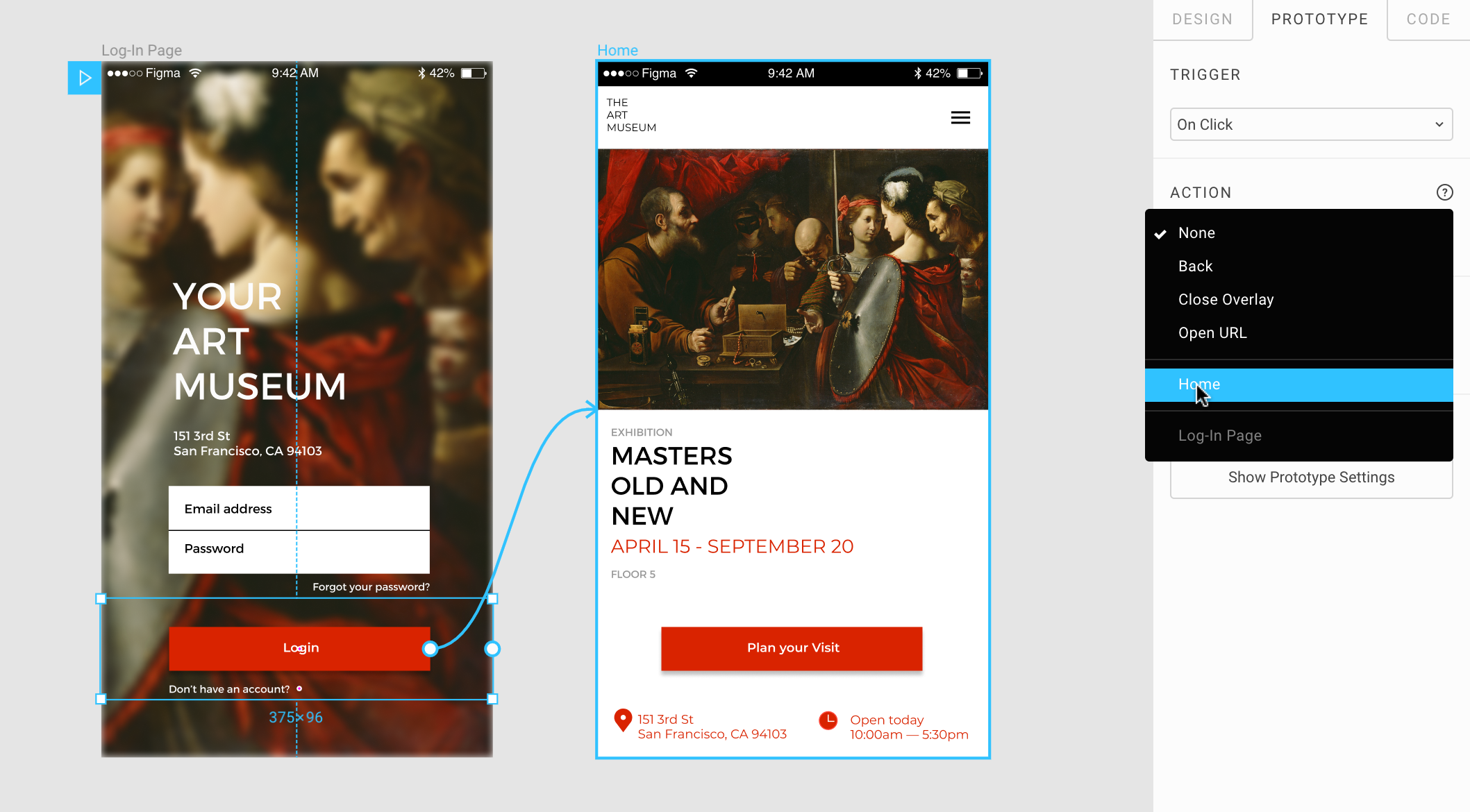
切换到属性面板中的 Prototype 选项卡:

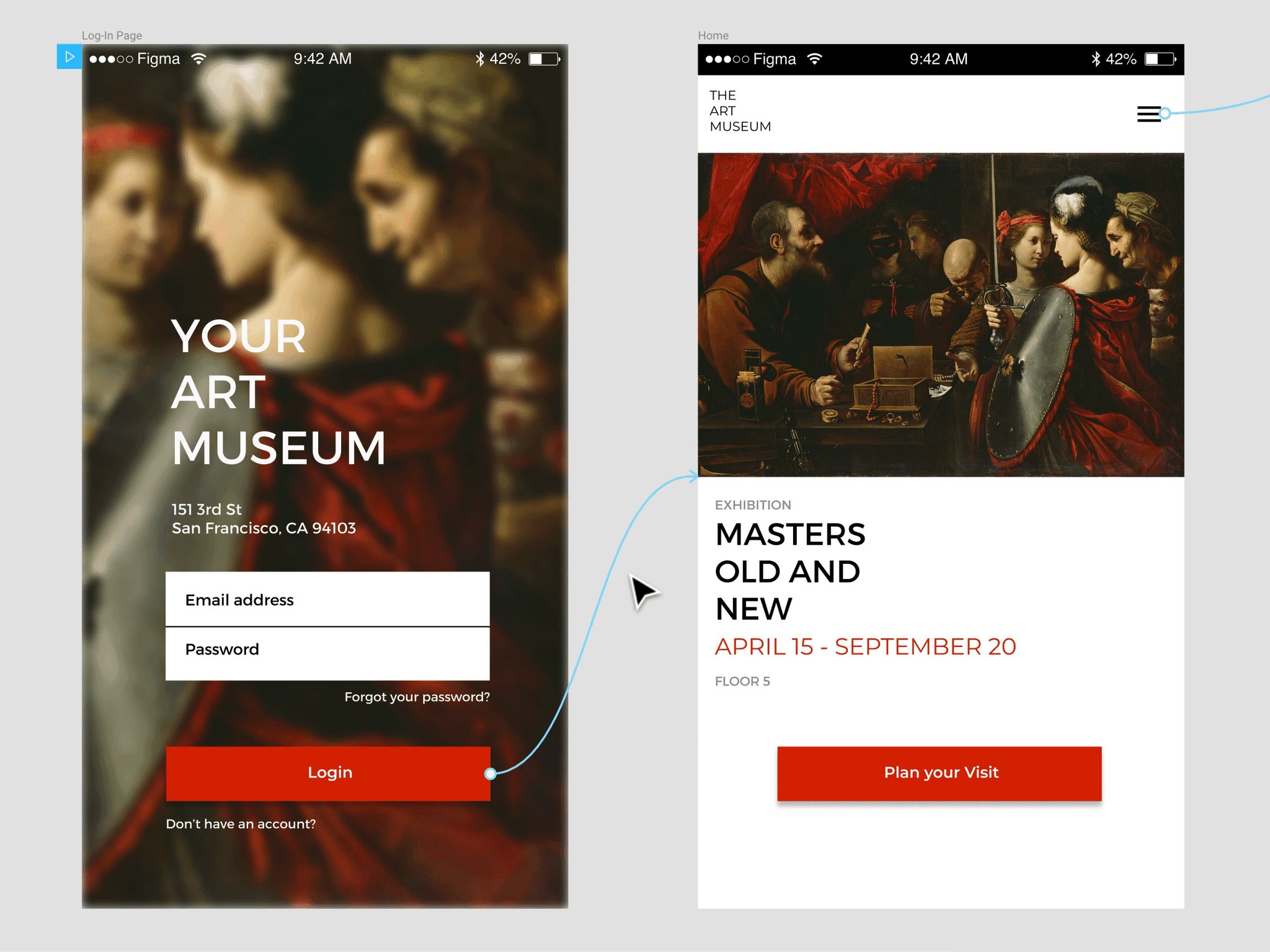
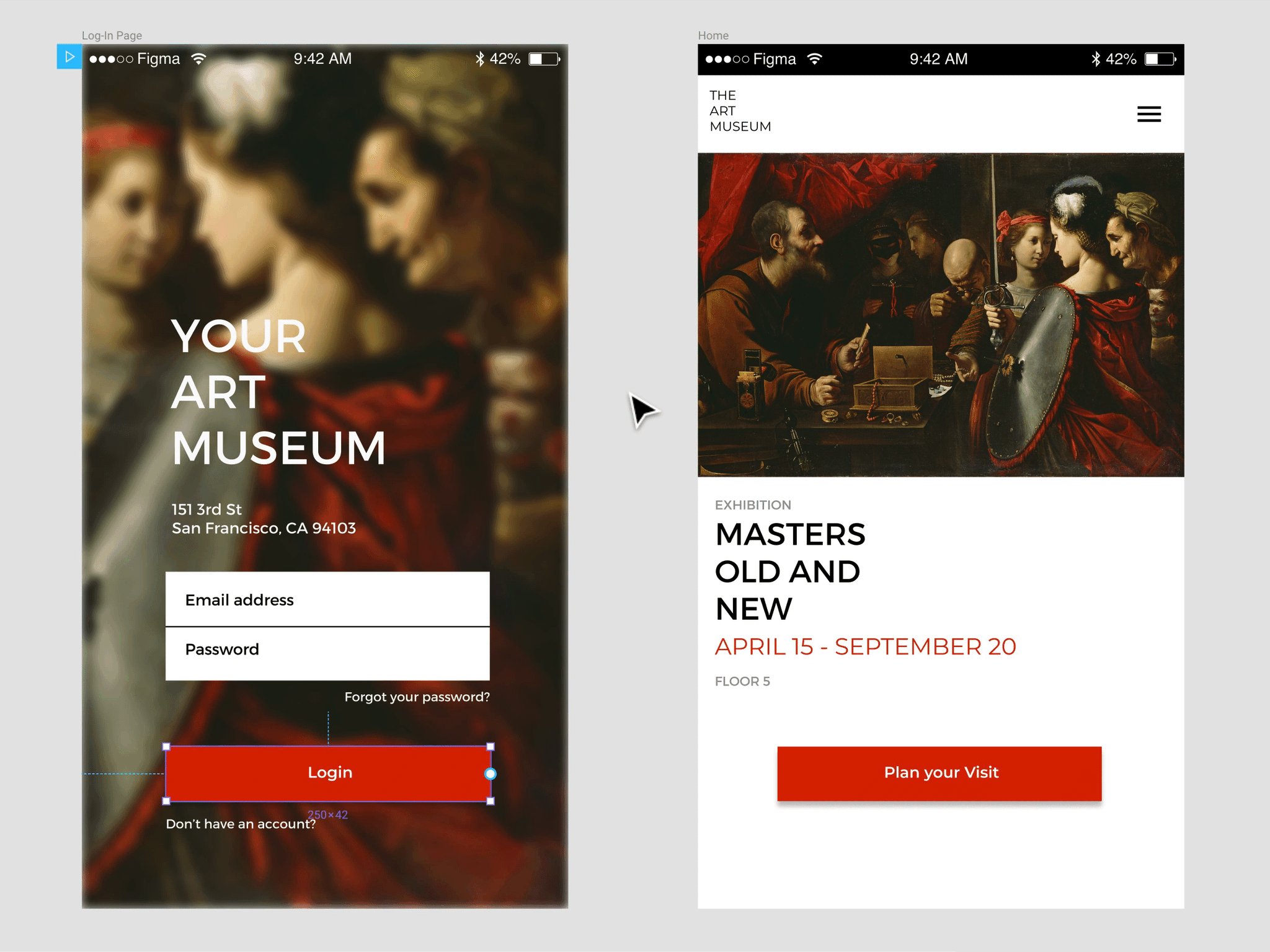
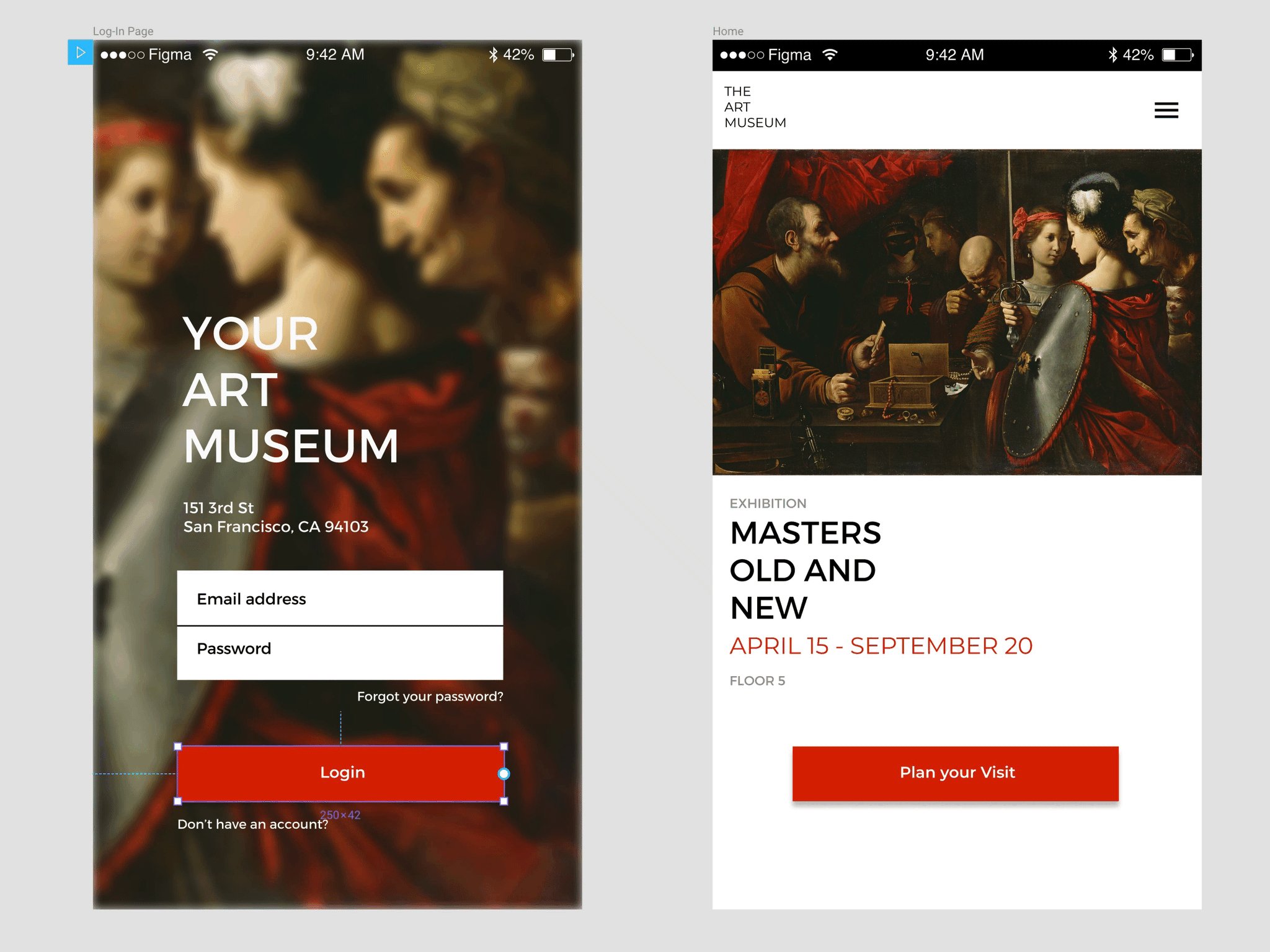
找到要在原型中使用的第一个框架。
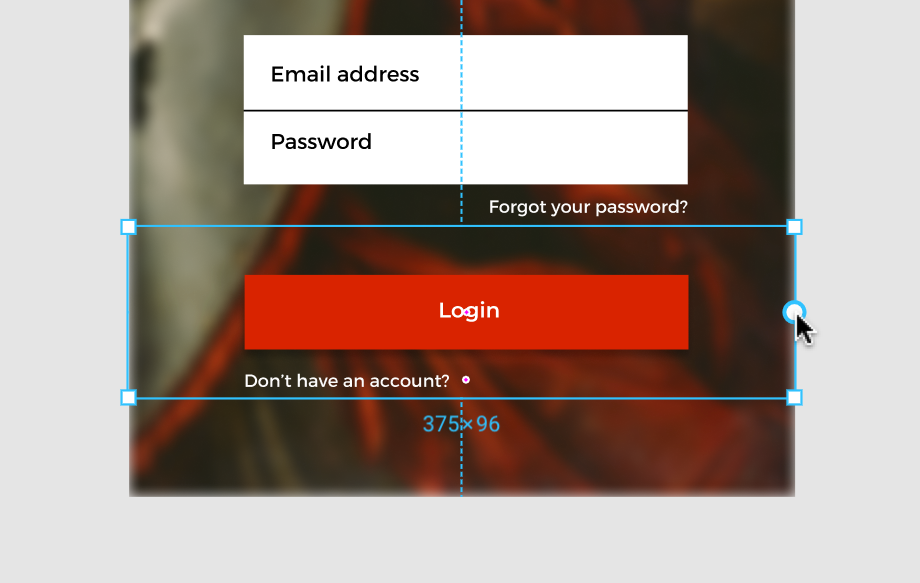
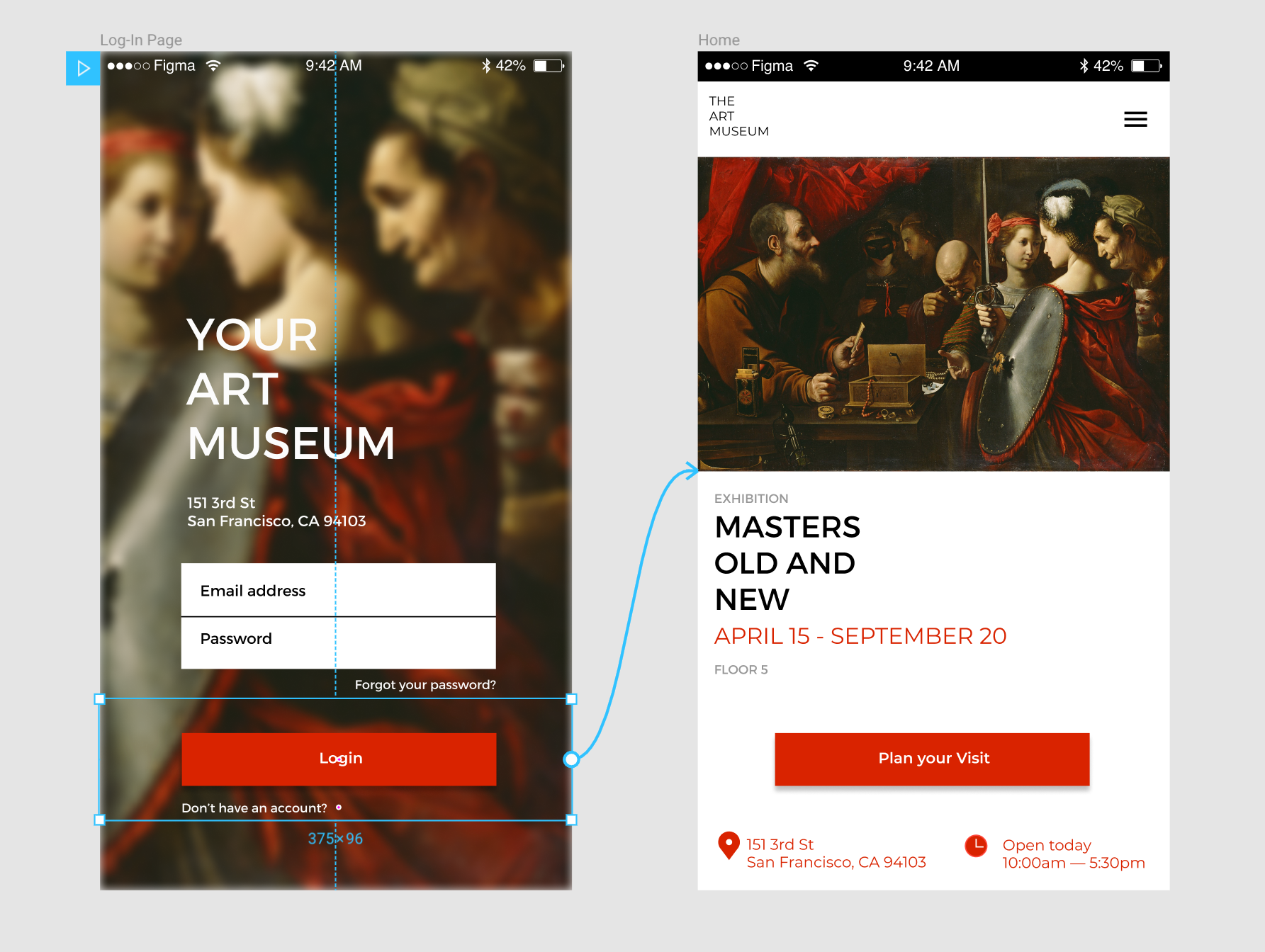
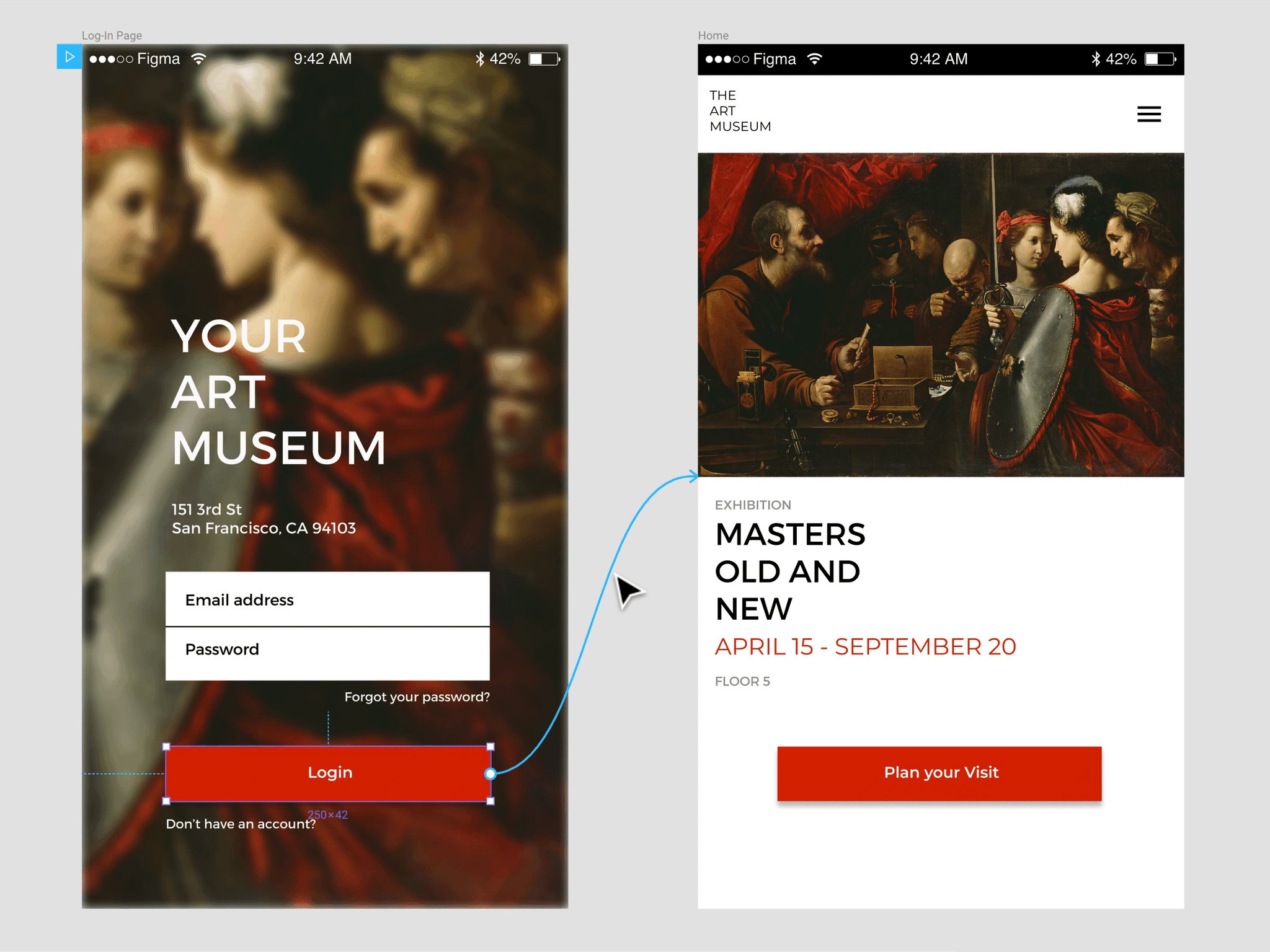
在该框架中选择图层,组,框架或对象。你可以从框架中的任何对象创建热点,甚至可以从顶层框架本身创建热点。 圆形原型节点将出现在对象的右侧:

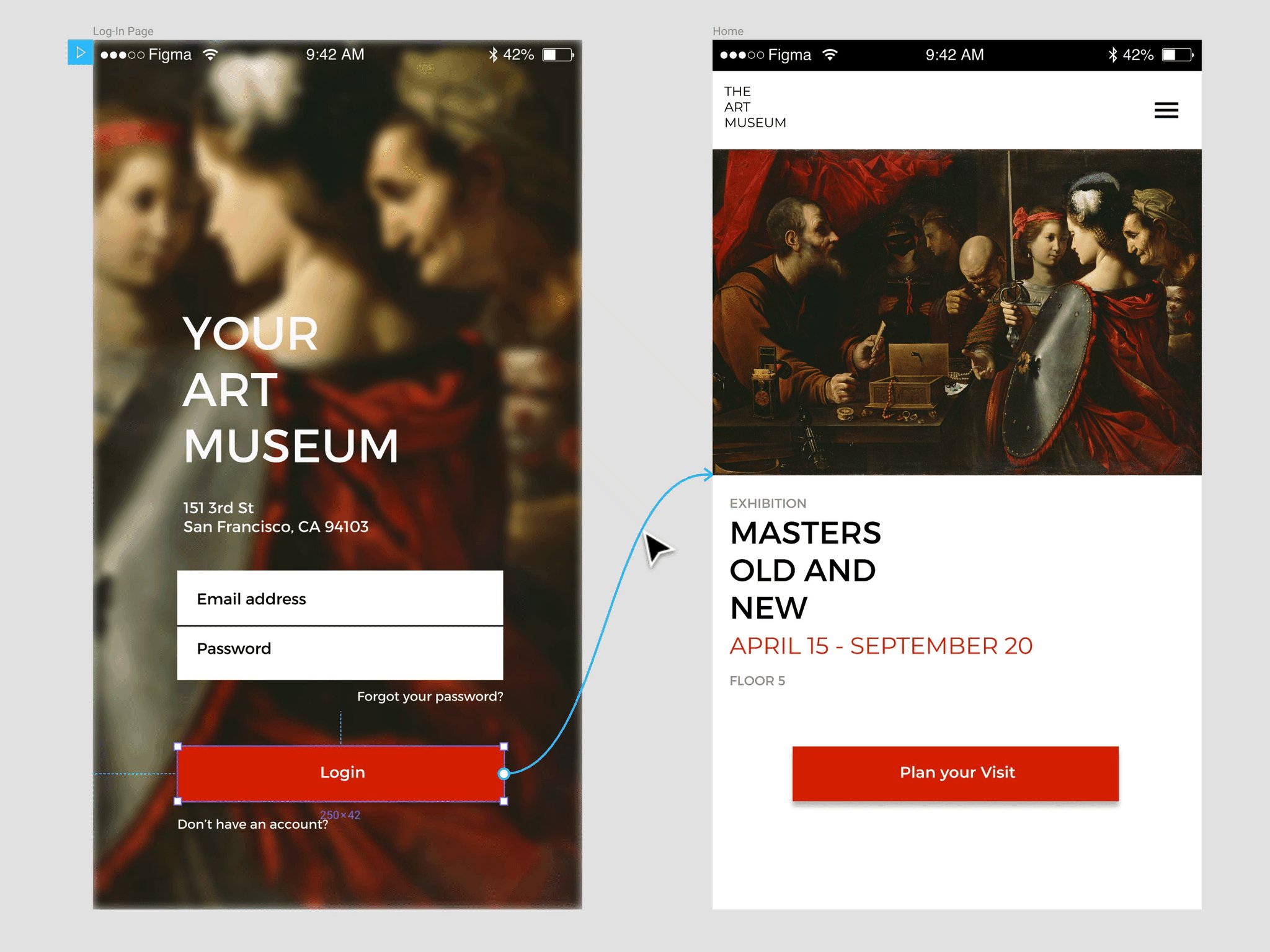
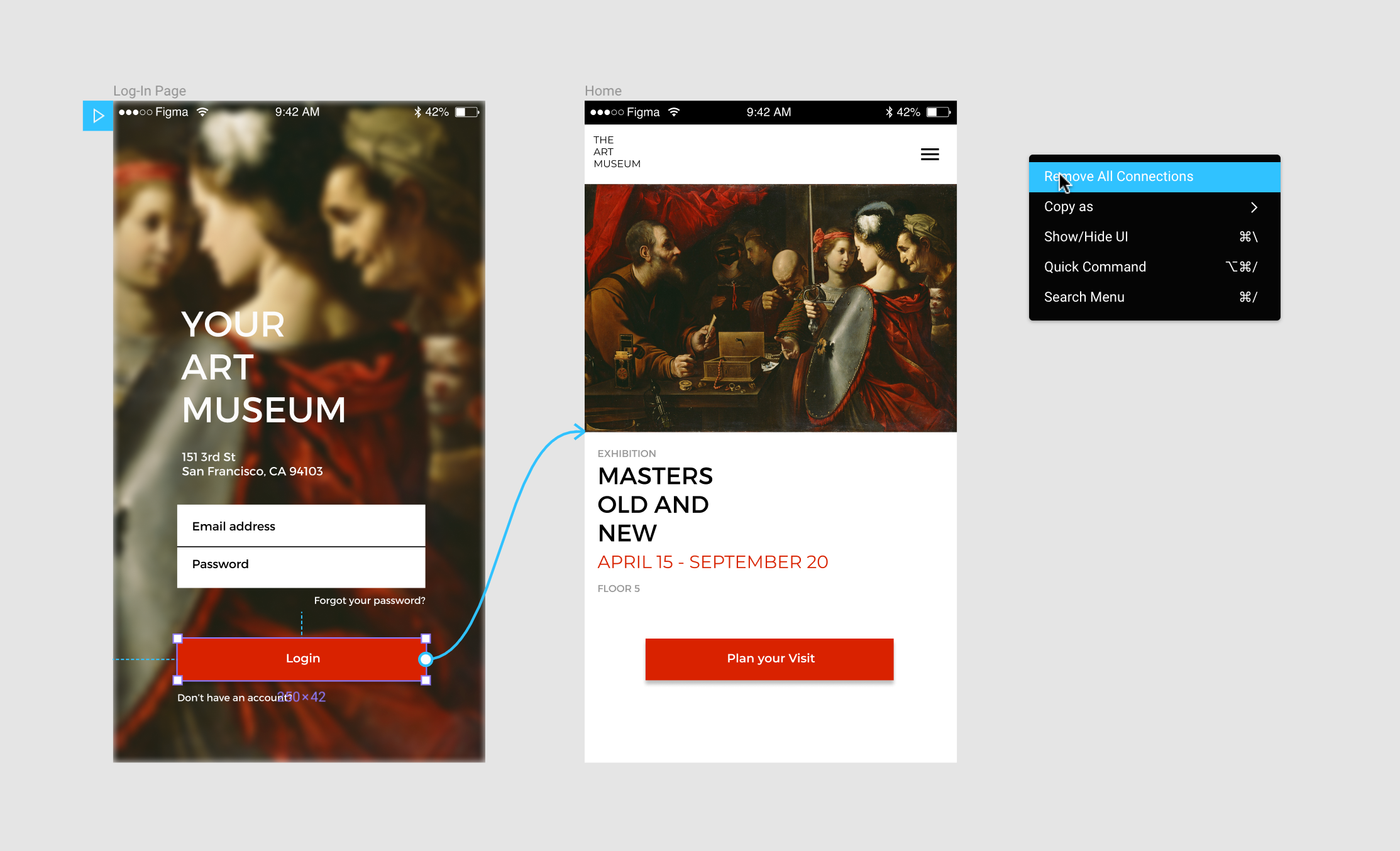
单击并将节点拖动到你要将其连接到的框架 - 这将是目标框架。
蓝色箭头将建立连接:

自定义连接 #
然后,你可以使用“原型”选项卡中的字段自定义“连接”。
提示
我们的Prototyping入门文章详细解释了每个Trigger,Action和Transition可用。
- 使用“触发器”字段确定用户的哪些交互将触发原型从一个框架移动到另一个框架:
- 在“操作”部分中,你可以选择原型的进展方式。
如果你已在两个框架之间建立了连接,则此处将显示目标框架。
否则,你可以从提供的下拉列表中选择另一个选项:

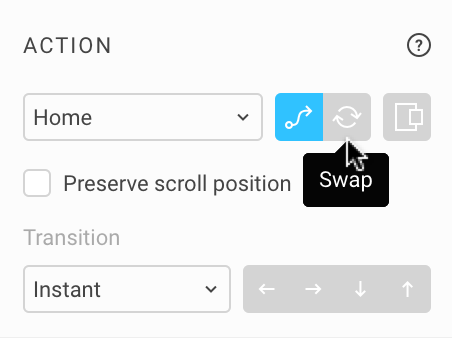
- 从提供的按钮中选择操作类型。你可以选择“导航”,“交换”和“叠加”。

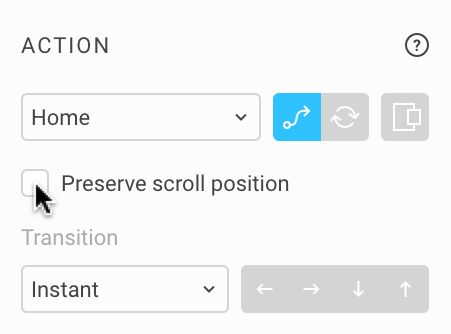
- 如果要保留滚动位置,请选中提供的框。这允许你在两个框架之间移动时保持相同的滚动位置/深度。

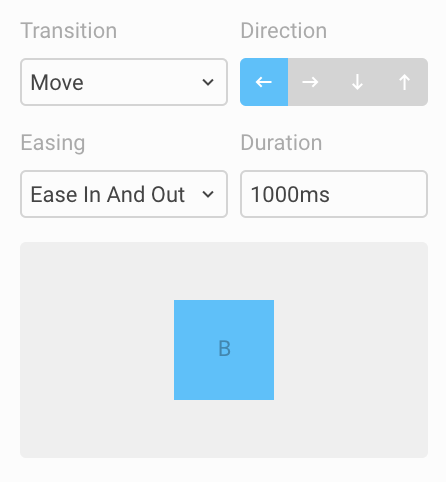
- 从选项中选择你要使用的转换。你将在下面看到一个预览,显示你的期望:

提示
你可以将鼠标悬停在“预览”窗口上以查看“过渡”的预览!
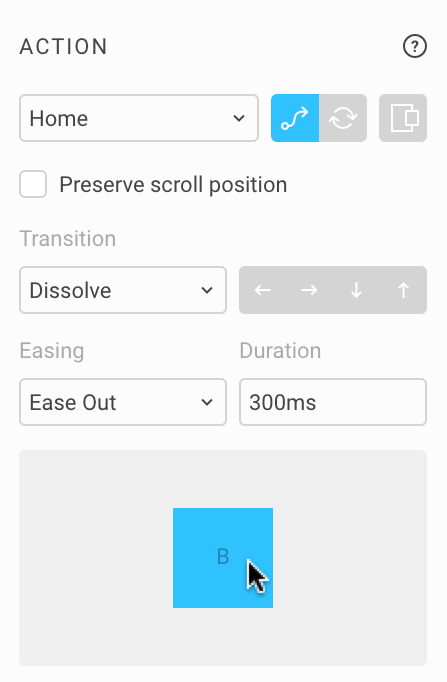
- 根据你选择的转换,你可能还有一些其他可用设置:
 a. 设置你希望框架输入的方向。
b. 将任何缓动应用于过渡。缓和会减慢转换,无论是在开始,结束,还是在开始和结束时。
c. 设置持续时间。最小值为1毫秒,最大值为10,000毫秒(10秒)。
a. 设置你希望框架输入的方向。
b. 将任何缓动应用于过渡。缓和会减慢转换,无论是在开始,结束,还是在开始和结束时。
c. 设置持续时间。最小值为1毫秒,最大值为10,000毫秒(10秒)。
然后,你可以针对你要模拟的任何其他交互重复上述过程。
删除和删除连接
在原型设计模式下,你可以使用以下任一方法删除(或删除)你创建的连接:
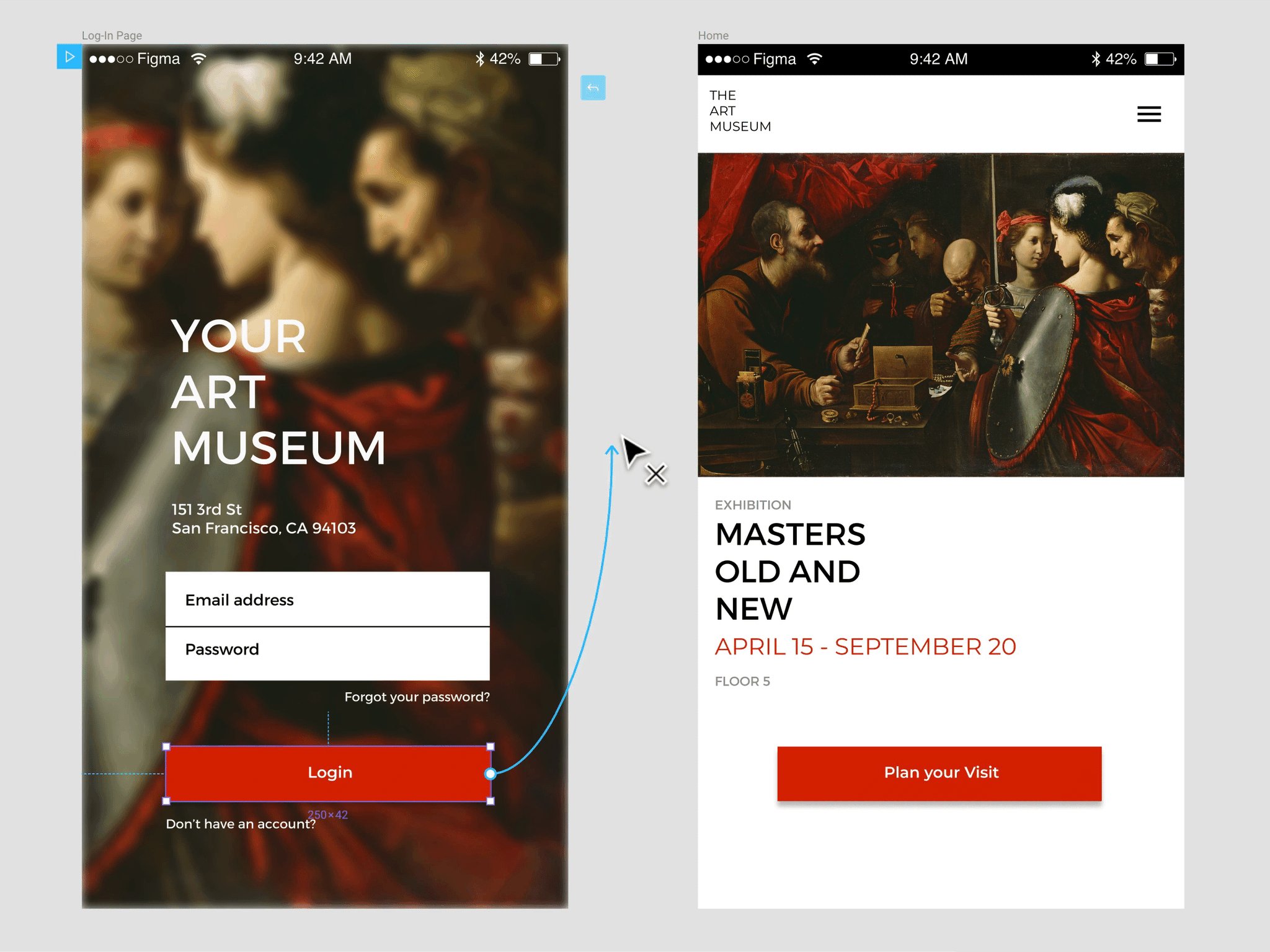
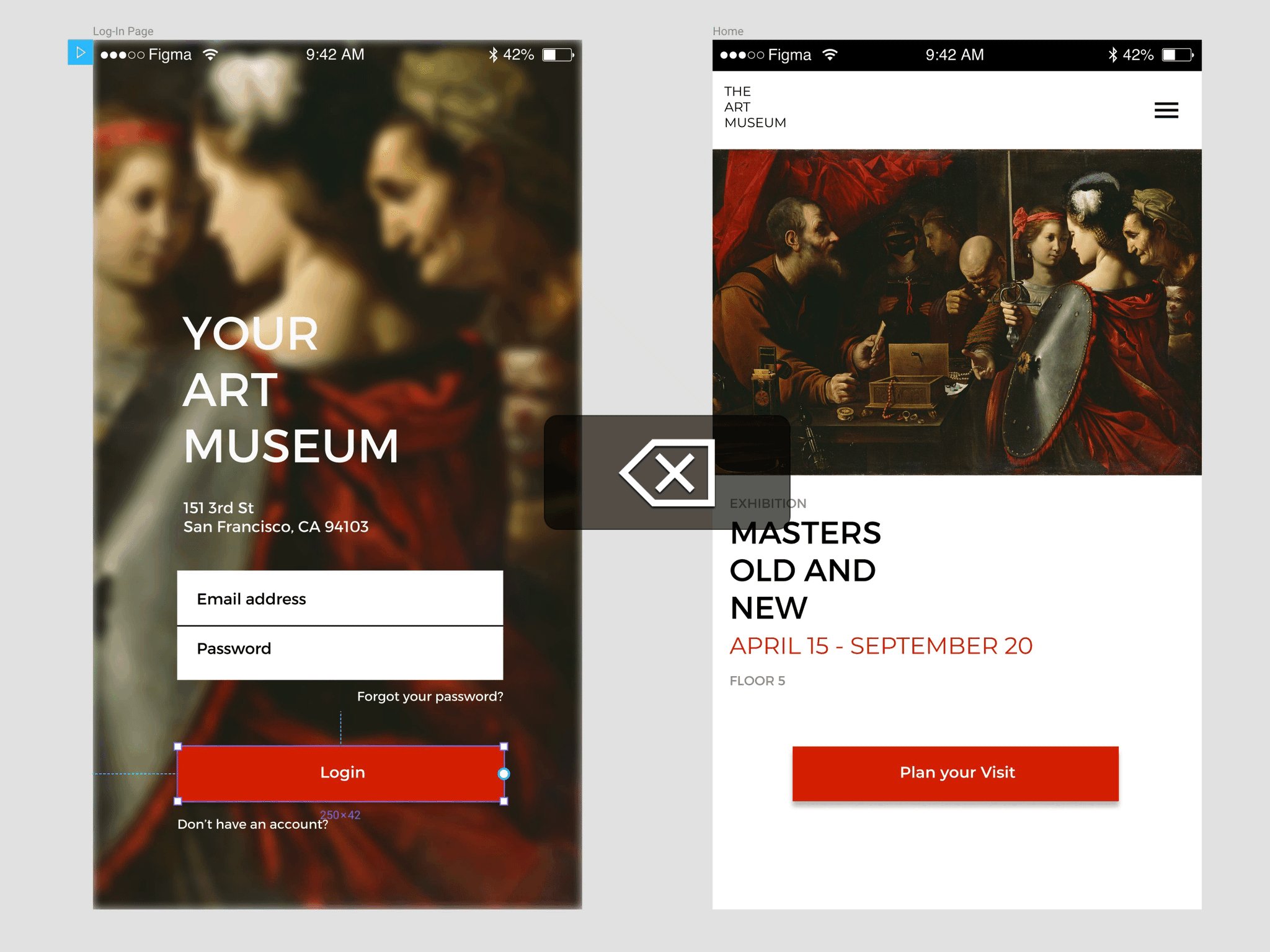
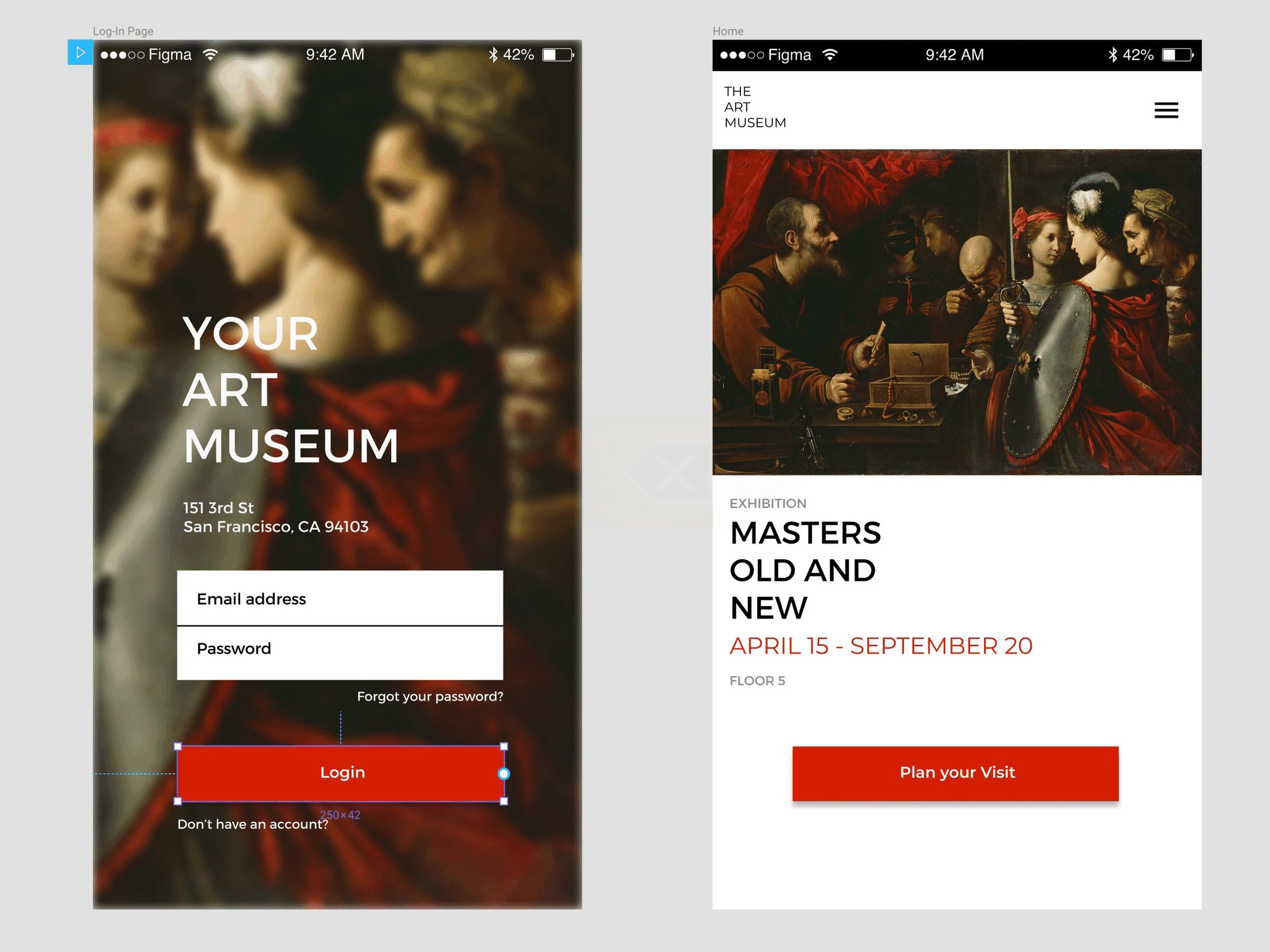
- 单击连接箭头并将其拖动到画布的空白部分:

- 选择箭头并使用键盘上的Delete键删除:

- 要删除所有连接,请右键单击画布中的空白区域,然后从菜单中选择“删除所有连接”:

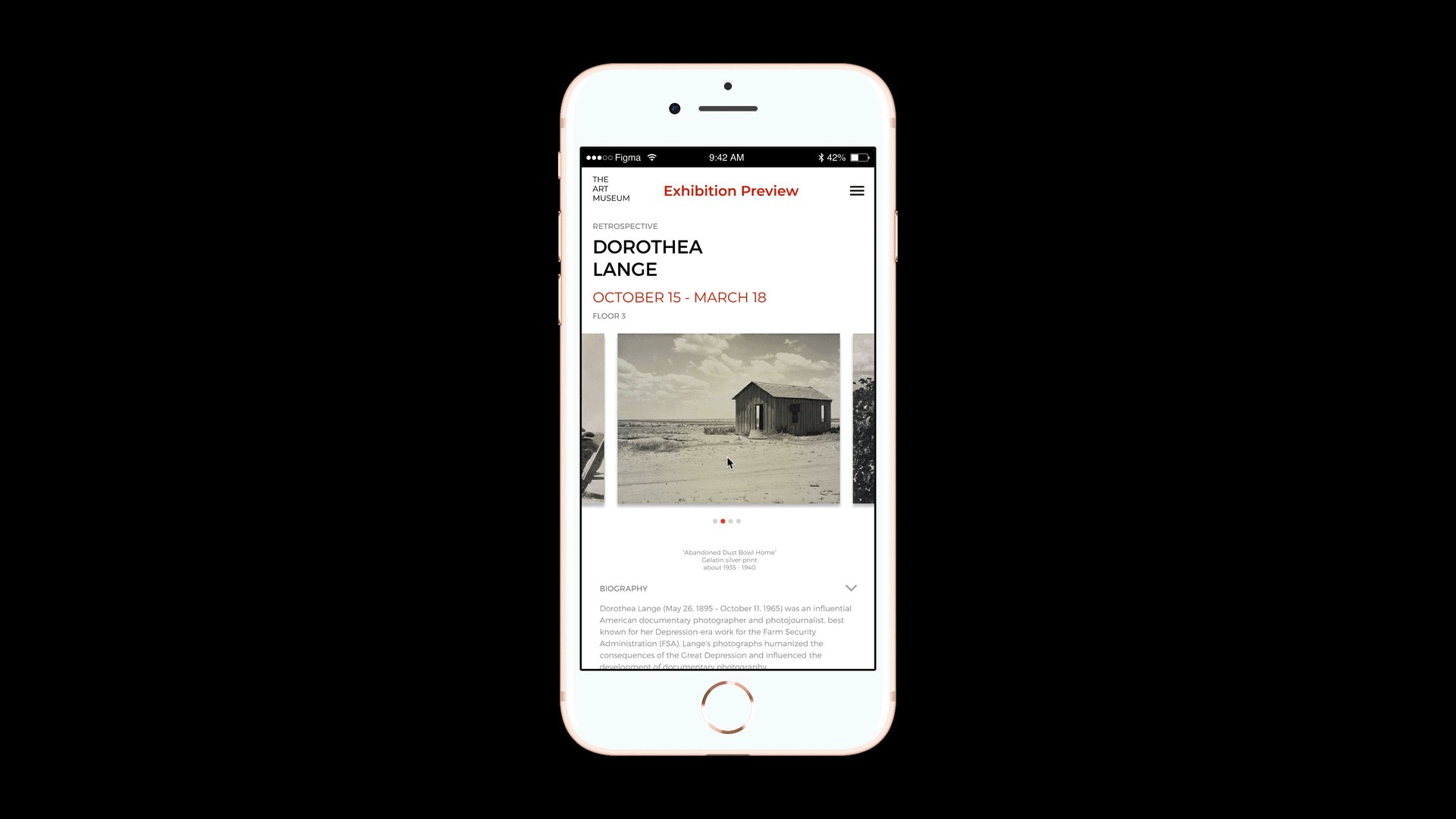
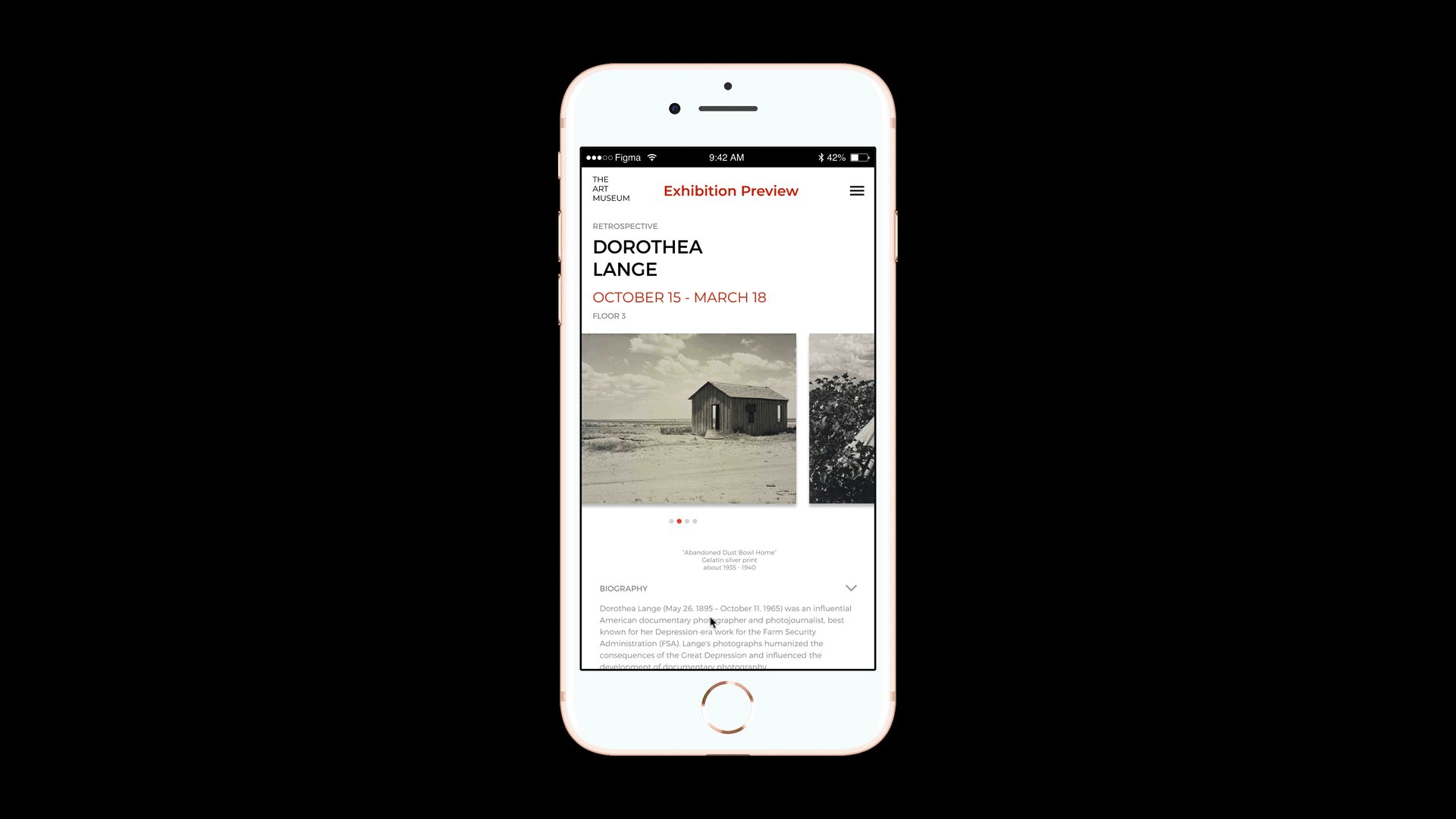
2. 使用Scroll Overflow进行原型设计 #
如果你正在构建更复杂或完全开发的原型,那么你可能需要尝试使用Scrolling Overflow。
这允许你模拟更高级的用户交互,例如导航轮播,照片库或图书馆以及交互式地图; 使你的原型更加真实。

你可以将以下滚动溢出设置应用于原型中的框架:
- 横
- 垂直
- 水平和垂直
查看我们的Scroll Overflow高级原型文章,了解如何使用它的详细说明和示例。
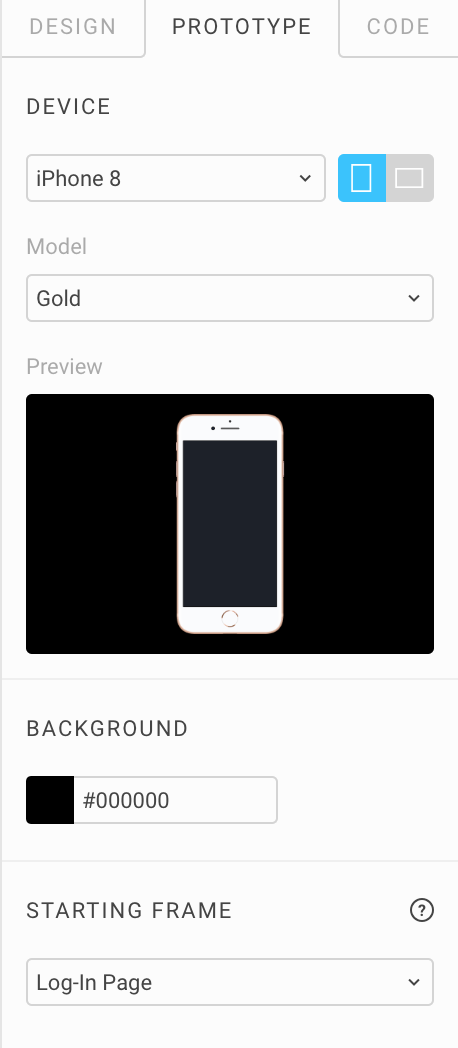
3. 自定义原型设置 #
为了使你的原型看起来像真正的交易,你可以自定义它的呈现方式。
在原型 Settings中,你可以设置:
- 设备
- 取向
- 背景颜色
- 起始框架

4. 查看你的原型 #
当你准备好查看,展示或共享原型时,你可以使用Presentation View向全世界展示它。 我们在Presentation View中的查看原型文章将引导你完成整个演示过程。

这包括你需要了解的有关共享设计的所有信息:
- 使用“缩放”模式可确保你的原型很好地适合你的屏幕。
- 使用全屏模式以获得干净,极简的界面。
- 在作为一个团队展示时使用观察模式。
- 如何通过桌面和移动共享原型。
- 如何发布和管理原型评论。